Heim >Web-Frontend >HTML-Tutorial >Diskussion über webdynamische Effekte
Diskussion über webdynamische Effekte
- 一个新手Original
- 2017-09-07 09:09:102505Durchsuche
Mit der Entwicklung von CSS3 und HTML5 blühen immer mehr coole und explosive Animationen im Webdesign auf. Laut dem neuesten Browser-Marktanteilsbericht ist der Anteil von IE6 auf 5,21 % gesunken Die Ära der Erstellung von Animationen ohne Rücksicht auf Low-End-Browser steht uns bereits bevor. Wie das Sprichwort sagt: Wenn das Aussehen nicht ausreicht, reicht die Animation aus, um das auszugleichen. Ihre Funktionen spiegeln sich mehr in interaktiver Logik, visueller Darstellung und innovativer Praxis wider, die anziehen kann Die Aufmerksamkeit der Welt. Wenn Menschen aufmerksam sind, kann es subtil sein.
Als Nächstes erklären wir Ihnen unser dynamisches Design auf der B2B-Aggregationsseite-Diskussion über webdynamische Effekte88-Homepage-Projekt. Es ist hauptsächlich in drei Teile unterteilt: den Zweck, die Methode und den Plan des dynamischen Designs . .
Lassen Sie uns zunächst über die Lebenserfahrung des Meisters sprechen: „Alles in der Animation liegt in Zeit und Raum.“ In diesem Sinne versuchen wir nicht, realistische Animationen zu erstellen, sondern die Glaubwürdigkeit der Bewegung für Benutzer durch die Festlegung von Zeitpunkten und räumlichen Amplituden herzustellen.
Während des Design- und Entwicklungsprozesses, wenn der Designer eine Reihe statischer Seiten vorbereitet und sich N Arten interessanter interaktiver Animationen vorstellt und diese dann aufgrund der Unfähigkeit, genaue Dynamikparameter bereitzustellen, was zu erhöhten Kommunikations- und Produktionskosten führte und die endgültige Testdemo war unbefriedigend. Daher haben wir im dynamischen Design des Homepage-Projekts von Diskussion über webdynamische Effekte88 eine Reihe von Methoden und Prozessen zusammengefasst, die für Designer geeignet sind, um dynamische Konzepte auszudrücken.
Zweck des Motion-Designs
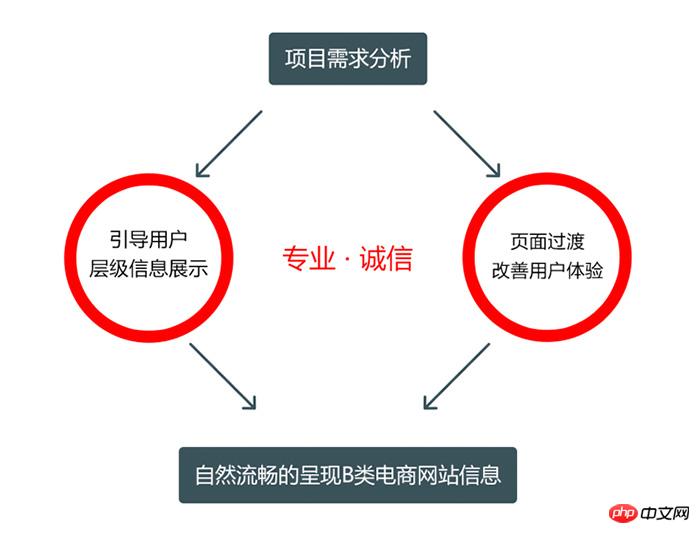
Zunächst einmal: Warum machen wir Motion-Effekte? In den frühen Phasen des Motion-Designs müssen wir das Projekt selbst aus geschäftlicher Sicht verstehen und Benutzeraspekte. Führen Sie eine Bedarfsanalyse durch und leiten Sie die Rolle von Bewegungseffekten ab. Der Geschäftsaspekt besteht darin, Benutzer durch Seiten zu führen und die Benutzererfahrung zu verbessern B E-Commerce-Websites informieren natürlich und reibungslos und zeigen Professionalität und Integrität.

Bewegungsdesign-Methode
Als nächstes sprechen wir darüber, wie man Bewegungseffekte erzeugt. Wie das Sprichwort sagt, kommt Design aus dem Leben , und der Bewegungsprozess Die Definitionen basieren alle auf unserer täglichen Lebenserfahrung. Um ein Gefühl der Vertrautheit für Benutzer des Typs B zu schaffen, haben wir einen Einstiegspunkt für das dynamische Effektdesign festgelegt – geschäftscharakteristische Aktionen des Typs B – und einen dynamischen Effekt verfeinert Methode für jede Aktion, einschließlich:
Stempeln, Statuswechsel ist schwierig und Aktionsverbindung ist schwierig 
Austausch von Visitenkarten, siehe Wechselaktionen; >




Lassen Sie uns nun das dynamische Design der drei soeben identifizierten Schlüsselblöcke analysieren. Bei allgemeinen Eingabefeldern müssen Benutzer in das Eingabefeld klicken, bevor sie den Eingabevorgang starten können. Im Diskussion über webdynamische Effekte88-Homepage-Projekt haben wir das Eingabefeld verbessert Bei dieser Methode wird eine Schwellenwertzeit festgelegt, wenn die Verweildauer den Schwellenwert überschreitet. Der Benutzer kann Eingabevorgänge direkt ausführen, wodurch Benutzerklicks reduziert werden und der Vorgang reibungsloser verläuft.

Der Kategoriebereich ist in drei Menüebenen unterteilt. Wir verwenden sekundäre Objektbewegungen, um die Beziehung zwischen diesen drei Menüebenen auszudrücken Die Sekundärbewegung wird im Vergleich zur Bewegung des Hauptobjekts mit einer gewissen Verzögerung erzeugt. Daher bringen wir auch logische Zusammenhänge durch den Zeitunterschied der Bewegung in den Kategoriebereich führt zum Menü der zweiten Ebene, und das Menü der zweiten Ebene ist Das Menü der ersten Ebene ruft das Menü der dritten Ebene auf. 
Der Parallax-Scrolling-Effekt des Banners und der Split-Screen-Ladeeffekt des Bodens simulieren den Bewegungsvorgang des Förderbandes. Wir betrachten das Subjekt als die kraftaufnehmende Partei und das Förderband als die Gewalt anwendende Partei zur Analyse. Der gesamte Bewegungsprozess ist in drei Zustände unterteilt: den Startzustand, den Zwischenzustand und den Endzustand. Nach dem zweiten Newtonschen Gesetz kann sich das Objekt geradlinig mit gleichmäßiger Beschleunigung, gleichmäßiger Geschwindigkeit und gleichmäßiger Verzögerung bewegen. 
Basierend auf der vorherigen Analyse können wir die Geschwindigkeits-Zeit-Kurve und die Verschiebungs-Zeit-Kurve der Bewegung des Objekts zeichnen. Sie können sehen, dass die folgende Kurve durch Integration der obigen Kurve erhalten wird: Dann kommt hier das Problem! Warum zeichnet Motion-Effect-Design eine solche Bewegungskurve? 
Front-End-Studenten können Kurven verwenden, um Bewegungen in CSS-Attributen zu definieren, aber nicht alle Funktionen werden durch das Zeichnen von Bezier-Kurven unterstützt besteht darin, die Kopf- und Endpunkte der Bezier-Kurve zu fixieren und die aus diesen beiden Punkten abgeleiteten Ankerpunkte zu verwenden, um den Bogen der Kurve zu bestimmen. Jede Bewegungskurve kann zur Definition in Segmente von Bezier-Kurven zerlegt werden. Bezier-Kurven-Zeichnungsfunktion: http://cubic-bezier.com/#.63,0,1,1  Bestimmen Sie die Position der beiden Ankerpunkte über das von CSS speziell für die Bewegungskurve festgelegte VIP-Attribut und das Die Bewegung erfolgt reibungslos.
Bestimmen Sie die Position der beiden Ankerpunkte über das von CSS speziell für die Bewegungskurve festgelegte VIP-Attribut und das Die Bewegung erfolgt reibungslos.
Hier stelle ich Ihnen eine problemlosere Methode zur Verfügung, SCSS, eine erweiterte Version von CSS, und Javascript kann die Easing-Funktionsbibliothek direkt aufrufen Folgendes interessiert Sie: Es gibt Zweifel an komplexen und verdrehten Funktionen, aber tatsächlich handelt es sich um Bewegungskurven mit Rückkopplungseffekten. Da die Homepage von Diskussion über webdynamische Effekte88 eine Designstrategie verfolgt, bei der der Inhalt an erster Stelle steht und ein einfacher visueller Stil verwendet wird, müssen unsere Animationsaktionen „stabil, präzise und rücksichtslos“ sein und dürfen niemals schlampig oder überwältigend sein Den Vergleich von Q-Bomben versuchen wir nach besten Kräften zu vermeiden. Tatsächlich eignen sich diese Kurven besser für die Anwendung auf der drahtlosen Seite. Da Benutzer auf der drahtlosen Seite direkt ihre Finger zur Bedienung verwenden, verwenden wir Feedback, wenn wir die Elastizität von Blockelementen, Papier oder die Materialmetapher von Karten ausdrücken müssen Effekte, um Materialien und Schwerkraft auszudrücken, sind angemessener. Spickzettel für Easing-Funktionen: http://easings.net/zh-cn# 
Animationsdesignplan
Irgendwann erhalten wir eine vollständige Zeitleiste von Zeitpunkte, Schlüsselbilder, Triggerbedingungen, Bewegungsprozesse und räumliche Amplituden zeigen deutlich den Übergang zwischen Stilen und Stilen von Seitenblockelementen zu jedem Zeitpunkt. Mit einer solchen standardisierten Ausgabe muss ich mir keine Gedanken mehr über die Wiederherstellung meiner Bewegungseffekte machen. Bitte informieren Sie sich online über bestimmte Animationseffekte: http://www.Diskussion über webdynamische Effekte88.com/ Tatsächlich ist die im heutigen Artikel erwähnte technische Lösung haltbar. Aufgrund der schnellen Weiterentwicklung der Technologie wissen wir nicht, wie lange diese haltbar ist Das Leben wird dauern, aber je nach Zeit werden die Animationsdesign-Ideen von Achsen und Schlüsselbildern niemals verfallen. Die Essenz des Animationsdesigns, die Disney aus der Zeit von Schneewittchen etabliert hat, gilt auch in den heutigen Super Marines Wenn Sie also als Motion-Effect-Designer dies im Hinterkopf behalten, wird ein guter Motion-Effect-Plan zur Hälfte erfolgreich sein, und die andere Hälfte besteht darin, Geschäfts- und Benutzerdenken zu kombinieren.

Lassen Sie uns abschließend den Workflow des Motion-Effect-Designs zusammenfassen. Finden Sie den Einstiegspunkt des Motion-Effects durch eine umfassende Analyse der Projektanforderungen und -architektur, verfeinern und leiten Sie eine Schlüsselaktion ein, kombinieren Sie sie mit dem Front-End-Implementierungsframework und bestimmen Sie den Prozess Logik und Bewegung, und üben Sie sie wiederholt. Überprüfen Sie, ob Sie die optimale Lösung erhalten. Vergessen Sie nicht, eine Überraschung für den Benutzer festzulegen, und schon sind Sie fertig! 
Das obige ist der detaillierte Inhalt vonDiskussion über webdynamische Effekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

