Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden Sie den Schieberegler, um Datenwerte festzulegen und Komponentenfunktionen zu wechseln, um das WeChat-Applet zu implementieren
Verwenden Sie den Schieberegler, um Datenwerte festzulegen und Komponentenfunktionen zu wechseln, um das WeChat-Applet zu implementieren
- 小云云Original
- 2017-12-11 09:30:152675Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von Schiebereglern zum Festlegen von Datenwerten und zum Wechseln von Komponentenfunktionen vorgestellt. Ich hoffe, dass er allen helfen kann.
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet, das einen Schieberegler verwendet, um Datenwerte festzulegen und Komponentenfunktionen zu wechseln. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
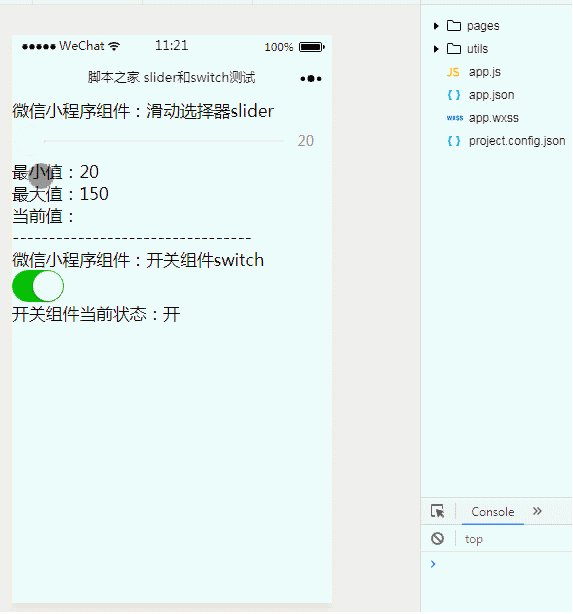
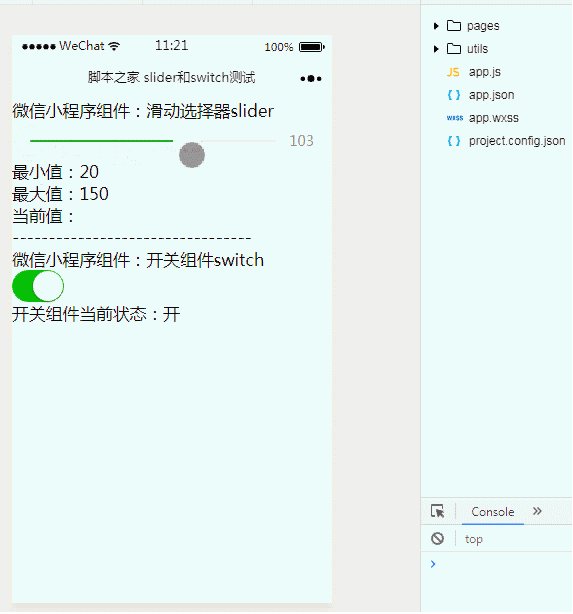
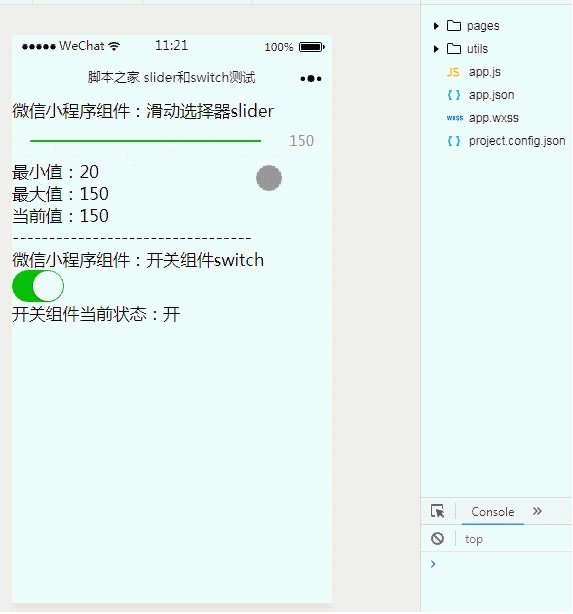
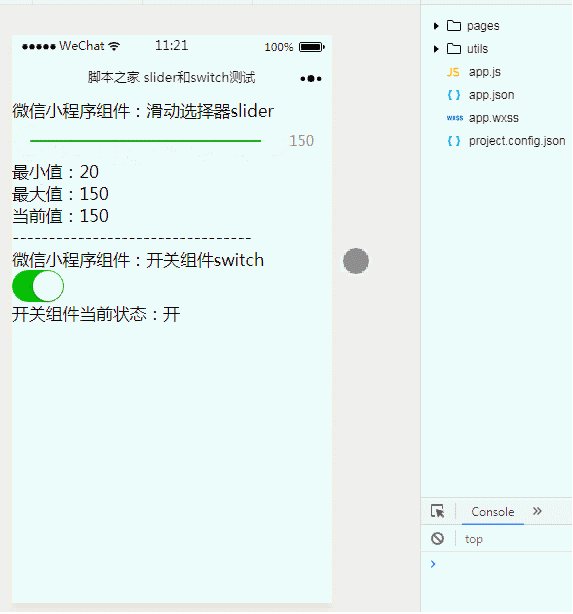
1. Effektanzeige

2. Schlüsselcode
① index.wxml
<view>微信小程序组件:滑动选择器slider</view>
<slider bindchange="sliderBindchange" min="{{min}}" max="{{max}}" show-value/>
<view>最小值:{{min}}</view>
<view>最大值:{{max}}</view>
<view>当前值:{{text}}</view>
<view>---------------------------------</view>
<view>微信小程序组件:开关组件switch</view>
<switch checked type="switch" bindchange="switchBindchange"/>
<view>开关组件当前状态:{{switchState}}</view>
② index .js
Page({
data:{
// text:"这是一个页面"
min:'20',
max:'150',
text:'',
switchState:'开'
},
sliderBindchange:function(e){
this.setData({
text:e.detail.value
})
},
switchBindchange:function(e){
if(e.detail.value){
this.setData({
switchState:'开'
})
}else{
this.setData({
switchState:'关'
})
}
}
})
Haben Sie das oben Genannte gelernt? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
So verwenden Sie das Aktionsblatt, um das untere Menü des WeChat-Applets aufzurufen
Die Oben im WeChat-Applet befindet sich ein scrollbarer Navigationseffekt
Funktionsimplementierung der benutzerdefinierten Vorlage des WeChat-Miniprogramms
Das obige ist der detaillierte Inhalt vonVerwenden Sie den Schieberegler, um Datenwerte festzulegen und Komponentenfunktionen zu wechseln, um das WeChat-Applet zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

