Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Navigato-Objekts des JavaScript-Objekts
Detaillierte Erläuterung des Navigato-Objekts des JavaScript-Objekts
- 黄舟Original
- 2017-08-09 11:09:491310Durchsuche
Verwenden Sie eine einfache Codedemonstration, um die häufig verwendeten Eigenschaften und Methoden des Datumsobjekts Date in JavaScript zu veranschaulichen.
1. Öffnen Sie den Texteditor, erstellen Sie ein neues Textdokument und speichern Sie es als .html-Datei. Erstellen Sie dann ein neues Textdokument und speichern Sie es als .js-Datei. Die Namen der beiden Dateien können beliebig sein, die Suffixe müssen jedoch .html und .js sein. Hier wird die Datei „Utilitied-1.html“ verwendet, um zu Demonstrationszwecken auf das Skript „Utilitied-1.js“ zu verweisen.

2. Doppelklicken Sie, um das zu öffnen HTML-Datei und fahren Sie mit dem Schreiben des Codes fort, der hauptsächlich dazu dient, Verweise auf js-Skriptdateien zu implementieren. Der Code ist in der folgenden Abbildung dargestellt und wird im Tag <script></script> eingeführt.

3. Gehen Sie dann zurück zur .js-Datei, um den relevanten Code für das String-Objekt zu schreiben. Einschließlich Eigenschaften, Methoden und anderer häufig verwendeter Codes.
Verwenden Sie einfach document.write(), um die Ausgabe auszugeben und den Effekt zu sehen. Der Code wird unten angezeigt.

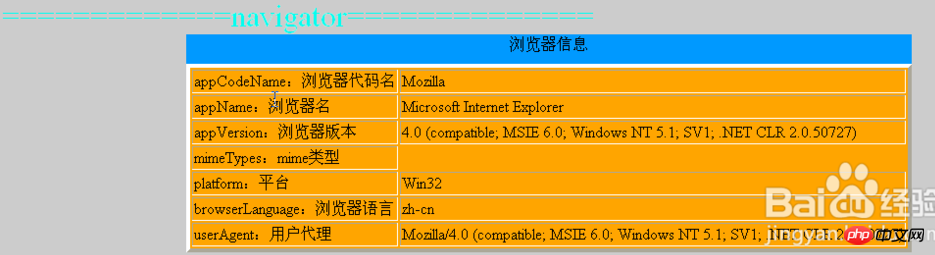
4. Suchen Sie dann den Speicherort der .html-Datei, klicken Sie mit der rechten Maustaste, öffnen Sie die Eigenschaften, suchen Sie den Pfad und kopieren Sie ihn. Fügen Sie es dann in den Browser ein, um den Effekt zu sehen, wie im Bild unten gezeigt.

5. Nachdem Sie die .html-Datei ausgewählt haben, können Sie sie direkt mit den Tastenkombinationen bearbeiten editplus-Datei. Im integrierten Browser demonstrieren. Der Effekt ist der gleiche, wie im Bild unten gezeigt.

6. Es sollte angegeben werden, dass dies nur zur Demonstration des zu teilenden Wissens dient, sodass nur ein Teil der .html-Datei mit Code versehen ist Der Code zum Ändern der Hintergrundfarbe kann später angehängt werden.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Navigato-Objekts des JavaScript-Objekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

