Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Vue-Montageführung zur Kopfnavigation
Detailliertes Beispiel für die Vue-Montageführung zur Kopfnavigation
- 小云云Original
- 2017-12-22 09:45:572826Durchsuche
Ich weiß nicht, wie viel Sie über das Vue-Mounting-Routing zur Head-Navigation wissen. Der Herausgeber findet, dass es ziemlich gut ist Sie und auch geben Lassen Sie es uns alle als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Die Route wurde geschrieben, aber die richtige Art und Weise, die Route zu wechseln, sollte nicht sein, dass wir die Adresse in die Adressleiste eingeben. Die bevorzugte Art ist, auf das Navigationsmenü im Kopf zu klicken, um zu wechseln

Wir klicken oben auf Entdecken, Folgen und Nachricht, um die Routennavigation zu wechseln
Wir schreiben die Navigation zunächst in den Kopf
Header.vue öffnen
Schreiben Sie zuerst das Grundformat der Vue-Komponente

Dann starten Sie das Layout und schreiben den Header
Es tut mir leid, ich dachte immer, dass die header.vue im Kopf eingeführt wurde, aber tatsächlich war es nicht...
Öffnen Sie die App und schreiben Sie sie neu Vue
app.vue-Code:
<template>
<p id="app">
<!-- element-ui 容器布局 -->
<el-container>
<!-- 头部 -->
<el-header>
<!-- 头部组件渲染 -->
<header-ly></header-ly>
</el-header>
<!-- 中间主要区域容器 -->
<el-container>
<!-- 添加一个element-ui内置的过渡动画 -->
<transition name="el-zoom-in-center">
<!-- 通过路由渲染不同内容的页面 -->
<router-view/>
</transition>
</el-container>
<!-- 底部 -->
<el-footer>
<!-- 底部组件渲染 -->
<footer-ly></footer-ly>
</el-footer>
</el-container>
</p>
</template>
<script>
// 导入组件
import HeaderLy from '@/components/header'
import FooterLy from '@/components/footer'
export default {
name: 'app',
components: {
HeaderLy,
FooterLy
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
</style>Header.vue schreiben Der Code hier kann grundsätzlich direkt aus dem Element kopiert werden. ui offizielle Website, Adresse: http://element-cn.eleme.io/#/zh-CN/
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="activeIndex2"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
}
</script>
<style scoped>
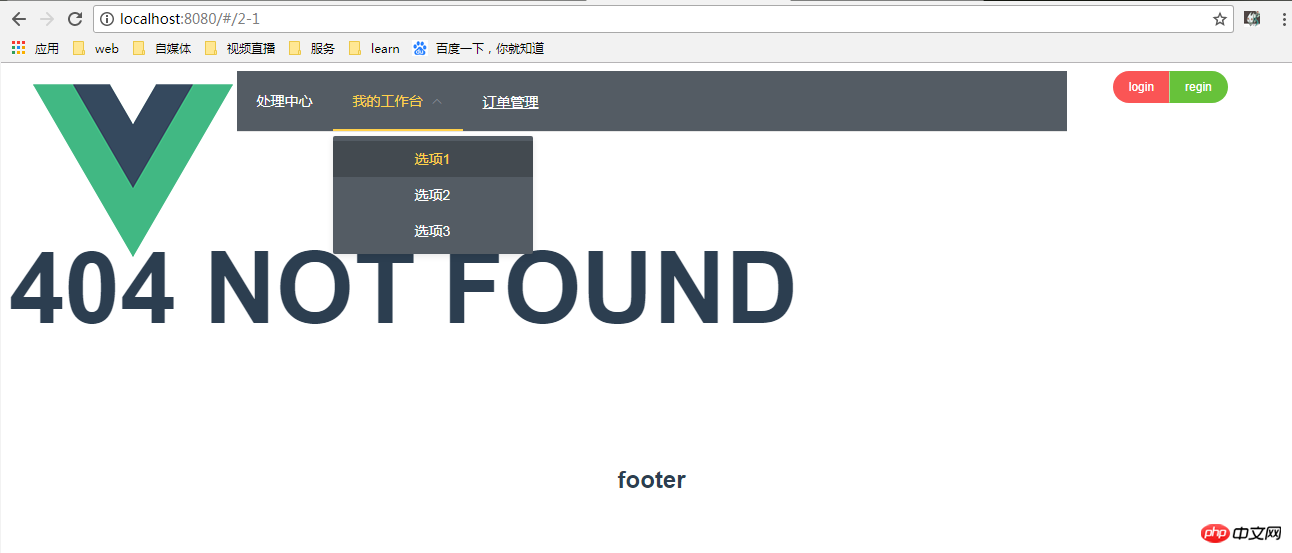
</style>So sieht der Browser aus Diesmal

sieht hässlich aus, aber darum geht es nicht. Wenn wir auf die Navigation klicken, springt es direkt zum Index darin b47fbb38308c7c73e1531c452a21e4fbxxxxxx7d8517fdf2c5d744866663d8c2a7caf3,, also das Dümmste Der Weg besteht darin, einfach den Wert des Index zu ändern, aber das ist nicht flexibel genug 🎜>Auf diese Weise Der Effekt im Browser
<template>
<el-row>
<!-- 左边logo -->
<el-col :span="4" class="logo">
<img src="../assets/logo.png" alt="">
</el-col>
<!-- 中间导航区域 -->
<el-col :span="16">
<el-menu
:default-active="$route.path"
class="menu"
router
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 循环写的路由,其中路由中有 hidden:true 的就不加入循环 -->
<template
v-for="route in $router.options.routes"
v-if="!route.hidden">
<!-- 循环没有children的路由 -->
<el-menu-item
v-if="!route.hasChild"
:key="route.path"
:index="route.path" >
{{ route.name }}
</el-menu-item>
<!-- 循环有children的路由 -->
<el-submenu v-else :index="route.path">
<template slot="title">{{ route.name }}</template>
<el-menu-item
v-for="child in route.children"
:index="child.path"
:key="child.path">
{{ child.name }}
</el-menu-item>
</el-submenu>
</template>
</el-menu>
</el-col>
<!-- 右边用户信息以及登陆注册 -->
<el-button-group>
<el-button type="danger" size="small" round >login</el-button>
<el-button type="success" size="small" round >regin</el-button>
</el-button-group>
</el-row>
</template>
<script>
export default {
// ...
methods: {
handleSelect () {
console.log('菜单选择之后的回调操作')
}
}
}
</script>
<style scoped>
</style>



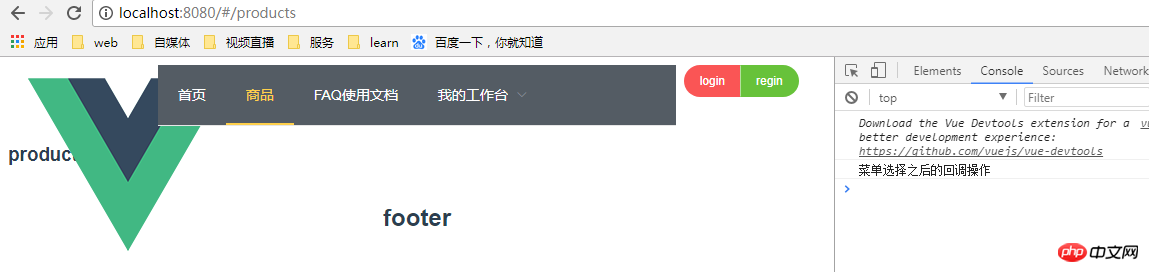
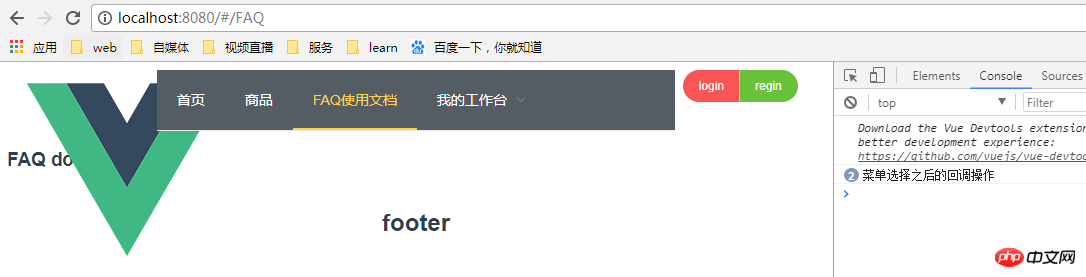
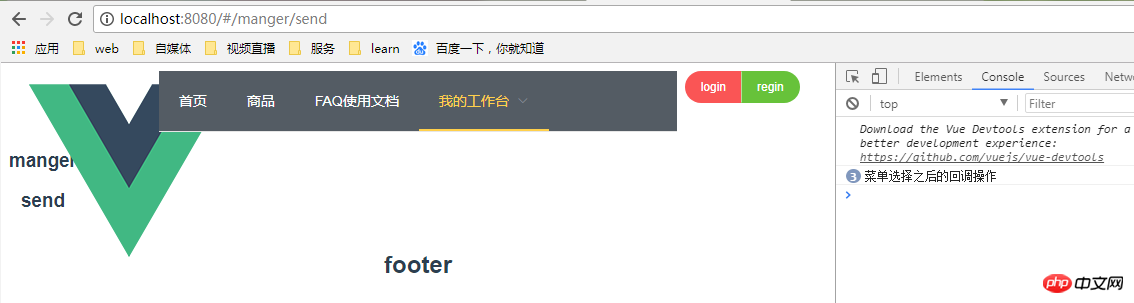
Wirkung

 Auf diese Weise hängen Sie die Route auf Die Navigation ist abgeschlossen. Als nächstes schreiben Sie den Stil, verbessern die Funktion header.vue und sie ist fast fertig
Auf diese Weise hängen Sie die Route auf Die Navigation ist abgeschlossen. Als nächstes schreiben Sie den Stil, verbessern die Funktion header.vue und sie ist fast fertig
 Über jQuery zur Implementierung des Positionierungsnavigationseffekts
Über jQuery zur Implementierung des Positionierungsnavigationseffekts
So fügen Sie einen Navigations-Hook ähnlich dem Vue-Router im Backbone-Routing hinzu
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Vue-Montageführung zur Kopfnavigation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

