Heim >Web-Frontend >js-Tutorial >Beispiele zur Erläuterung der Datei-Upload-Funktion von thinkjs
Beispiele zur Erläuterung der Datei-Upload-Funktion von thinkjs
- 小云云Original
- 2017-12-23 10:46:062818Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Datei-Upload-Funktion von thinkjs vor. ThinkJS ist ein Node.js-Framework für die zukünftige Entwicklung. Es integriert eine große Anzahl von Best Practices für Projekte, um die Entwicklung auf Unternehmensebene so einfach und effizient zu gestalten. Als nächstes werde ich Ihnen die Funktion zum Hochladen von ThinkJS-Dateien in diesem Artikel vorstellen. Freunde, die sie benötigen, können darauf verweisen.
Funktionen
Basierend auf Koa 2.x, kompatibel mit Middleware
Der Kernel ist kompakt und unterstützt Plug-Ins wie Extend und Adapter
Hervorragende Leistung und hohe Unit-Test-Abdeckung
Eingebauter automatischer Kompilierungs- und automatischer Aktualisierungsmechanismus zur Erleichterung einer schnellen Entwicklung
Verwenden Sie das elegantere async/await, um asynchrone Probleme zu behandeln, unterstützen Sie */yield nicht mehr
TypeScript wird ab 3.2 unterstützt
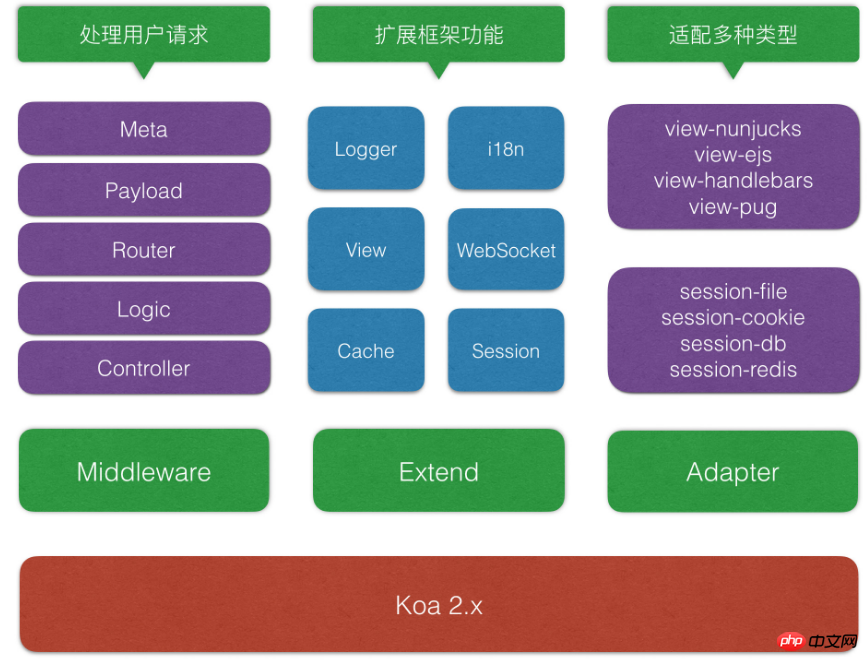
Architektur

thinkjs ist ein MVC-Framework, das auf Nodejs der Firma 360 basiert. Dieser Artikel verwendet thinkjs, um den spezifischen Code zu schreiben wie folgt:
let formdata = new FormData($('form')[0]);
$('#fileUpload').submit(function (e) {
e.preventDefault();
var data = new FormData($(this)[0]);
$.ajax({
url: '/themestore/upload/theme',
type: 'POST',
data: data,
async: false, //发送同步请求(默认为TRUE)
cache: false, //不同浏览器缓存中加载请求信息(默认为true)
contentType: false, //内容编码格式
processData: false,
/*要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。*/
success:function (res) {
if(!res.errno) alert('上传成功!');
else alert('上传失败,请重试!');
}
});
});
Erklärung:async: false, Cache: false, contentType: false, ProcessData: false, muss geschrieben werden.
Darüber hinaus müssen die Werte, die jedem Formularelement im Formdata-Objekt entsprechen, mit einer eigenen Get-Methode angezeigt werden.
zB: data.get('file') //Der Parameter von get ist der Name des Formularelements.
async themeAction(){
let themefile = this.file('themename');
let filepath = themefile.path;//为防止上传的时候因文件名重复而覆盖同名已上传文件,path是MD5方式产生的随机名称
let uploadpath = think.RESOURCE_PATH + '/static/theme';
think.mkdir(uploadpath);//创建该目录
//提取出用 ‘/' 隔开的path的最后一部分。
//let basename = path.basename(filepath);
let basename = themefile.originalFilename;//因为本系统不允许上传同名主题,所以文件名就直接使用主题名
//将上传的文件(路径为filepath的文件)移动到第二个参数所在的路径,并改为第二个参数的文件名。
fs.renameSync(filepath, uploadpath + '/' + basename);
themefile.path = uploadpath + '/' + basename;
//读取压缩文件信息存数据库
let zip = new JSZip();
this.success(themefile);
}
Verwandte Empfehlungen:
jQuery implementiert die Vorschaufunktion vor dem Hochladen von Bilddateien
Implementierungsbeispiele für gängige Datei-Upload-Funktionen in PHP-Webseiten
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der Datei-Upload-Funktion von thinkjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

