Heim >Web-Frontend >HTML-Tutorial >HTML-Online-Farbanpassungstool
HTML-Online-Farbanpassungstool
- 一个新手Original
- 2017-09-06 10:39:303270Durchsuche
Vorwort des Herausgebers:
Viele Neulinge, die gerade mit dem Schreiben von Webseiten begonnen haben, wissen nicht, wie man Farben anpasst. Als ich anfing, ging es mir genauso.
Für eine bessere Farbabstimmung. Lassen Sie uns über andere Dinge als die Farbanpassung von HTML-CSS sprechen.
1. Welche Farben eignen sich besser für Webseiten?
Wir wählen im Allgemeinen nicht mehr als 7 Farben für Webseiten. Wenn es mehr als 3 Farben gibt, ist es schwierig, den Stil der Webseite zu kontrollieren, sonst wird es zu eintönig. Unsere allgemeinen Webseiten haben im Allgemeinen 5 Farben. Eine Hauptfarbe und 4 Sekundärfarben.
2. Kann ich die Hauptfarbe und die Unterfarbe nach Belieben wählen?
Die Antwort ist nein. Wir versuchen, die drei Farbelemente, die in vielen Softwareprogrammen verfügbar sind, so gut wie möglich abzugleichen. Es stehen beispielsweise PS, AI und andere Zeichenwerkzeuge zur Verfügung. Aber sie sind nicht zu vergleichen.
3. So passen Sie die Farben der Webseite an.
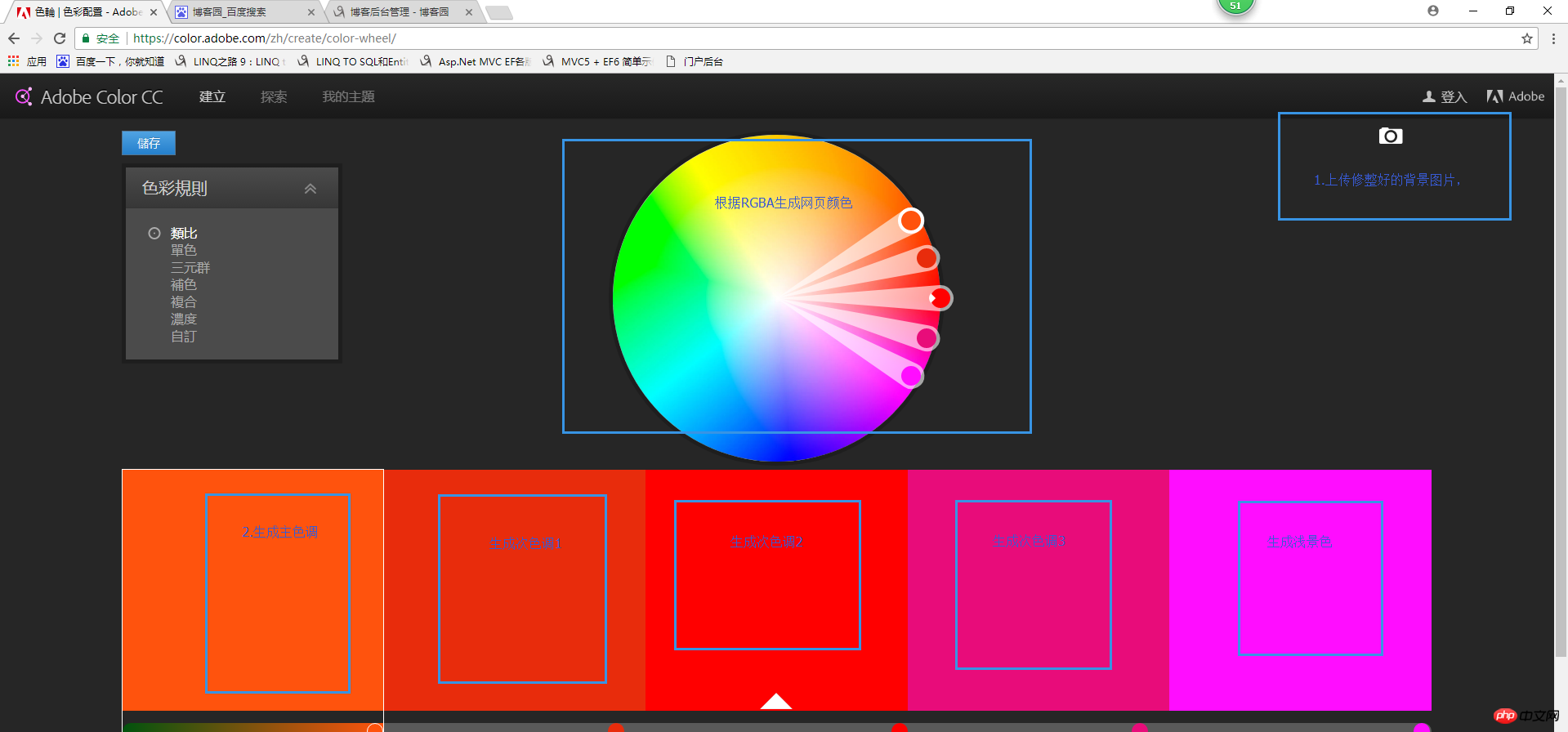
Bevor wir mit dem Webdesign beginnen, wird Ihnen jemand zugewiesen, der Ihnen ein paar typische Fotos zur Verfügung stellt, und wir können die Fotos selbst bearbeiten und verschönern oder jemanden finden. Nachdem die Verschönerung abgeschlossen ist, können wir unsere Werkzeuge verwenden.
Schauen Sie sich unsere Werkzeuge an.

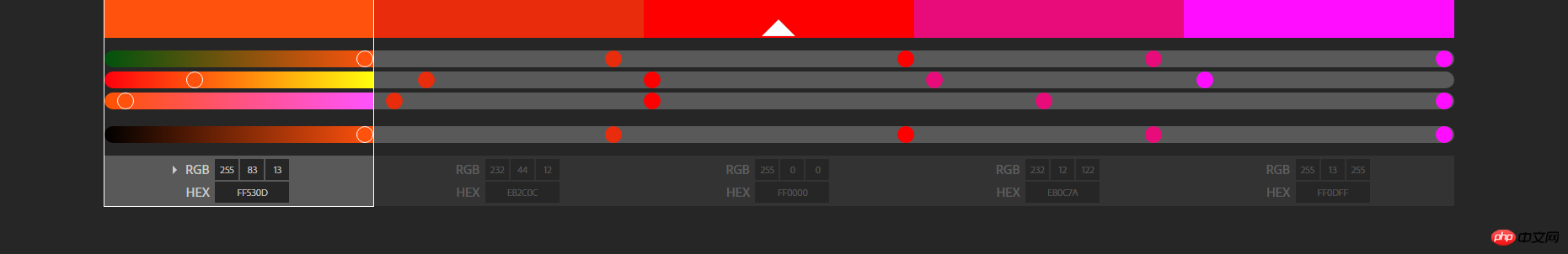
Sehen Sie sich die entsprechenden Farbwerte an

Das obige ist der detaillierte Inhalt vonHTML-Online-Farbanpassungstool. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

