Heim >Web-Frontend >js-Tutorial >Lösung für die Fehlausrichtung des jQuery Datatables-Headers
Lösung für die Fehlausrichtung des jQuery Datatables-Headers
- 小云云Original
- 2017-12-07 15:57:122386Durchsuche
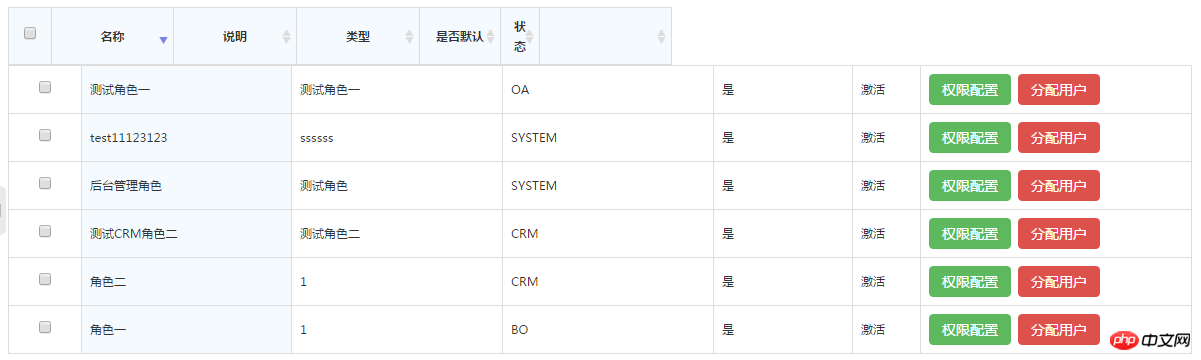
Diese Situation tritt häufig bei der Verwendung von Datentabellen auf, nachdem der Browser oder Elemente in HTML die Größe oder Auflösung geändert haben, wird der Titel falsch ausgerichtet. Dies liegt daran, dass das Datatables-Framework serverSide: true verwendet. // Der Server fragt die Datenattribute ab, wodurch dem Table-Tag ein style="width:**px;"-Attribut hinzugefügt wird, das dazu führt, dass sich der Titel ändert, wenn die Größe geändert wird ist ein ungleichmäßiges Phänomen. In diesem Artikel teilen wir Ihnen hauptsächlich die Lösung für die Fehlausrichtung von jQuery Datatables-Headern mit. Wir hoffen, dass es Ihnen helfen kann.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名称</th> <th width="100">说明</th> <th width="100">类型</th> <th width="60">是否默认</th> <th width="20">状态</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

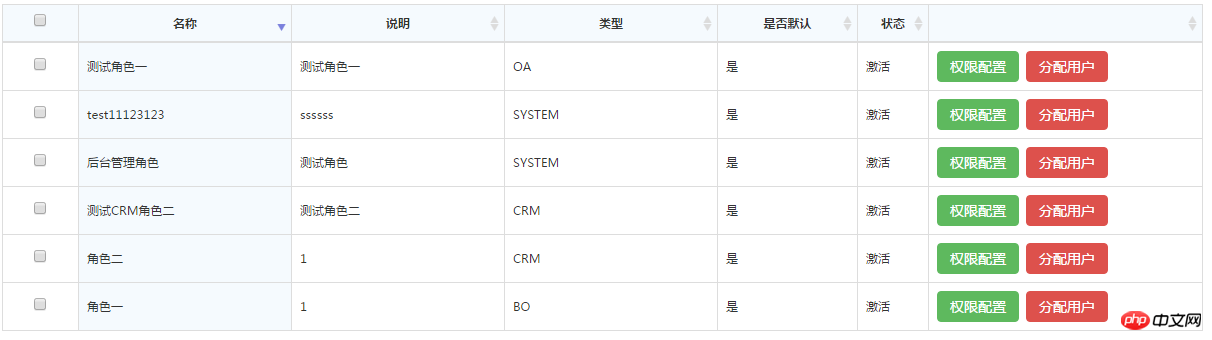
Lösung
#example{
width: 100% !important;
}Wenn eine horizontale Bildlaufleiste vorhanden ist, ist die Tabellenbreite festgelegt
#example{
width: ***px !important;
}Machen Sie Schluss, das ist die perfekte Lösung! !

Verwandte Empfehlungen:
Was sind jQuery-Datentabellen? Wie verwende ich Datentabellen?
Das obige ist der detaillierte Inhalt vonLösung für die Fehlausrichtung des jQuery Datatables-Headers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

