Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert
Detailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert
- 小云云Original
- 2017-12-22 09:53:023497Durchsuche
Vue selbst unterstützt keine Ajax-Schnittstellenanfragen, daher müssen wir ein npm-Paket für Schnittstellenanfragen installieren, damit unser Projekt diese Funktion haben kann. In diesem Artikel wird hauptsächlich die Methode der Vue2-Konfiguration der Axios-API-Schnittstelle zum Aufrufen von Dateien vorgestellt. Der Herausgeber hält sie für recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden.
Dies ist eigentlich eine wichtige Unix-Idee, das heißt, ein Tool kann nur eines tun: Wenn Sie zusätzliche Funktionen benötigen, müssen Sie die entsprechende Software installieren, um sie auszuführen. Wenn Sie bereits ein intensiver Benutzer von Jquery waren, müssen Sie diese Idee möglicherweise gründlich verstehen.
Es gibt viele Tools, die Ajax unterstützen. Anfangs habe ich das Superagent-Tool verwendet. Ich habe jedoch festgestellt, dass im letzten Jahr in den meisten Tutorials das Axios-Schnittstellenanfragetool verwendet wurde. Tatsächlich gibt es überhaupt keinen Unterschied. Aber um zu verhindern, dass Sie nach dem Lesen meines Blogbeitrags und anderer Artikel konzeptionelle Konflikte haben. Daher bin ich auf das Tool Axios umgestiegen.
selbst, das Tool axios wurde gut optimiert und gekapselt. Allerdings ist die Bedienung immer noch etwas umständlich, daher habe ich es neu verpackt. Noch wichtiger ist natürlich, dass das Tool Axios gekapselt ist, um die Kompatibilität mit dem Code zu gewährleisten, den ich zuvor geschrieben habe. Allerdings habe ich es sehr gut verpackt und kann es jedem empfehlen.
Kapseln Sie das Axios-Tool und bearbeiten Sie die Datei src/api/index.js
Wenn wir das Axios-Tool verwenden möchten, müssen wir es zunächst installieren das Axios-Tool. Führen Sie den folgenden Befehl aus, um
npm install axios -D

zu installieren. Aufgrund der schlechten Bedingungen für die Umgehung der Mauer im Wohnheim wird hier cnpm verwendet Stattdessen
Auf diese Weise haben wir das Axios-Tool installiert.
Erinnern Sie sich noch an den Systemaufbau, den wir im dritten Blogbeitrag zusammengestellt haben? Wir haben eine neue leere Textdatei src/api/index.js erstellt und dort belassen. Hier füllen wir den Inhalt dafür aus.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}Okay, nachdem wir diese Datei geschrieben haben, speichern Sie sie.
Hinzugefügt am 20. Oktober 2017, gelöschte Rückgabe, von der jemand in den Kommentaren berichtet hat, dass sie falsch sei. Diese Rückgabe hat tatsächlich keine Auswirkungen. Aber ich habe hier keine Fehler gemacht. Es spielt keine Rolle, es ist zunächst einmal nutzlos, es ist nur ein schlechter Angewohnheitscode aus der Vergangenheit.
Weitere Informationen zu Axios finden Sie im offiziellen Github: https://github.com/mzabriskie/axios. Chinesische Informationen sind auf Baidu verfügbar.
Aber das war's, wir können dieses Tool noch nicht in der Vue-Vorlagendatei verwenden und müssen die Datei main.js anpassen.
Passen Sie die Datei „main.js binding api/index.js“ an
Dieses Mal haben wir die Datei „main.js“ nicht zuerst angepasst, da die Originaldatei konfiguriert ist Es ist besser, ich wollte es nicht absichtlich anpassen.
Die Originaldatei lautet wie folgt:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Wir fügen den folgenden Code ein:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Okay, auf diese Weise können wir unsere gekapselte API-Schnittstelle verwenden, um die Datei im Projekt aufzurufen.
Testen Sie, ob es angepasst werden kann
Lassen Sie uns die Datei src/page/index.vue ändern und den Code an den folgenden Code anpassen:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>Okay, hier wird die Themenlistenschnittstelle von cnodejs.org aufgerufen und das Ergebnis gedruckt.
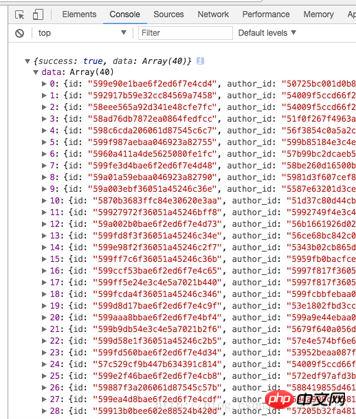
Öffnen wir die Konsole im Browser und prüfen, ob in der Konsole Inhalte wie der folgende vorhanden sind. Wenn dies der Fall ist, bedeutet dies, dass unsere Schnittstellenkonfiguration erfolgreich war.

cnodejs.org-Schnittstellendatendemonstration
Okay, wenn Sie es richtig bedienen und keine Formatfehler im Code vorhanden sind, sollten Sie das Ergebnis erhalten Jetzt ist das Gleiche wie bei mir. Wenn etwas schief geht oder etwas anderes passiert, überprüfen Sie bitte sorgfältig den Code, um festzustellen, ob ein Problem vorliegt.
Verwandte Empfehlungen:
Detaillierte Erklärung der umfassendsten Verwendung von Vue.js
Die detaillierteste vue.js Installations-Tutorial
Detaillierte Erläuterung der Konstruktion, Verpackung und Veröffentlichung des Vue-Projekts
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

