Heim >Web-Frontend >js-Tutorial >Ajax-Beispiel mit JavaScript zur detaillierten Analyse
Ajax-Beispiel mit JavaScript zur detaillierten Analyse
- 黄舟Original
- 2017-08-09 11:13:511365Durchsuche
Das Erlernen der Einführungslektion von JQuery dient dazu, das asynchrone Laden von JQuery später besser zu verstehen.
1. Titelseite

2. Erhalten Sie Informationen asynchron über diese Funktion

3. Deklarieren Sie ein leeres Objekt zum Laden von XMLHttpRequest

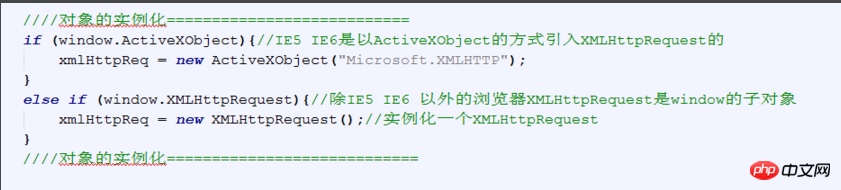
4. Instanziierung von Objekten

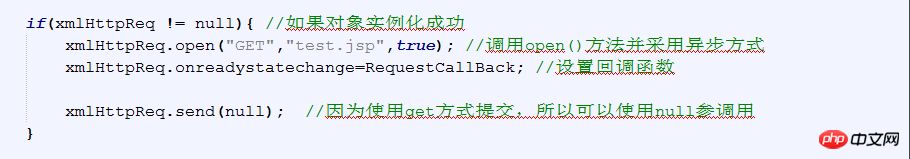
5. Rufen Sie die open()-Methode auf und verwenden Sie den asynchronen Modus
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
6. Rückruffunktion
7. Laufeffekt
Das obige ist der detaillierte Inhalt vonAjax-Beispiel mit JavaScript zur detaillierten Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung des Navigato-Objekts des JavaScript-ObjektsNächster Artikel:Detaillierte Erläuterung des Navigato-Objekts des JavaScript-Objekts
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse



