Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der richtigen Haltung für die Verwendung von Echarts in React-Komponenten
Detaillierte Erläuterung der richtigen Haltung für die Verwendung von Echarts in React-Komponenten
- 小云云Original
- 2018-05-15 09:01:0010172Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für die Verwendung von Echarts in React-Komponenten vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Beim Erfüllen einer Anforderung stoßen Sie auf ein Szenario, in dem Sie ein Histogramm verwenden müssen. Wenn es um Visualisierung geht, ist die erste Reaktion natürlich Echarts. Normalerweise ist es sehr praktisch, Echarts-Komponenten mit js zu laden, in React ist es jedoch sehr aufwändig. Alle möglichen Vermutungen haben sich bewahrheitet.
Hier möchten wir ECharts in dem von uns in edmo erstellten Reaktionsprojekt verwenden. Auf der offiziellen Website von ECharts können wir sehen, dass es eine Möglichkeit gibt, ECharts im Webpack zu verwenden.
Wir müssen ECharts installieren, bevor wir ECharts verwenden. Im früheren Entwicklungsmodell bestanden viele unserer Anwendungen darin, die Kern-JS-Dateien von ECharts auf der offiziellen Website in unsere HTML- oder JSP-Dateien zu importieren, jedoch im React-Projekt , wir können direkt den npm-Befehl von node.js verwenden, um Folgendes zu installieren:
npm install echarts --save
Das Beispiel von Echarts ist die einfachste Anwendung, die im Echarts-Dokument vorgestellt wird.
render:function() {
var info = 1;
return (
<p className="mt15 xui-financialAnalyse-page">
<p className="xui-general">
<Chart data={info} data-info={info} />
</p>
</p>
)
}Hier wird die Echarts-Komponente aufgerufen und ihr werden zwei Attribute übergeben (der Datenanfang ist die durch H5 definierte Spezifikation).
var Chart = React.createClass({
getInitialState: function() {
this.token = Store.addListener(this.onChangeData);
return {}
},
componentWillMount: function() {
var info = this.props.data;
//HTML5规定自定义属性要以data-开头,这样的可以如下取
console.log(this.props['data-info'])
Action.getInfo(info);
},
componentDidUpdate: function() {
this.showChart(this.state.data)
},
onChangeData: function() {
var data = Store.getData();
this.setState({
data: data['info']['data'] //后台返回的数据
});
},
showChart: function(dataSet){
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 入门示例'
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'你好',
type:'bar',
barWidth: '60%',
data: dataSet
}
]
};
myChart.setOption(option);
},
render: function() {
return (
<p id="main" style={{width: 500, height:500}}></p>
)
}
});Das Obige ist Die vollständige Demo-Echarts-Komponente Der Code verwendet hauptsächlich die von React bereitgestellten Verarbeitungsfunktionen (insgesamt 5 Typen) entsprechend verschiedenen Zuständen (3 Zustände).
1. ComponentWillMount: Aktion einleiten, bevor das echte DOM eingefügt wird, und Daten vom Backend anfordern.
2. onChangeStore: Aktualisieren Sie die Daten, wenn sich die Daten ändern, und fügen Sie einen Listener hinzu, um die Datenänderungen im Store in getInitialState abzuhören.
3. ComponentDidUpdate: Nachdem die Daten erneut gerendert wurden, lösen Sie die Methode showChart() aus, um die Leinwand zu zeichnen.
4. showChart: Konfigurieren Sie Echarts. Weitere Informationen finden Sie im Echarts-Dokument.
5. Wenn der Komponentenlebenszyklus endet, fügen Sie den folgenden Code hinzu:
componentWillUnmount: function() {
this.token.remove();
}, Andernfalls wird ein Fehler gemeldet: Warnung: setState(...): Kann nur eine gemountete oder gemountete Komponente aktualisieren. Dies bedeutet normalerweise, dass Sie setState() für eine nicht gemountete Komponente aufgerufen haben Überprüfen Sie den Code für die undefinierte Komponente.
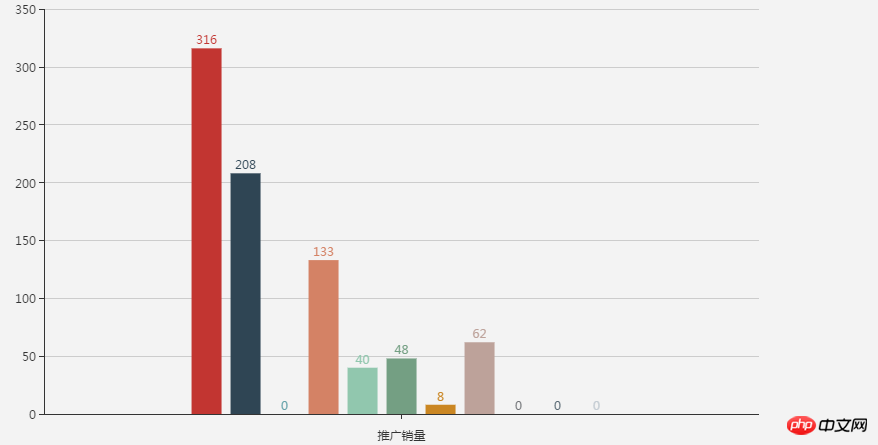
Schließlich ist das Rendering beigefügt:
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Detaillierte Einführung in die Verwendung von Echarts
ECharts3 implementiert den Betrieb dynamischer Daten + Zeitachse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der richtigen Haltung für die Verwendung von Echarts in React-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

