Heim >WeChat-Applet >Mini-Programmentwicklung >So verwenden Sie das Aktionsblatt, um das untere Menü des WeChat-Applets aufzurufen
So verwenden Sie das Aktionsblatt, um das untere Menü des WeChat-Applets aufzurufen
- 小云云Original
- 2017-12-11 09:26:234986Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Aktionsblatt-Popup-Menüfunktion vorgestellt. Er analysiert die Verwendungsfähigkeiten des Aktionsblatt-Komponenten-Popup-Menüs in Form von Beispielen, einschließlich Elementdurchquerung und Ereignisreaktion und Attributeinstellung. Ich hoffe, es kann allen helfen.
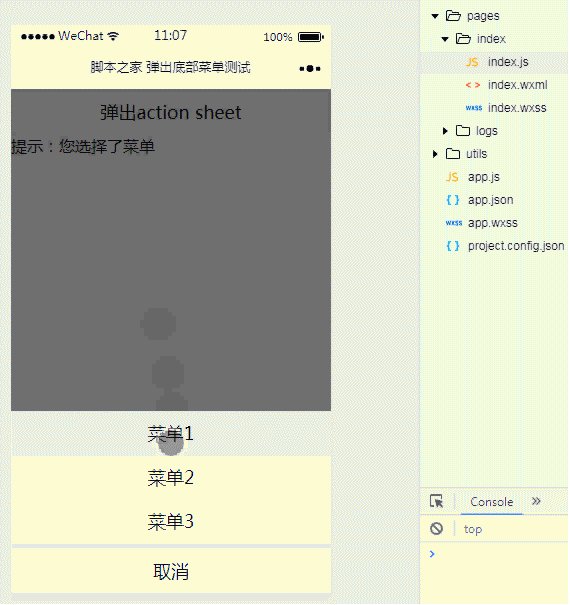
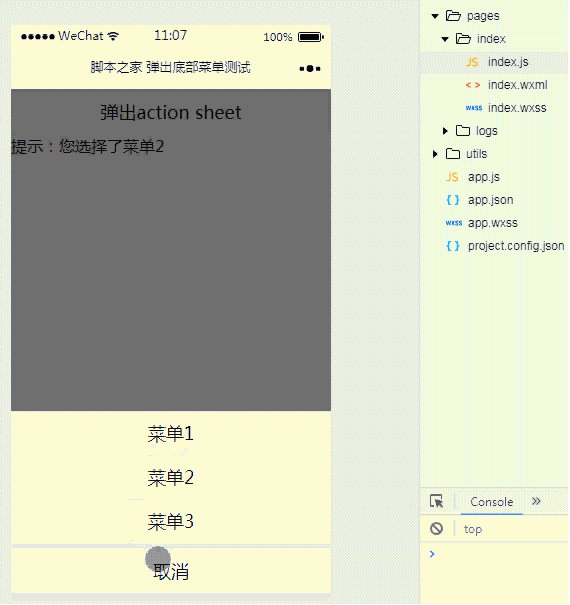
1. Effektanzeige

2. Tastencode
① index.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindchange">
<block wx:for-items="{{actionSheetItems}}" wx:key="{{txt}}">
<action-sheet-item bindtap="bind{{item.bindtap}}">{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
<view>
提示:您选择了菜单{{menu}}
</view>② index.js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden:true,
actionSheetItems:[
{bindtap:'Menu1',txt:'菜单1'},
{bindtap:'Menu2',txt:'菜单2'},
{bindtap:'Menu3',txt:'菜单3'}
],
menu:''
},
actionSheetTap:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
actionSheetbindchange:function(){
this.setData({
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu1:function(){
this.setData({
menu:1,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu2:function(){
this.setData({
menu:2,
actionSheetHidden:!this.data.actionSheetHidden
})
},
bindMenu3:function(){
this.setData({
menu:3,
actionSheetHidden:!this.data.actionSheetHidden
})
}
})Hast du es gelernt? Ich hoffe, es hilft allen.
Verwandte Empfehlungen:
Einführung in die Einstellung der unteren Navigationsspalte des WeChat-Applets
Über die Klicksteuerung des WeChat-Applets Ändern Sie den Stil. Codebeispiel
Scrollbarer Navigationseffekt oben im WeChat-Applet
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Aktionsblatt, um das untere Menü des WeChat-Applets aufzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

