Heim >Web-Frontend >js-Tutorial >Vier Schritte zur JS-Prototypvererbung
Vier Schritte zur JS-Prototypvererbung
- 小云云Original
- 2017-12-07 15:55:111591Durchsuche
Vererbung ist eigentlich eine Erweiterung von Typen. Da JavaScript jedoch die prototypische Vererbung übernimmt, wird der unten stehende Herausgeber einen Artikel über die vier Schritte der JS-prototypischen Vererbung und einen Überblick über das prototypische Vererbungsdiagramm mit Ihnen teilen, das einen sehr guten Referenzwert hat. Ich hoffe, es hilft allen.
1: Vier Schritte der Vererbung von js-Prototypen
//js模拟类的创建以及继承
//动物(Animal),有头这个属性,eat方法
//名字这个属性
//猫有名字属性,继承Animal,抓老鼠方法
//第一步:创建父类
function Animal(name){
this.name = name;
}
//给父类添加属性方法
Animal.prototype.eat = function(){
console.log(this.name + " eating...");
}
//第二步:创建子类
function Cat(name){
Animal.call(this,name);
}
//第三步:确定继承的关系
Cat.prototype = Object.create(Animal.prototype);
//第四步:改造构造器
//改变了某个构造器的原型之后,紧接着的代码一定是改构造器
Cat.prototype.constructor = Cat;
Cat.prototype.zhualaoshu = function(){
console.log(this.name + " 抓 老鼠");
}
var mao = new Cat("猫");
mao.eat();
mao.zhualaoshu();
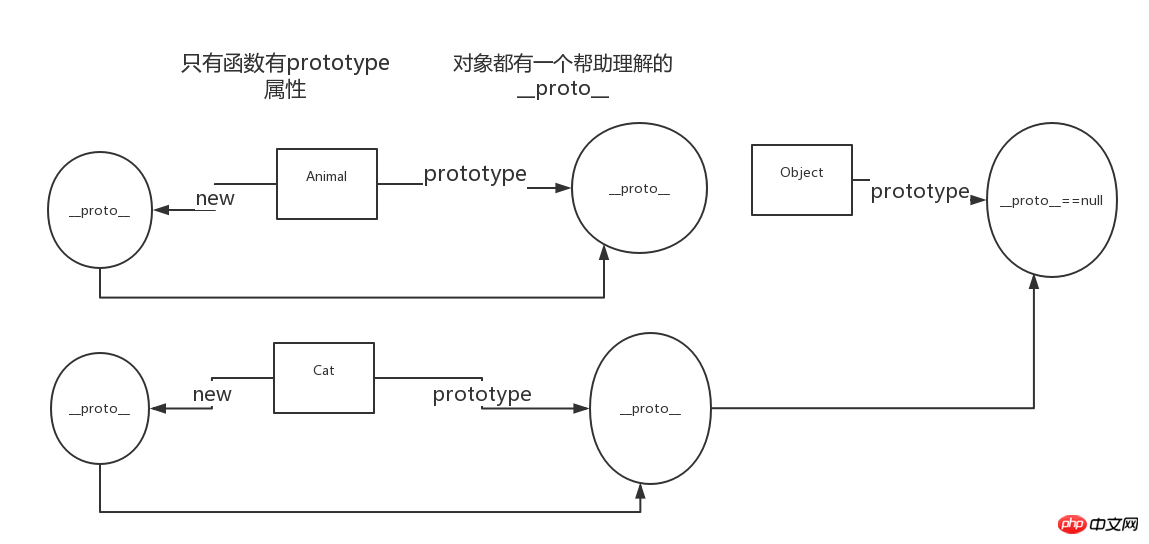
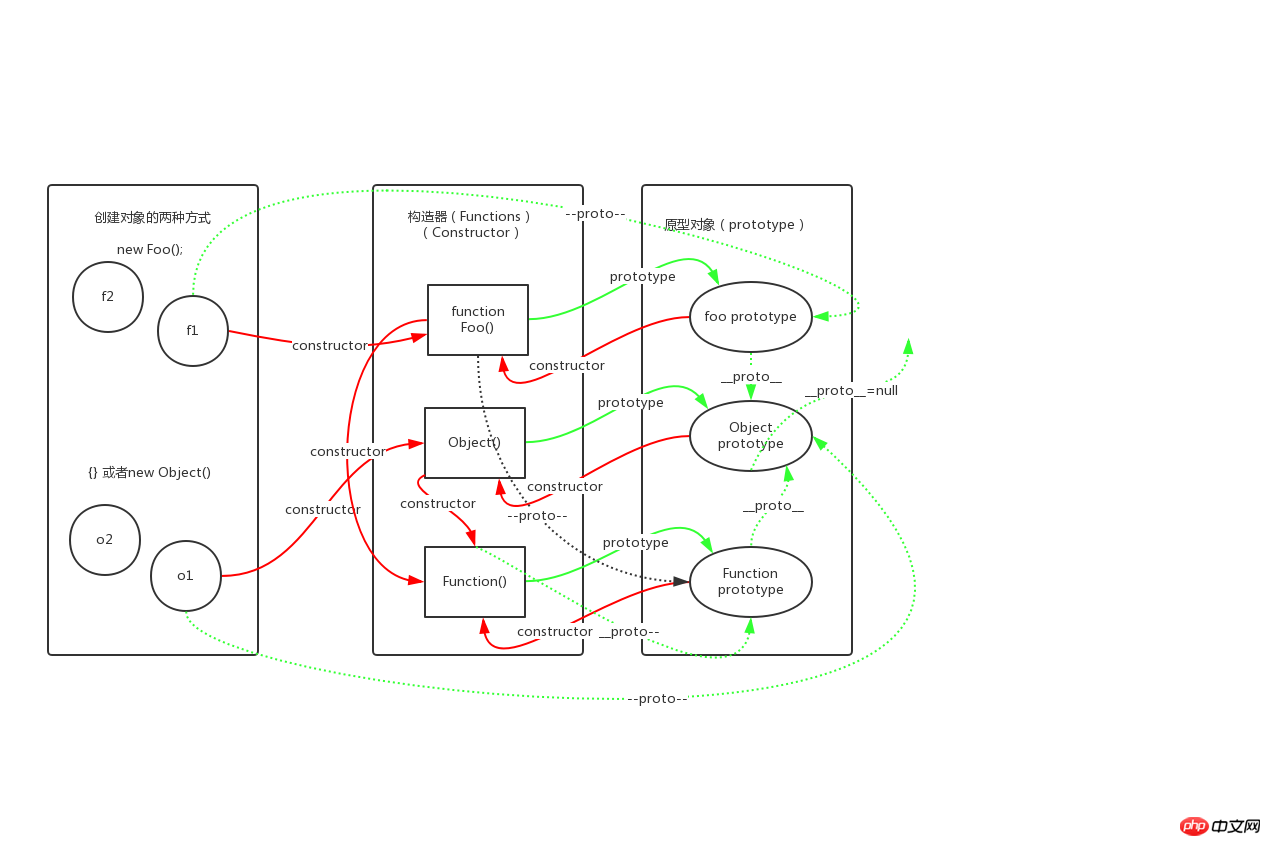
2: Prototypisches Vererbungsdiagramm
Das Bild unten hilft zu verstehen

Übung, um das Verständnis zu festigen,
| 函数Foo的__proto的值等于Foo.prototype,对吗? | 不对 |
| Object的prototype可以修改吗?能与不能原因是什么 | 不可以 |
| 顶级constructor是谁? | Function() |
| 顶级原型对象是谁? | Object.prototype |
| 对象的construtor成员是个属性还是个方法? | 方法 |
| Function有没有__proto__,为什么?值等于Object.prototype吗? | 有,是Function.prototype; |
| 所有的构造器的__proto__都等于其对应的prototype | 不对 |
| 创建类形式的继承的四部曲是什么? | 创建父类——>创建子类——>确定继承关系——>改构造器 |
| Function的constructor与prototype值可以修改吗? | 可以 |
| Object.prototype === Object.__proto__吗? | 不对 |
| Function.prototype === Function.__proto__吗? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype吗? | 不对 |
Verwandte Empfehlungen:
Vergleich zweier Methoden der prototypischen Vererbung von js_Grundlagenwissen
Eine kurze Analyse der prototypischen Vererbung von JS und der Klassenvererbung_Grundkenntnisse
Detaillierte Erläuterung von Beispielen für die prototypische Vererbung von JavaScript
Das obige ist der detaillierte Inhalt vonVier Schritte zur JS-Prototypvererbung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

