Heim >Web-Frontend >js-Tutorial >Beispiel für eine teilweise JQuery-Ajax-Aktualisierung
Beispiel für eine teilweise JQuery-Ajax-Aktualisierung
- 小云云Original
- 2018-05-14 15:18:455089Durchsuche
Bei der Entwicklung haben wir häufig Javascript verwendet, um eine teilweise Seitenaktualisierung zu implementieren. In diesem Artikel werden wir Ihnen JQuery-Ajax-Teilaktualisierung mitteilen, die einen bestimmten Referenzwert hat.
Gehäuse:




Beschreibung:
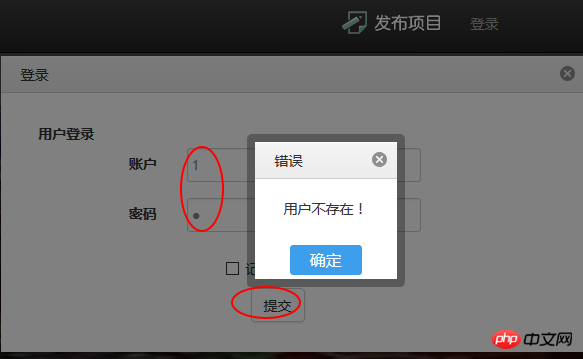
1. Klicken Sie auf „Anmelden“ und das Anmeldedialogfeld wird angezeigt.
2. Wenn der Benutzername und das Passwort falsch sind, wird eine Fehlermeldung angezeigt.
3 , die Anmeldeinformationen werden aktualisiert. Zeigen Sie den Benutzernamen und die Schaltfläche „Beenden“ an
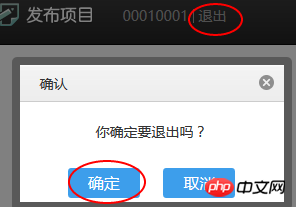
4. Klicken Sie auf „Beenden“, um eine Eingabeaufforderung anzuzeigen. Bestätigen Sie dann den Benutzernamen, aktualisieren Sie ihn erneut und kehren Sie zur Position des ersten Bildes zurück
Welche Art von Arbeit erfordern diese einfachen Vorgänge?
1. Laden Sie die Anmelde-/(Benutzername-Abmelde-)Seite
2. Klicken Sie auf den Anmeldelink, um das Anmeldedialogfeld zu öffnen. Überprüfen Sie beim Absenden des Anmeldeformulars die Informationen .
4. Nachdem die Überprüfung bestanden wurde, schließen Sie das Dialogfeld und aktualisieren Sie gleichzeitig die Seite, um „Benutzername-Beenden“ anzuzeigen.
5 Wenn Sie auf klicken, um das Tag zu verlassen, aktualisieren Sie die Seite 1 nach erfolgreicher Abmeldung erneut und „Anmelden“ anzeigen
Login-/(Benutzername-Abmelden)-Seite laden
<p id="login_tip" url="${ctx}/mem/initLoginTip"></p>1 Geben Sie p eine ID ein wird zur Seitenindizierung verwendet, damit Folgendes hier gefunden werden kann. 2. Geben Sie ein URL-Attribut an, damit beim Laden der Seite die entsprechenden Informationen vom jfinal-Server abgerufen werden können. Dies dient natürlich dazu, den Seiteninhalt für eine teilweise Aktualisierung abzurufen.
// 有url的p主动请求服务端获取数据
$("p[url]", $p).each(function() {
var $this = $(this);
var url = $this.attr("url");
if (url) {
$this.ajaxUrl({
type : "POST",
url : url,
callback : function() {
}
});
}
}); Suchen Sie p über die URL, rufen Sie dann die URL ab und bereiten Sie sich darauf vor, eine Ajax-Anfrage zu initiieren. Schenken Sie der ajaxUrl-Methode natürlich nicht zu viel Aufmerksamkeit. Dies wird später näher erläutert.
Klicken Sie auf den Anmeldelink, um das Anmeldedialogfeld zu öffnen
Kopieren Sie den Code Der Code lautet wie folgt:
< ;a title="Login " href="${ctx}/mem/initLogin/${sessionScope.username.username}" rel="external nofollow" target="dialog" width="600">Login> ;1. Fügen Sie das Attribut target zum Dialogattribut hinzu. Wenn Sie diese Tutorialreihe nicht befolgt haben, können Sie selbstverständlich nachlesen, wie Sie ein Dialogfeld über das Tag a öffnen um ein modales Dialogfeld zu öffnen.2. Fügen Sie das width-Attribut hinzu, um die Breite des Dialogfelds festzulegen.
Wenn die eingegebenen Informationen korrekt sind, werden die Anmeldeinformationen aktualisiert und der Benutzername und die Schaltfläche zum Beenden werden angezeigt
Code kopieren Die Der Code lautet wie folgt:
Das obige ist der detaillierte Inhalt vonBeispiel für eine teilweise JQuery-Ajax-Aktualisierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

