Heim >Web-Frontend >js-Tutorial >Analyse des Anmeldestatus des Vuex-Managements
Analyse des Anmeldestatus des Vuex-Managements
- 小云云Original
- 2017-12-22 09:48:312492Durchsuche
In diesem Artikel wird hauptsächlich der Vuex-Verwaltungs-Anmeldestatus ausführlich erläutert. Nach dem sorgfältigen Lesen des Vuex-Dokuments ist es immer noch unklar, aber zumindest verstehe ich, dass es sich um einen speziellen Verwaltungsstatus handelt Die Ansichtsaktualisierung kann gesteuert werden. Zumindest das Anmelden und Registrieren ist ein Status, der nur zum Testen und Erlernen von Vuex verwendet wird Zustandslogik dieses Lernprojekts.

1. Es wird gesagt, dass der Status im gespeicherten Vuex-Store vorübergehend ist. Klicken Sie mit der rechten Maustaste und aktualisieren Sie die Seite. Diese Status werden zerstört (dies wird so genannt). Ich habe keine Ahnung, ob Sie jemanden bitten können, die Methode zu bestätigen. Wenn dies der Fall ist, sollte mein Benutzerstatus weiterhin in sessionStorage geschrieben werden, da der angemeldete Benutzer sonst nicht angemeldet ist Die Seite wird aktualisiert und der Benutzer wird verrückt. Daher sollte der Benutzerstatus im Store aus sessionStorage gelesen werden.
2. Unter den vorhandenen Seiten in diesem Lernprojekt sollten „Home“, „Paproducts“, „FAQ“, „Login“ und „Regin“ ohne Anmeldung zugänglich sein, während „Manager“ und die Unterseiten „Manager“ für Sie erforderlich sind Sie müssen sich anmelden, um darauf zugreifen zu können.
3. Die spezielleren sind Login und Regin. Wenn der Benutzer bereits angemeldet ist, ist es möglich, diese beiden Seiten erneut zu besuchen Melden wir uns einmal an. Es gibt zwei Benutzerdaten in sessionStorage. Daher sollte festgelegt werden, dass wir zuerst die Benutzerdaten entfernen sollten, wenn sie bereits angemeldet sind sessionStorage
4. Vuex legt fest, dass alle Zustandsänderungen nur auf Mutationen beruhen können und Aktionen nur dazu führen können, dass Mutationen den Zustand ändern. In diesem Projekt ändert sich der Anmeldestatus nur in drei Situationen: Anmeldung, Registrierung und Abmeldung. Wenn die Anmeldung und Registrierung erfolgreich sind, wird eine Aktion ausgeführt, für die der Benutzer existiert, und wenn sich der Benutzer abmeldet, wird eine Aktion ausgeführt, für die Der Benutzer existiert nicht, wird ausgeführt.
5. Ich denke, es sollte eine Getter-Sache sein, wenn wir auf den Status im Store zugreifen müssen state Es wird verwendet, um einige Verarbeitungsänderungen vorzunehmen, und es sollte nur einmal gettert werden. Wenn es zu viele sind, fühlt es sich chaotisch an (ich weiß nicht, ob diese Idee richtig ist), aber als ich die Schreibmethode sah. $store.getters.doneTodosCount, ich bin der Meinung, dass es mehr als einmal verwendet werden kann. Ich glaube, ich habe etwas zu viel nachgedacht und es scheint im Moment nicht nützlich zu sein. Vielleicht muss ich die erforderlichen Anwendungsszenarien ausprobieren, bevor ich es vollständig verstehen kann.
Es gibt ein weiteres Modul, das ich nicht sehr gut verstehe, also lasse ich es in Ruhe Es wird erwartet, dass der Anmeldestatus des Shops von sessionStorage stammt, also habe ich zuerst die Weiterleitung eingeschränkt. Für den Zugriff auf diese Seiten müssen Sie den Benutzer entfernen.
Code hinzufügen
Es fühlt sich seltsam an, es auf diese Weise zu schreiben. Gibt es eine einfachere Möglichkeit, es zu schreiben?
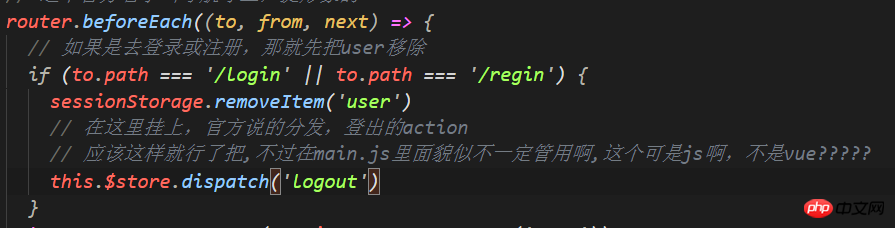
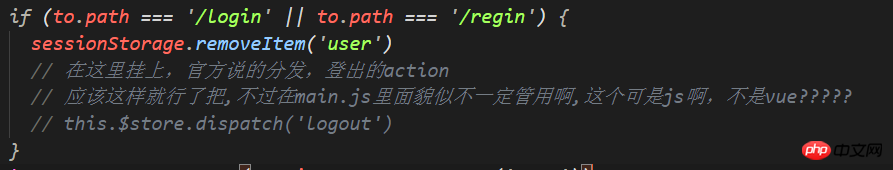
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})Aber der gewünschte Effekt lässt sich erzielen
Schreiben Sie zunächst eine Grundstruktur
 Dann schreibe Schritt für Schritt
Dann schreibe Schritt für Schritt
Meinst du, dafür ist eine Funktion erforderlich?
Oh nein, Ich bin dumm, das ist eine Zuweisung (ich weiß nicht, ob die Zuweisung korrekt ist), es geht nicht darum, ein obj-Objekt zu schreiben, es ist kein Komma erforderlich
Ich denke, das sollte reichen, ich muss es noch testen
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
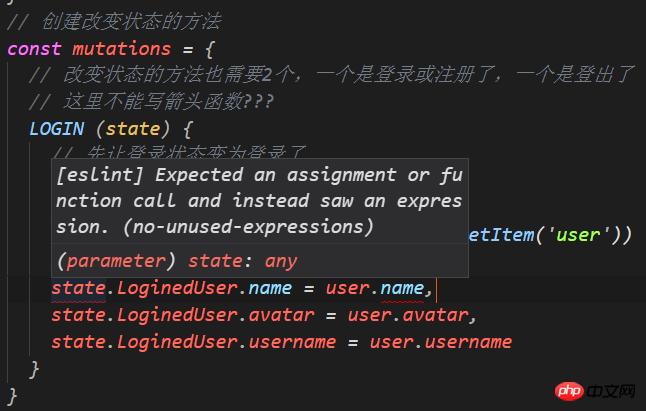
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
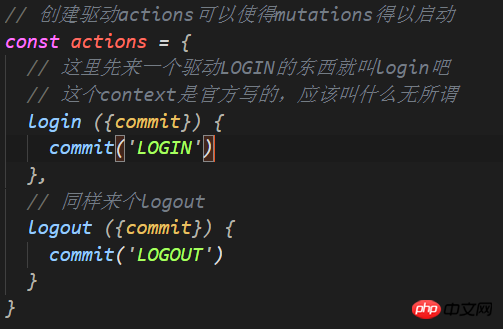
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
}) Wenn nicht, solltest du die Aktion auch dort aufhängen, wo sie sein soll, und dann zitieren it. Der Store-Status bezieht sich auf die Store-Daten
Gehen Sie zuerst zur Anmeldeseite, um die Aktion aufzuhängen
Es sollte so aussehen: und das Gleiche gilt für die Registrierung
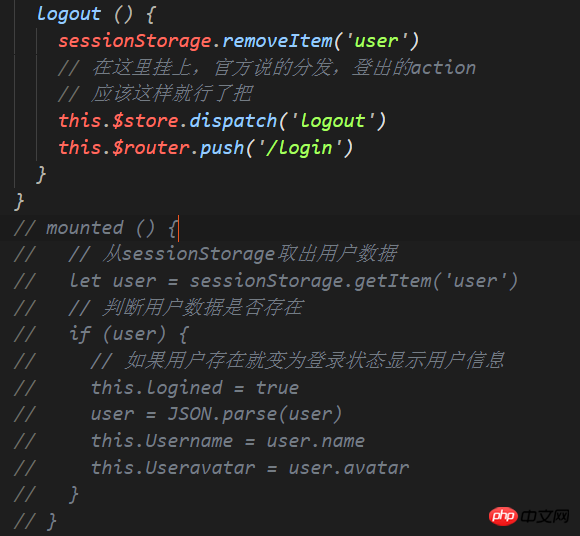
Dann gibt es noch die Abmeldeseite
header.vue
Gleichzeitig erstellen wir nicht die Seite Beim Abrufen von Daten aus sessionStorage 
gibt es auch eine main.js
Es wäre wirklich problematisch, wenn es in main.js nicht wirksam werden würde. Stellen Sie sich vor, der angemeldete Benutzer geht direkt zur Seite /login. Die Benutzerdaten in seeionStorage werden gelöscht, aber die Daten im Store werden nicht aktualisiert. Dann hängt da noch ein Avatar am Kopf???
header.vue
Lass es uns schnell testen
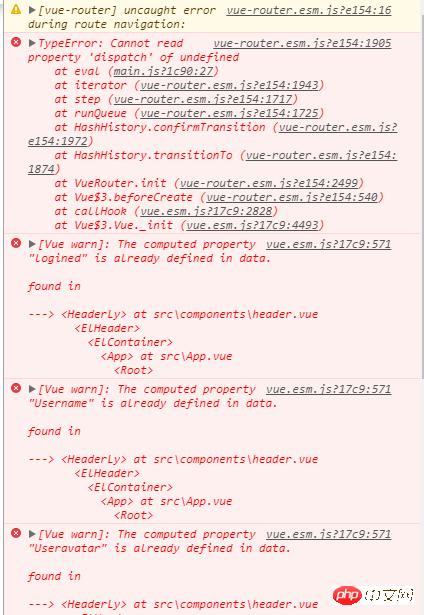
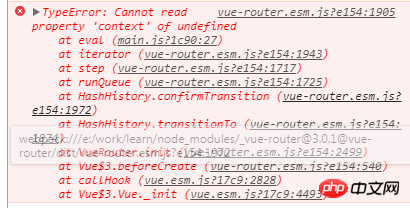
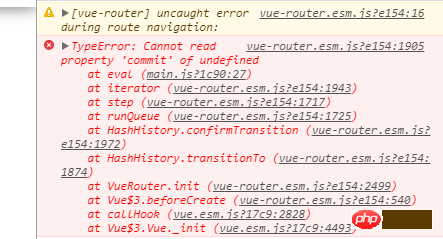
Ich habe geweint...nur vier Fehler

Ich habe mich an die offiziellen Anweisungen gehalten

Kommentieren Sie die header.vue-Daten aus, und es liegt ein Fehler vor

Aber das Was bedeutet „Versand“. „undefiniert“? Ich habe es wie geschrieben befolgt.

Das Ändern des Versands in den Kontext funktioniert auch nicht
Ändere es in „Commit“ und probiere es aus

Ich bin immer noch nicht mehr böse. Ich schaue mir die Informationen noch einmal an
I Habe es schon lange studiert. Einen Teil des Problems gelöst
Zuerst habe ich die Aktion in store.js so geschrieben

Aber die ursprüngliche Schreibweise finde ich auch nicht falsch
Dann habe ich diesen Satz in main.js auskommentiert

Dann ist es soweit war normal, der Versand war korrekt, also worüber ich mir Sorgen gemacht habe. Wie erwartet ist es passiert
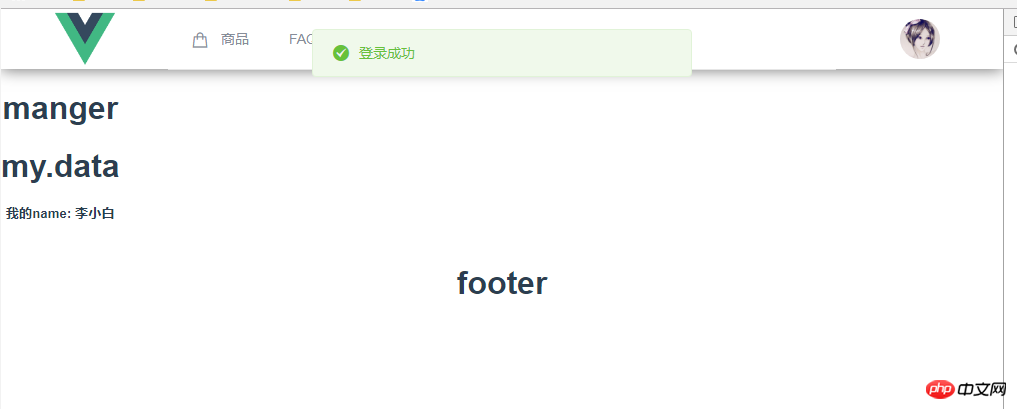
Gehen Sie und melden Sie sich zuerst an


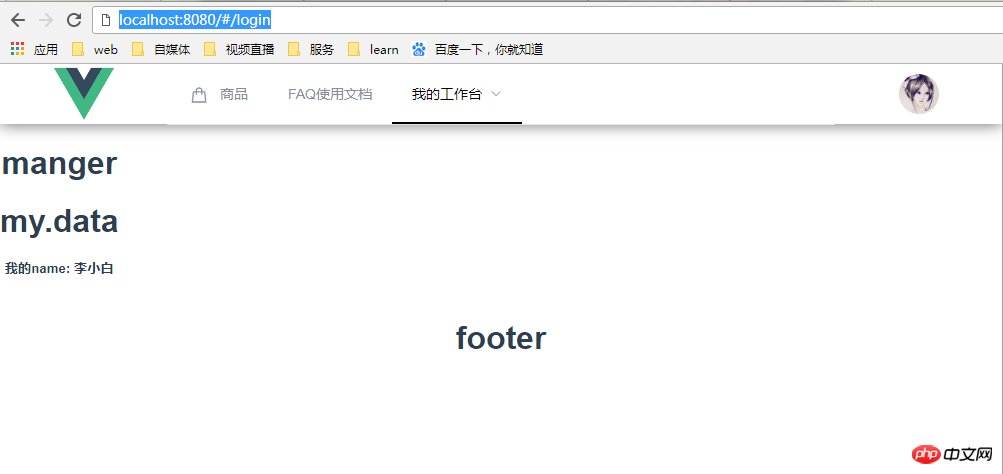
Sie können sehen, dass sich die obere rechte Ecke der Kopfzeile tatsächlich geändert hat. Die Benutzerinformationen entsprechen jedoch den Anforderungen, wenn ich in die Adressleiste gehe und /login


Vuex-Konzeptverständnis und praktische Tutorials
Vuex 2.0 über Vue.js 2.0 Sie müssen aktualisieren Wissensdatenbank
Erstellen Sie eine Notizanwendung mit Vuex_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonAnalyse des Anmeldestatus des Vuex-Managements. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

