Heim >Web-Frontend >CSS-Tutorial >Analyse der Verwendung und häufiger Margin-Probleme in CSS
Analyse der Verwendung und häufiger Margin-Probleme in CSS
- 小云云Original
- 2017-12-19 10:45:522629Durchsuche
Wir sind mit Margin bestens vertraut. Dieser Artikel stellt hauptsächlich die Verwendung von Margin in CSS und die Analyse häufiger Probleme vor Folgen Lasst uns gemeinsam einen Blick darauf werfen.
1. Einleitung
Rand Wir können die Ränder jeweils in vier Richtungen festlegen Beschreiben Sie hier die Zuweisungssyntax im Detail.
Eigentlich handelt es sich bei den Rändern, die wir normalerweise festlegen, um Einstellungen auf physischer Ebene, und die Ränder umfassen auch Start, Ende, Vorher, Nachher usw. Dies sind hauptsächlich Einstellungen auf logischer Ebene. Wenn Sie interessiert sind, googeln Sie es selbst.
Beim Festlegen des Randes müssen wir wissen:
Für Elemente auf Blockebene, wie effektiv der Rand in vier Richtungen ist;
Bei Inline-Elementen funktioniert der Rand nur horizontal.
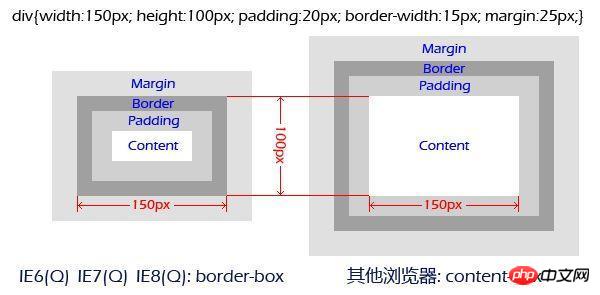
2. Box-Modell
Apropos Marge, ich muss über das Box-Modell sprechen:
1. Von innen und außen Inhalt => Polsterung => Rand => Rand
Der Grund, warum das Boxmodell am Ende verstanden werden muss, liegt hauptsächlich in den Standards Die Größe des Box-Modells ist unterschiedlich. Zu diesem Zeitpunkt wird jeder an diese Berechnungsformeln denken. Mit der Einführung von CSS3 können wir den Standard des Box-Modells durch Box festlegen -sizing:
2. border-box: Breite wird aus dem Rand berechnet
Hier ist noch ein Bild, verstehst du es schon?
 3. Randüberlappungsproblem
3. Randüberlappungsproblem
Dieses Problem tritt hauptsächlich bei Blockelementen und nicht bei schwebenden Elementen auf (es wird hier nicht klar beschrieben und wird später im Detail besprochen).
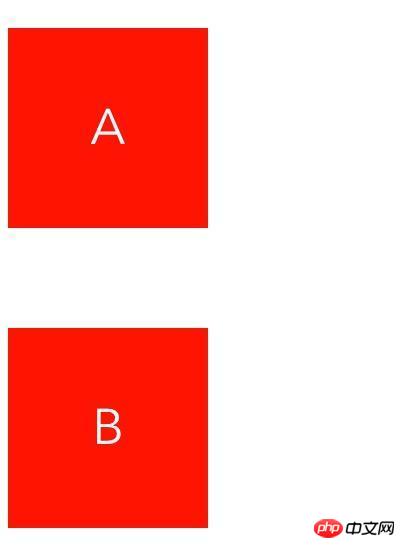
1. Tritt auf, wenn benachbarte Geschwisterelemente
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} benachbarte Randüberlappungen aufweisen von Geschwisterelementen 
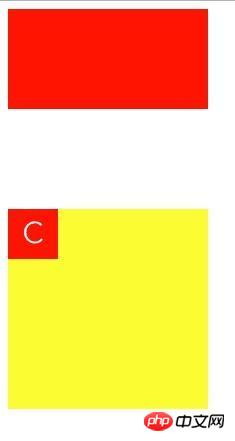
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}Randüberlappung tritt zwischen übergeordneten und untergeordneten Knoten auf 
Das übergeordnete Element legt den Rand fest
Das übergeordnete Element legt den Überlauf auf „Ausgeblendet“ oder „Scrollen“ fest, andere sind nicht anwendbar.
Das übergeordnete Element legt die Position auf fest fest oder absolut, andere nicht anwendbar.
- 4. Magischer negativer Randwert
- Wir legen den Rand in vier Richtungen für ein Blockelement fest. Was passiert:
Das Festlegen negativer Werte für „oben“ und „links“ verschiebt das Element um den entsprechenden Pixelabstand nach oben oder links; und rechts Negative Werte verschieben benachbarte Elemente nach oben oder links.
Hier gibt es noch einen weiteren Punkt. Als ich die Informationen überprüfte, stellte ich fest, dass ein negativer Rand die Breite des Elements ändern würde ist kein Merkmal des negativen Randes, sondern das Merkmal des Randes. Das folgende CSS kann beispielsweise die Breite von Elementen auf Blockebene vollständig festlegen.
- Die Randzuweisung wird häufig im Layout verwendet. Wenn wir beispielsweise die Breite und Höhe eines Elements kennen, können Sie es durch negative Randwerte zentrieren.
5. Marge und Float
.item {
margin: 0 200px;
height: 200px;
}Für diese beiden problematischen Attribute gemischt, habe ich Ich möchte nur sagen, es ist wirklich explosiv. Ich habe oben gesagt, dass „dieses Problem hauptsächlich bei Blockelementen und nicht bei schwebenden Elementen auftritt“. Hier sind zwei weitere Punkte:
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}Eltern-Kind-Elemente. Wenn eines davon ein schwebendes Element ist, tritt keine Randüberlappung auf
Hauptsächlich, weil sich die schwebenden Elemente nicht im normalen Dokumentenfluss befinden. Daher ist es besser, die Methode zum Löschen der schwebenden Elemente zu verwenden. (Das Folgende ist die Implementierung von Bootstrap)-
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse der Verwendung und häufiger Margin-Probleme in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die Verwendung des prozentualen Breitenlayouts im CSS-Layout
- So strecken Sie ein Element auf Fensterhöhe
- So verbergen Sie den Rand eines Textfelds in CSS
- Führen Sie Sie Schritt für Schritt durch die Implementierung eines komplexen Schachbrettlayouts mit einem einzigen Tag + CSS
- Mit CSS Elemente aus der Ansicht ausblenden

