Heim >Web-Frontend >js-Tutorial >NodeJS-Enzyklopädie-Crawler-Beispiel-Tutorial
NodeJS-Enzyklopädie-Crawler-Beispiel-Tutorial
- 小云云Original
- 2017-12-18 09:21:261703Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie NodeJS zum Erlernen von Crawlern verwenden, und erläutert die Verwendung und die Auswirkungen des Crawlens der Enzyklopädie der peinlichen Dinge. Ich hoffe, dass es allen helfen kann.
1. Vorwortanalyse
Wir verwenden normalerweise die Sprache Python/.NET, um Crawler zu implementieren, aber jetzt als Front-End-Entwickler müssen wir natürlich mit NodeJS vertraut sein. Lassen Sie uns die NodeJS-Sprache verwenden, um einen Crawler für die Encyclopedia of Embarrassing Things zu implementieren. Darüber hinaus haben einige der in diesem Artikel verwendeten Codes die ES6-Syntax.
Die zur Implementierung dieses Crawlers erforderlichen abhängigen Bibliotheken sind wie folgt.
Anfrage: Verwenden Sie die Get- oder Post-Methode, um den Quellcode der Webseite abzurufen. Cheerio: Analysieren Sie den Quellcode der Webseite und erhalten Sie die erforderlichen Daten.
In diesem Artikel werden zunächst die vom Crawler benötigten Abhängigkeitsbibliotheken und deren Verwendung vorgestellt. Anschließend werden diese Abhängigkeitsbibliotheken verwendet, um einen Webcrawler für Encyclopedia of Embarrassing Things zu implementieren.
2. Request-Bibliothek
request ist eine leichte http-Bibliothek, die sehr leistungsstark und einfach zu verwenden ist. Sie können damit HTTP-Anfragen implementieren und unterstützen HTTP-Authentifizierung, benutzerdefinierte Anforderungsheader usw. Nachfolgend finden Sie eine Einführung in einige der Funktionen in der Anforderungsbibliothek.
Installieren Sie das Anforderungsmodul wie folgt:
npm install request
Nachdem die Anforderung installiert ist, können Sie sie jetzt verwenden, um Baidu-Webseiten anzufordern.
const req = require('request');
req('http://www.baidu.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body)
}
})
Wenn der Optionsparameter nicht festgelegt ist, ist die Anforderungsmethode standardmäßig eine Get-Anfrage. Die spezifische Methode, mit der ich das Anforderungsobjekt verwende, lautet wie folgt:
req.get({
url: 'http://www.baidu.com'
},(err, res, body) => {
if (!err && res.statusCode == 200) {
console.log(body)
}
});
Allerdings erhalten wir häufig nicht die benötigten Informationen, indem wir den von einer URL erhaltenen HTML-Quellcode direkt anfordern. Im Allgemeinen müssen Anforderungsheader und Webseitenkodierung berücksichtigt werden.
Webseiten-Anfrage-Header Webseiten-Codierung
Im Folgenden wird beschrieben, wie man einen Webseiten-Anfrage-Header hinzufügt und bei der Anfrage die richtige Codierung festlegt.
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
"Host" : "www.zhihu.com",
"Upgrade-Insecure-Requests" : "1"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(!err)
console.log(body);
})
Legen Sie den Optionsparameter fest und fügen Sie das Header-Attribut hinzu, um den Anforderungsheader festzulegen. Fügen Sie das Codierungsattribut hinzu, um die Codierung der Webseite festzulegen. Es ist zu beachten, dass bei der Codierung null der durch die Get-Anforderung erhaltene Inhalt ein Pufferobjekt ist, d. h. der Körper ist ein Pufferobjekt.
Die oben vorgestellten Funktionen reichen aus, um die folgenden Anforderungen zu erfüllen
3. Cheerio-Bibliothek
Cheerio ist eine serverseitige JQuery, die leicht, schnell und leicht zu erlernen ist usw. Von Entwicklern geliebte Funktionen. Es ist sehr einfach, die Cheerio-Bibliothek zu erlernen, wenn man über Grundkenntnisse in Jquery verfügt. Es kann Elemente in Webseiten schnell finden und seine Regeln sind die gleichen wie die Methode von Jquery zum Auffinden von Elementen. Außerdem kann es den Inhalt von Elementen in HTML ändern und ihre Daten in einer sehr praktischen Form abrufen. Im Folgenden wird hauptsächlich Cheerio vorgestellt, um Elemente auf Webseiten schnell zu finden und deren Inhalte abzurufen.
Installieren Sie zuerst die Cheerio-Bibliothek
npm install cheerio
Das Folgende ist ein Codeteil und erklärt dann die Verwendung der Cheerio-Bibliothek. Analysieren Sie die Homepage des Blogparks und extrahieren Sie die Titel der Artikel auf jeder Seite.
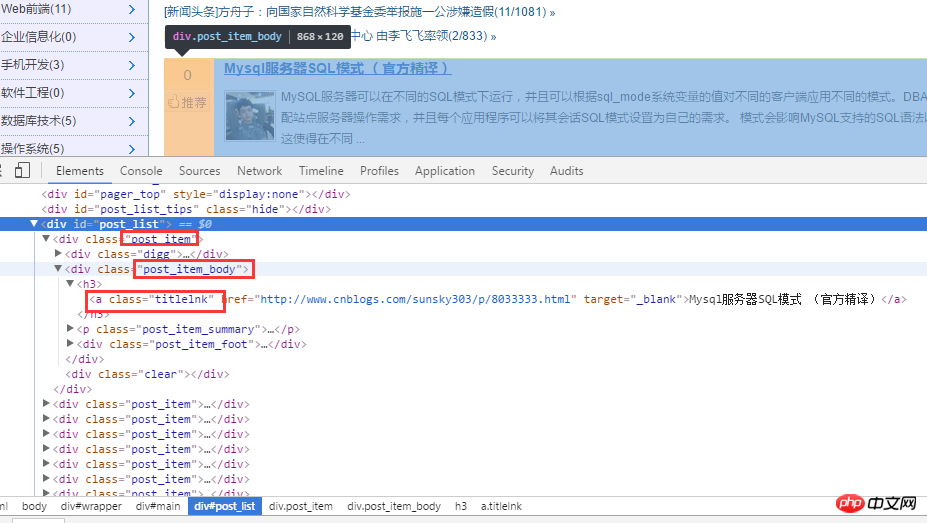
Analysieren Sie zunächst die Homepage des Blogparks. Wie unten gezeigt:

Nachdem Sie den HTML-Quellcode analysiert haben, rufen Sie zunächst alle Titel über .post_item ab, analysieren Sie dann jedes .post_item und verwenden Sie a.titlelnk, um ein Tag für zuzuordnen jeden Titel. Das Folgende wird durch Code implementiert.
const req = require('request');
const cheerio = require('cheerio');
req.get({
url: 'https://www.cnblogs.com/'
}, (err, res, body) => {
if (!err && res.statusCode == 200) {
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
$('.post_item').each((index, ele) => {
let title = $(ele).find('a.titlelnk');
let titleText = title.text();
let titletUrl = title.attr('href');
console.log(titleText, titletUrl);
});
}
});
Natürlich unterstützt die Cheerio-Bibliothek auch Kettenaufrufe, und der obige Code kann auch wie folgt umgeschrieben werden:
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
let titles = $('.post_item').find('a.titlelnk');
titles.each((index, ele) => {
let titleText = $(ele).text();
let titletUrl = $(ele).attr('href');
console.log(titleText, titletUrl);
Der obige Code ist sehr einfach, also werde ich Ich kann es nicht in Worten näher erläutern. Im Folgenden fasse ich einige Punkte zusammen, die ich für wichtiger halte.
Verwenden Sie die Methode find(), um die Knotenmenge A abzurufen. Wenn Sie das Element in der A-Menge erneut als Wurzelknoten verwenden, um seine untergeordneten Knoten zu lokalisieren und den Inhalt und die Attribute der untergeordneten Elemente abzurufen, erhalten Sie Sie müssen nach den untergeordneten Elementen in der A-Menge suchen. Wrap $(A[i]) wie oben bei $(ele). Im obigen Code wird $(ele) verwendet. Da ich jedoch die Pfeilfunktion von es6 verwende, wird dieser Zeiger der Callback-Funktion in jeder Methode geändert. Daher verwende ich $(ele); Die Cheerio-Bibliothek unterstützt auch Kettenaufrufe, wie zum Beispiel $('.post_item').find('a.titlelnk') oben. Es ist zu beachten, dass das Cheerio-Objekt A die Methode find aufruft (). Wenn A eine Sammlung ist, wird die Methode find() für jedes untergeordnete Element in der Sammlung aufgerufen und eine resultierende Vereinigung zurückgesetzt. Wenn A text() aufruft, ruft jedes untergeordnete Element in der Sammlung von A text() auf und gibt eine Zeichenfolge zurück, die die Vereinigung des Inhalts aller untergeordneten Elemente darstellt (direkte Vereinigung, keine Trennzeichen).
Abschließend werde ich einige meiner am häufigsten verwendeten Methoden zusammenfassen.
first() last()children([selector]): Diese Methode ähnelt find, außer dass diese Methode nur untergeordnete Knoten durchsucht, während find die gesamten Nachkommenknoten durchsucht.
4. Embarrassing Encyclopedia Crawler
Durch die obige Einführung in die Bibliotheken der Request- und Cheerio-Klassen verwenden wir diese beiden Bibliotheken, um die Seiten der Embarrassing Encyclopedia zu crawlen.
1. Erstellen Sie im Projektverzeichnis eine neue httpHelper.js-Datei und rufen Sie den Webseiten-Quellcode von Encyclopedia of Embarrassing Things über die URL ab. Der Code lautet wie folgt:
//爬虫
const req = require('request');
function getHtml(url){
return new Promise((resolve, reject) => {
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
"Referer" : "https://www.qiushibaike.com/"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(err) reject(err);
else resolve(body);
})
});
}
exports.getHtml = getHtml;
2. Erstellen Sie im Projektverzeichnis eine neue Splider-.js-Datei, analysieren Sie den Webcode von Encyclopedia of Embarrassing Things, extrahieren Sie die benötigten Informationen und erstellen Sie eine Logik zum Crawlen von Daten von verschiedenen Seiten, indem Sie die ID der URL ändern .
const cheerio = require('cheerio');
const httpHelper = require('./httpHelper');
function getQBJok(htmlStr){
let $ = cheerio.load(htmlStr);
let jokList = $('#content-left').children('p');
let rst = [];
jokList.each((i, item)=>{
let node = $(item);
let titleNode = node.find('h2');
let title = titleNode ? titleNode.text().trim() : '匿名用户';
let content = node.find('.content span').text().trim();
let likeNumber = node.find('i[class=number]').text().trim();
rst.push({
title : title,
content : content,
likeNumber : likeNumber
});
});
return rst;
}
async function splider(index = 1){
let url = `https://www.qiushibaike.com/8hr/page/${index}/`;
let htmlStr = await httpHelper.getHtml(url);
let rst = getQBJok(htmlStr);
return rst;
}
splider(1);
在获取糗事百科网页信息的时候,首先在浏览器中对源码进行分析,定位到自己所需要标签,然后提取标签的文本或者属性值,这样就完成了网页的解析。
Splider.js 文件入口是 splider 方法,首先根据传入该方法的 index 索引,构造糗事百科的 url,接着获取该 url 的网页源码,最后将获取的源码传入 getQBJok 方法,进行解析,本文只解析每条文本笑话的作者、内容以及喜欢个数。
直接运行 Splider.js 文件,即可爬取第一页的笑话信息。然后可以更改 splider 方法的参数,实现抓取不同页面的信息。
在上面已有代码的基础上,使用 koa 和 vue2.0 搭建一个浏览文本的页面,效果如下:

源码已上传到 github 上。下载地址:https://github.com/StartAction/SpliderQB ;
项目运行依赖 node v7.6.0 以上, 首先从 Github 上面克隆整个项目。
git clone https://github.com/StartAction/SpliderQB.git
克隆之后,进入项目目录,运行下面命令即可。
node app.js
5. 总结
通过实现一个完整的爬虫功能,加深自己对 Node 的理解,且实现的部分语言都是使用 es6 的语法,让自己加快对 es6 语法的学习进度。另外,在这次实现中,遇到了 Node 的异步控制的知识,本文是采用的是 async 和 await 关键字,也是我最喜欢的一种,然而在 Node 中,实现异步控制有好几种方式。关于具体的方式以及原理,有时间再进行总结。
相关推荐:
Das obige ist der detaillierte Inhalt vonNodeJS-Enzyklopädie-Crawler-Beispiel-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

