Heim >Web-Frontend >js-Tutorial >Beispiel dafür, wie Chrome JavaScript debuggt
Beispiel dafür, wie Chrome JavaScript debuggt
- 黄舟Original
- 2017-08-09 11:17:131984Durchsuche
In der Website- und Frontend-Entwicklung ist JavaScript eine leistungsstarke Skriptsprache, aber viele Menschen lieben und hassen sie und ignorieren manchmal direkt ihre Bedeutung. Natürlich gibt es viele Möglichkeiten, js unter ff zu debuggen, und es gibt auch sehr leistungsstarke Debugging-Tools. Hier zeige ich Ihnen, wie Sie js in Chrome debuggen.
1. Öffnen Sie die Demo mit dem Chrome-Browser

2. Drücken Sie die Taste f12

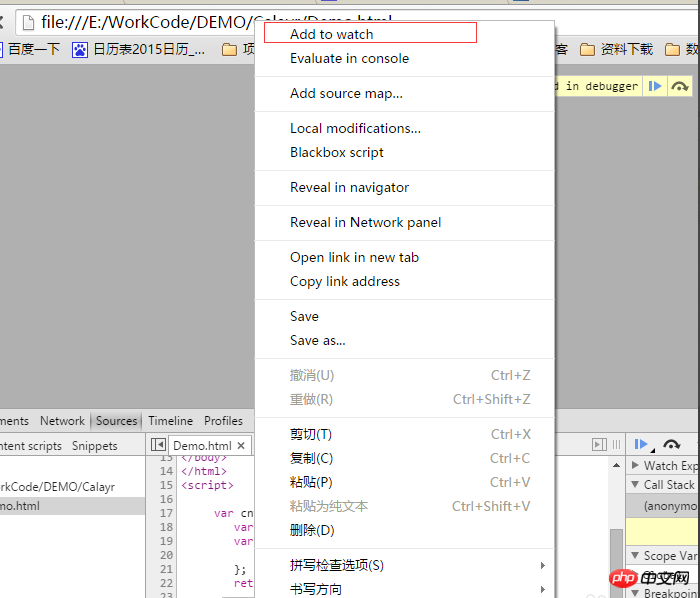
3. Haltepunkte hinzufügen

4. Variablen überwachen


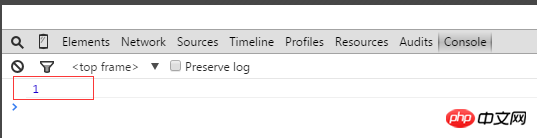
5. Sehen Sie sich das Konsoleneingabeprotokoll an

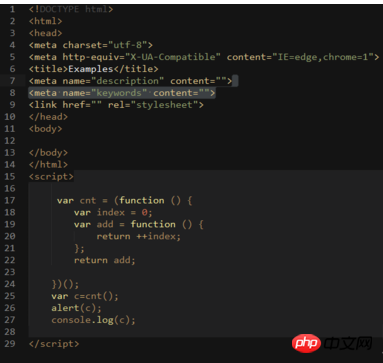
6.Demo-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>Das obige ist der detaillierte Inhalt vonBeispiel dafür, wie Chrome JavaScript debuggt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

