Heim >Web-Frontend >HTML-Tutorial >Eine kurze Diskussion über responsives Layout im Webdesign
Eine kurze Diskussion über responsives Layout im Webdesign
- 一个新手Original
- 2017-09-07 09:07:202187Durchsuche
Bevor wir über responsives Layout sprechen, klären wir zunächst das allgemeine Seitenlayout im Webdesign. Die gängigen Typen sind wie folgt:
Layouttyp

Layout-Implementierung
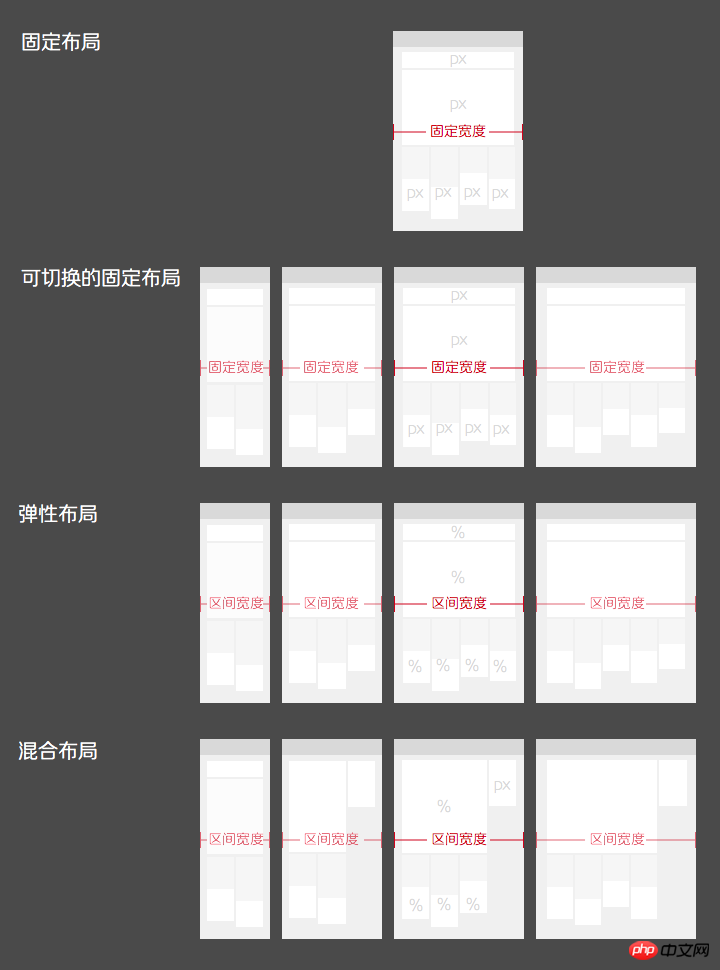
Es gibt auch verschiedene Möglichkeiten, das Layout-Design zu implementieren. Hier ist es basierend auf der Seitenimplementierungseinheit in vier Typen unterteilt: fest Layout, umschaltbares festes Layout, flexibles Layout, Hybrid-Layout.
Festes Layout: Unter Verwendung von Pixeln als Grundeinheit der Seite wird unabhängig vom Gerätebildschirm und der Browserbreite nur ein Größensatz entworfen
Umschaltbares festes Layout: Verwendet auch Pixel als Seiteneinheiten und bezieht sich auf gängige Gerätegrößen, um mehrere Layoutsätze mit unterschiedlichen Breiten zu entwerfen. Wählen Sie das am besten geeignete Breitenlayout, indem Sie verschiedene Bildschirmgrößen oder Browserbreiten festlegen.
Flexibles Layout: Mit Prozent als Grundeinheit der Seite können Sie sich anpassen Gerätebildschirme und Browserbreiten aller Größen innerhalb eines bestimmten Bereichs und können den effektiven Raum perfekt nutzen, um den besten Effekt zu zeigen
Gemischtes Layout: Ähnlich wie elastisch; Das Layout kann sich innerhalb eines bestimmten Bereichs an alle Gerätebildschirmgrößen und Browserbreiten anpassen und den effektiven Platz perfekt nutzen, um den besten Effekt zu erzielen. Es werden lediglich Pixel und Prozenteinheiten als Seiteneinheiten gemischt.

Umschaltbares festes Layout, elastisches Layout und Hybridlayout sind allesamt reaktionsfähige Layoutmethoden, die derzeit verwendet werden können: darunter das umschaltbare feste Layout Die Implementierungskosten sind am niedrigsten, aber die Skalierbarkeit ist relativ gering. Die Effekte des elastischen Layouts und des Hybridlayouts sind reaktionsfähig und beide sind ideale Implementierungsmethoden für reaktionsfähige Layouts. Es sind lediglich unterschiedliche Implementierungsmethoden erforderlich, um Responsive Design für verschiedene Arten von Seitenlayouts zu implementieren. Spalten- und gleichgeteilte Strukturen eignen sich für ein flexibles Layout, während ungleichgeteilte mehrspaltige Strukturen häufig eine hybride Layout-Implementierung erfordern.

Layout-Antwort
Um Responsive Design auf der Seite zu implementieren, ist es notwendig, das Layout desselben Inhalts mit unterschiedlichem Design zu gestalten Breiten. Zwei Methoden: Desktop zuerst (Design von der Desktop-Seite nach unten); Mobile zuerst (Design von der mobilen Seite nach oben); egal, auf welchem Modus das Design basiert, es muss mit allen Geräten kompatibel sein , und es ist unvermeidlich, dass das Layout reagiert. Wir müssen einige Änderungen am Modullayout vornehmen (der kritische Punkt, an dem Layoutänderungen auftreten, wird als Haltepunkt bezeichnet). Gerät über JS, um das Layout der Webseite zu ändern. Dieser Vorgang kann als „Anpassung des Layouts an den Bildschirm“ bezeichnet werden. Die gängigen Methoden sind wie folgt:
Das Layout bleibt unverändert, das heißt, das gesamte Modullayout auf der Seite ändert sich nicht. Die Hauptmethoden sind:
Inhalt im Modul: Squeeze-Stretch;
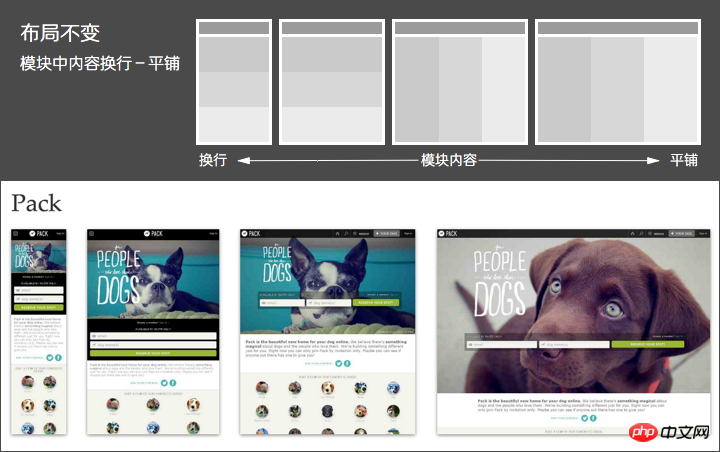
- Line Wrap-Kachel ;
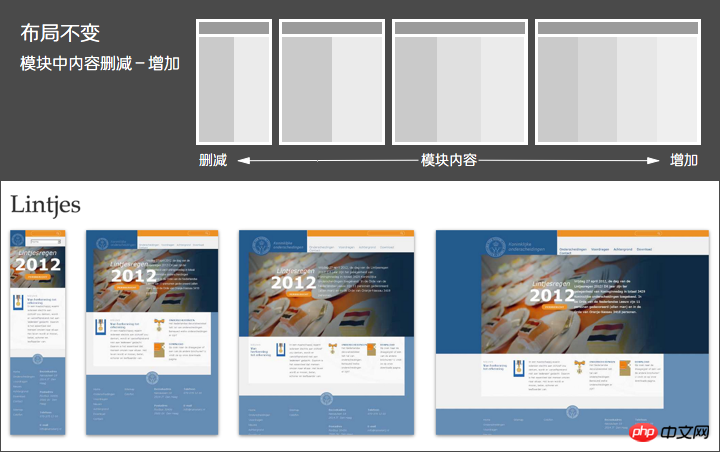
- Löschen - Hinzufügen; 🎜>
Layoutänderungen, das heißt, das gesamte Modullayout auf der Seite ändert sich, hauptsächlich: 

Modulpositionsänderung 
Modulanzeigemodusänderung: Ausblenden - Erweitern; >
Änderungen der Modulnummer: Löschung - Erhöhung;
-
Oftmals kann eine einzelne Art der Layoutreaktion nicht den idealen Effekt erzielen, und es müssen mehrere Kombinationen kombiniert werden. Im Prinzip bleibt es jedoch so so einfach und leicht wie möglich und innerhalb desselben Haltepunkts (Der kritische Punkt, an dem Layoutänderungen auftreten, wird Haltepunkt genannt), um eine einheitliche Logik aufrechtzuerhalten. Andernfalls wird die Seitenimplementierung zu komplex, was sich auch auf das Gesamterlebnis und die Seitenleistung auswirkt.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über responsives Layout im Webdesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

