Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Webpack-Probleme in vue-cli 2.9.1
Detaillierte Erläuterung der Webpack-Probleme in vue-cli 2.9.1
- 小云云Original
- 2017-12-18 09:13:591783Durchsuche
Vue-cli wurde kürzlich aktualisiert. Als ich es zum Erstellen des Projekts verwendete, stellte ich fest, dass in der Bulid-Datei zwei Dateien fehlten, nämlich dev-sever.js und dev-client.js neueste vue-cli 2.9.1 Es gibt ein Problem mit dem Webpack. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
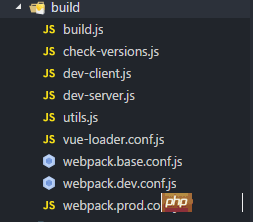
vue-cli 2.8

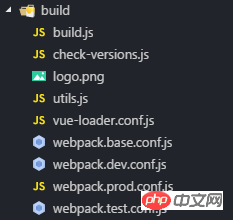
vue-cli 2.9.1

Warum ist das so?
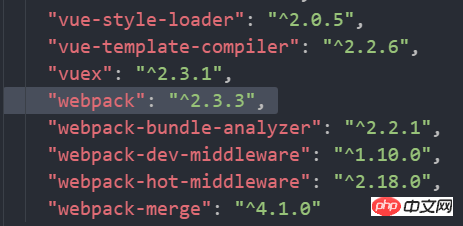
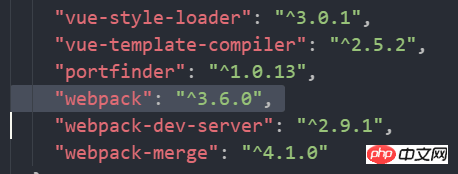
Lassen Sie uns package.json überprüfen
vue-cli 2.8

vue-cli 2.9 . 1

Es ist ersichtlich, dass die Webpack-Version in der neuesten Version von vue-cli auf v3.6.0 aktualisiert wurde.
Nachdem es aktualisiert wurde, aktivieren wir die Webpack-Konfigurationselemente wieder.
Vue-Browsereinstellungen für den automatischen Start
Als wir npm run dev starteten, um diese CLI auszuführen, stellten wir fest, dass der Browser nicht von selbst startete
Wäre es in diesem Fall nicht unmöglich, anzugeben? Nein, nein, es ist immer noch möglich, solange wir die Konfigurationselemente ändern
Sehen wir uns zunächst an, was unser npm run dev ausführt
Schauen Sie sich weiterhin die Skripte von package.json an Option Dev-Konfiguration
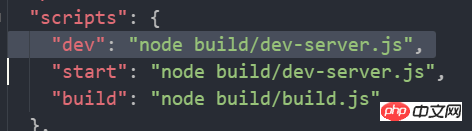
vue-cli 2.9.1 package.json

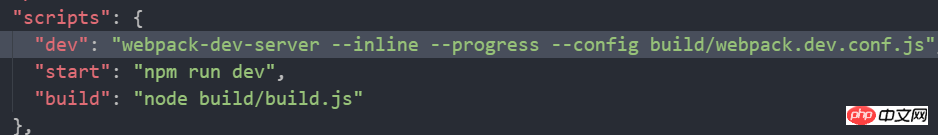
Im Vergleich dazu wissen wir, dass dies der Fall ist, wenn wir npm run dev ausführen tatsächlich ausgeführt webpack-dev-server –inline –progress –config build/webpack.dev.conf.js
vue-cli 2.8 package.json

Der Unterschied zur vorherigen Ausführung von npm run dev erklärt möglicherweise den Grund, warum er diese beiden Dateien löschen möchte, da die neueste Version von Webpack so konfiguriert ist, dass das Webpack-Dev-Server-Plug-In zum Starten des Surfens verwendet wird. Sie können eine seiner API-Nutzungsanweisungen auf der offiziellen Website
build/webpack.dev.conf.js ansehen und seine Konfiguration im Laufpfad
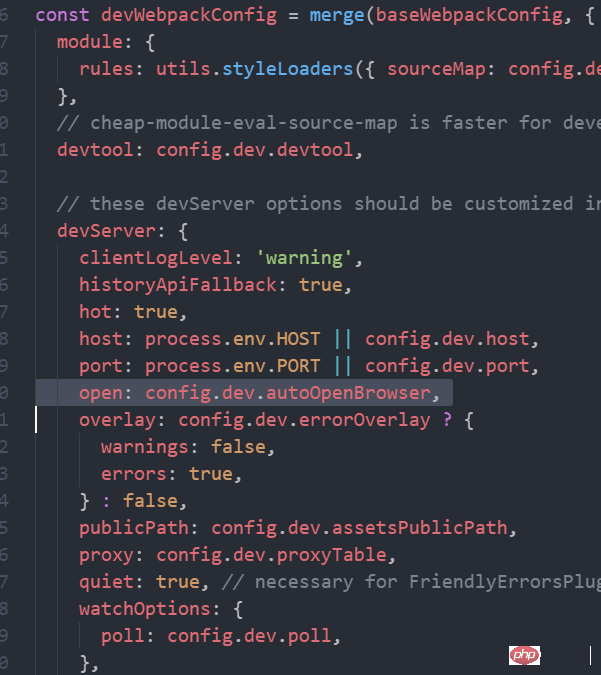
vue-cli 2.9.1 build/ überprüfen. webpack .dev.conf.js

Wenn Sie sich die API ansehen, werden Sie wissen, dass der open-Parameter der Grund für das Öffnen des Autostart-Servers ist, aber was ist config.dev.autoOpenBrowser? , wir können nachschlagen

, was genau der Definition von config entspricht, die geladen wird, das heißt weiter Überprüfen Sie den entsprechenden Pfad, der nur index.js unter der Konfigurationsdatei entspricht. Standardmäßig entspricht die Indexdatei darunter index.js
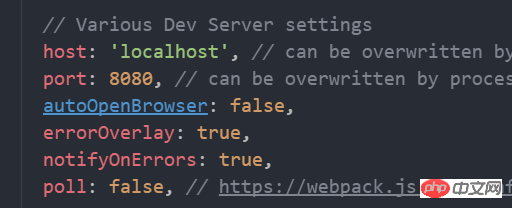
config/index.js

Der autoOpenBrowser hier entspricht false, da wir Wenn Sie es ändern möchten, ändern Sie es einfach in true. Dann kann der Dienst nach dem Neustart automatisch gestartet werden
Der Port kann auch in der neuesten Version der vue-cli-Konfiguration auf den entsprechenden Startport geändert werden, auch wenn der eingestellte Port belegt ist Andere Einstellungen: Der Port wird um 1 erhöht, um den Dienst zu aktivieren.
Hungry? Problem mit der Einstellung der APP-Schnittstelle
Da die beiden Dateien im Bulid-Ordner nicht vorhanden sind, wie richtet man die Hungry.me-Schnittstelle ein?
Zuvor verstehen wir das Einstellungsprinzip der Schnittstelle der Are You Hungry-App. Da die Daten direkt aus der Datei data.json abgerufen werden, müssen wir einen Schein simulieren, um eine Schnittstelle zu erstellen. Aber in den Einstellungen der Hungry?-APP steht die Schnittstelle beim Start des Dienstes direkt bereit. Deshalb können wir direkt auf dessen /api/seller zugreifen und haben entsprechende Daten
vue-cli 2.9 .1

In Versionen vor vue-cli 2.9.1 werden die spezifischen Parameter direkt in dev-server.js in
vue festgelegt -cli 2.9.1

Methode 1:
Gehen Sie zurück zum Ausgangspunkt und konfigurieren Sie die neueste Version von vue-cli Die Browserdienste befinden sich alle im Webpack-Dev-Server-Plug-In, dann ändern wir sie in webpack.dev.conf.js
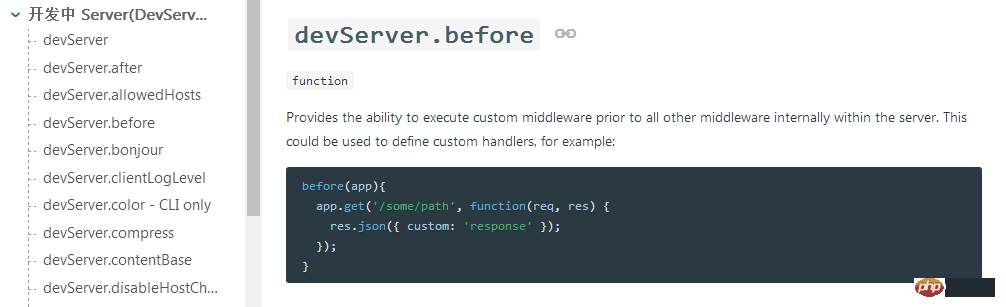
Jetzt ist unsere Anforderung, wie der Dienst verbunden wird ist gestartet. Die Daten sind ebenfalls bereit, also überprüfen wir die Plug-in-API. Es gibt zufällig einen Parameter: devServer.before
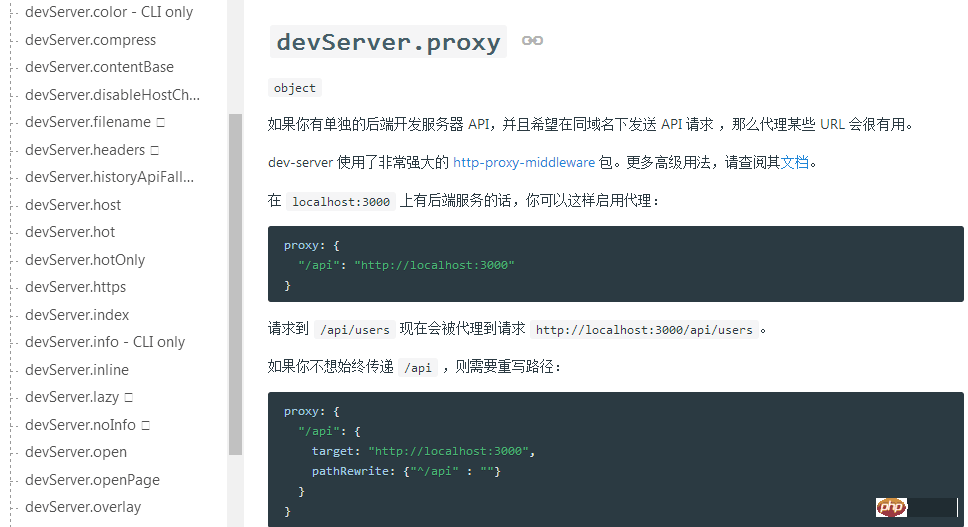
devServer.before

ist die Lösung des Problems. Nehmen Sie Änderungen vor
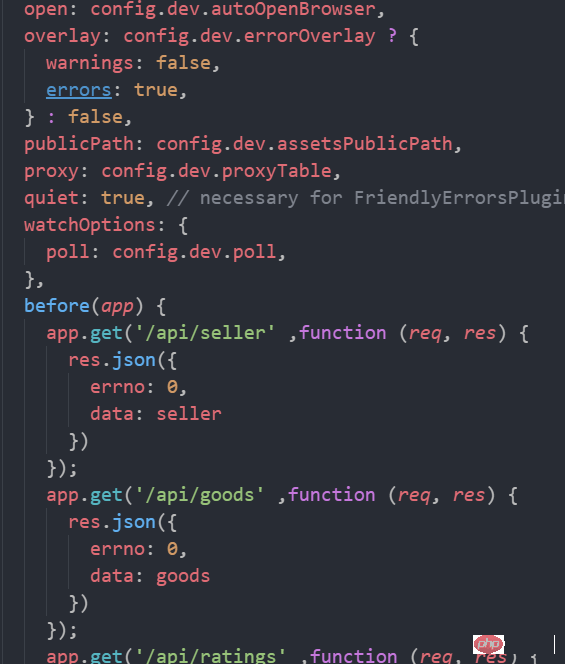
webpack.dev.conf.js

damit wir API-Anfragedaten direkt senden können
this.axios.get("/api/seller").then(function(res){
// do something
})Methode 2
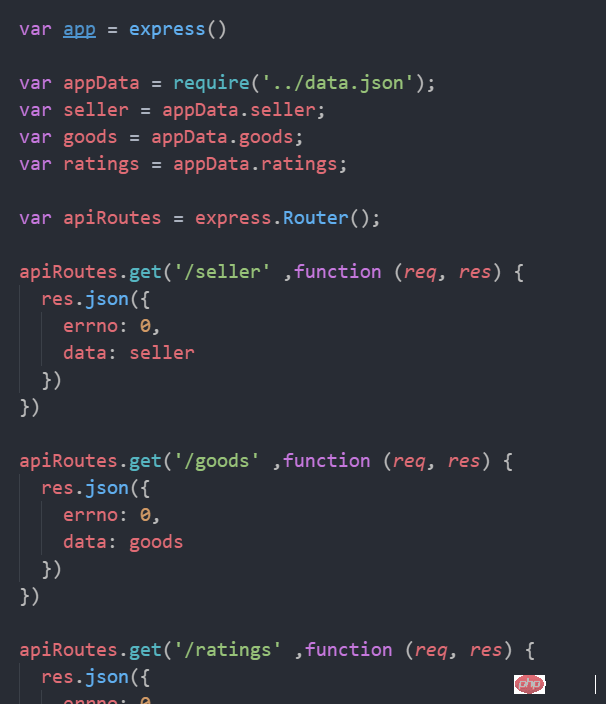
Wenn Sie Knoten kennen, können Sie auch direkt eine API-Schnittstelle erstellen, den Knotendienst aktivieren und dann das Hungry-Projekt Sie können direkt auf diese Schnittstelle zugreifen. Natürlich wird es hier domänenübergreifende Probleme und Routenzuordnungen geben, aber der Webpack-Dev-Server kann Ihnen bei der Lösung dieses Problems helfen, hauptsächlich durch Festlegen der Parameter devServer.proxy für die Routenzuordnung usw.

Sie müssen jedoch immer noch Ihre eigenen Fähigkeiten berücksichtigen. Ich empfehle die Verwendung der ersten Methode
Zusammenfassung
Frontend Die Technologie wird so schnell aktualisiert, dass wir es besser jeden Tag tun sollten. Wir alle müssen uns das entsprechende Wissen aneignen. Die Hauptsache ist, dass wir diese Probleme entsprechend lösen können, wenn die unterste Ebene sie gründlich versteht.
Verwandte Empfehlungen:
So verwenden Sie vue-cli, um mehrseitige Anwendungen zu entwickeln
Wie verwende ich Vue-Cli, um Vue-Projekte und Webpack zu erstellen?
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Webpack-Probleme in vue-cli 2.9.1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

