Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des CSS3-Filterattributs
Detaillierte Erläuterung des CSS3-Filterattributs
- 小云云Original
- 2017-12-19 10:38:342369Durchsuche
Ich habe kürzlich ein sehr leistungsfähiges CSS3-Attribut entdeckt, nämlich das Filterattribut. Freunde, die p-Bilder mögen, sollten anhand des Namens wissen, um welche Art von Artefakt es sich handelt. Natürlich ist die Wirkung dieses Attributs nicht mit der von PS zu vergleichen, aber bei richtiger Verwendung kann ein Bild in die Wirkung von zwei Bildern umgewandelt werden und dabei viel Platz gespart werden. In diesem Artikel werden hauptsächlich relevante Informationen zu den leistungsstarken Filterattributen in CSS3 vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
1. Definition
Filter, was wörtlich „Filter“ bedeutet. Das offizielle Filterattribut definiert den visuellen Effekt eines Elements (normalerweise ) (zum Beispiel: Unschärfe und Sättigung). Beispiel:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


Haben sich Blogger angesichts dieses Effekts für Filter interessiert?
Syntax
drop-shadow() |. |. opacity() |. sepia() |.
Wie Sie sehen können, hat das Attribut viele optionale Werte.
Graustufen
Sepiabraun (ein Retro-Altfoto-Feeling)
sättigende Sättigung
Farbton drehen, Farbtonrotation
Umgekehrte Farbe umkehren
Deckkrafttransparenz
Helligkeit
Kontrast
Unschärfe
-
Schlagschatten
Zum Beispiel:
Verwenden Sie hier Sepia zum Anpassen
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Beispielbild:

3. Beispiel
Nachfolgend geben wir ein Beispiel für mehrere Werte des Filterattributs. Wenn es etwas Interessantes gibt, können Sie Let folgen Ich teile es gemeinsam
(1) hue-rotate (Farbrotation)
Schauen wir uns das Bild an. Der spezifische Effekt hängt von der Entdeckung jedes Einzelnen ab:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Rendering:

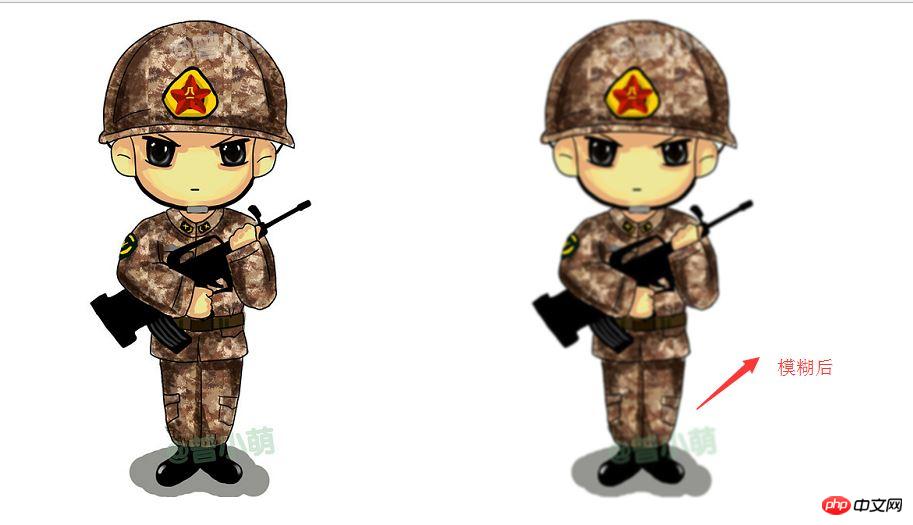
(2)Unschärfe(Unschärfe)
Unschärfe (Unschärfeeffekt, Einheit px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Beispielbild :

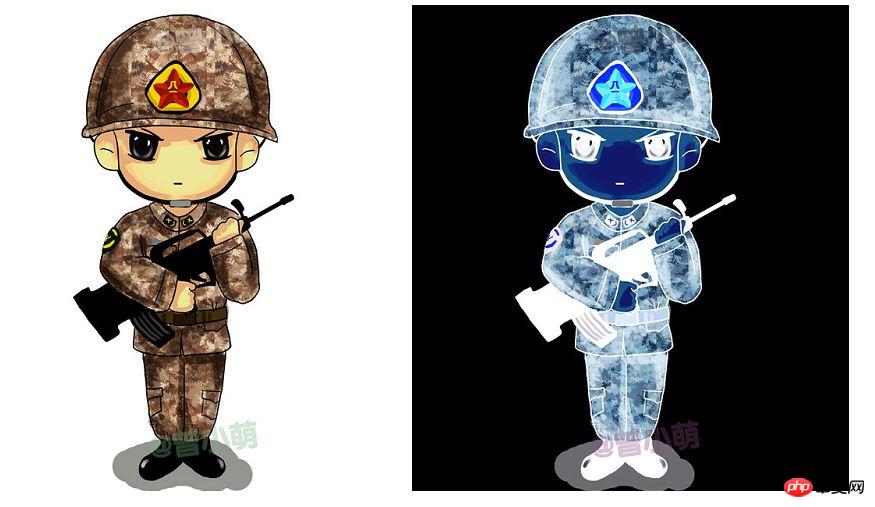
(3) Farbe umkehren
Farbe umkehren lässt das Bild wie ein Negativ aussehen. Es ist sinnlos, mehr zu sagen. Schauen Sie sich den Code an:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Beispielbilder:

Finden Sie, dass es Spaß macht? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
CSS-Filter-Beispielerklärung_html/css_WEB-ITnose
Über Filter Filter Zwei kreative Ideen angewendet auf Bilder_Erlebnis Austausch
Detaillierte Einführung in das Filterattribut von CSS3
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des CSS3-Filterattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

