Heim >Web-Frontend >HTML-Tutorial >Beispiel-Tutorial zum Einrichten von Checkbox mit reinem CSS
Beispiel-Tutorial zum Einrichten von Checkbox mit reinem CSS
- 零下一度Original
- 2017-07-18 13:31:041598Durchsuche
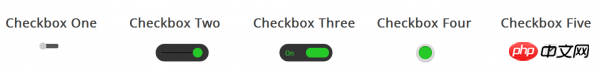
Im Folgenden finden Sie fünf einfache Stile zum Festlegen des Kontrollkästchen-Steuerelements mithilfe von reinem CSS. Wenn Sie interessiert sind, können Sie es in den gewünschten Stil ändern.
Wenn Sie an diesem Artikel interessiert sind, können Sie unten einen Kommentar hinterlassen.

Zuerst müssen Sie ein Stück CSS hinzufügen, um alle Kontrollkästchen auszublenden. Dazu müssen Sie Ihrer CSS-Datei einen Code hinzufügen.

Nachdem wir alle Checkbox-Kontrollkästchen ausgeblendet haben, müssen wir ein Label-HTML-Element hinzufügen. Wir alle wissen, dass beim Klicken auf das Label-Label mit dem for-Attribut das entsprechende Kontrollkästchen angezeigt wird Das Kontrollkästchen wird aktiviert. Das bedeutet, dass wir unsere Checkbox über das Click-Event des Labels verarbeiten können.
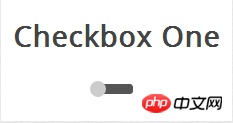
Stil 1

Dieser Kontrollkästchenstil ähnelt einem Entsperrschieberegler. Der Schieberegler ist ausgewählt und nicht ausgewählt Der Status wird an verschiedenen Stellen angezeigt. Wenn auf die Schiebereglerschaltfläche (Beschriftung) geklickt wird, wird das Kontrollkästchen aktiviert und der Schieberegler bewegt sich in die Position EIN.
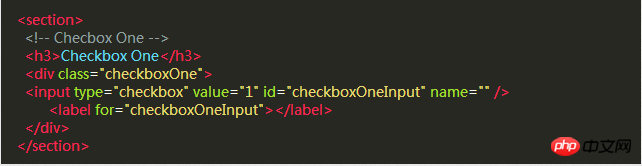
Wir beginnen mit der Erstellung des HTML für den Kontrollkästchenbereich.

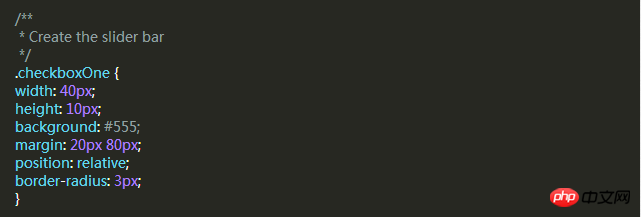
Aufgrund dieser Art von Kontrollkästchen reicht eine Beschriftung nicht aus, um die Aufgabe abzuschließen. Wir verwenden ein DIV-Element, um das Kontrollkästchen aufzunehmen. Wir müssen sie verwenden, um Schwarz zu erzeugen Streifen und abgerundete Ecken.

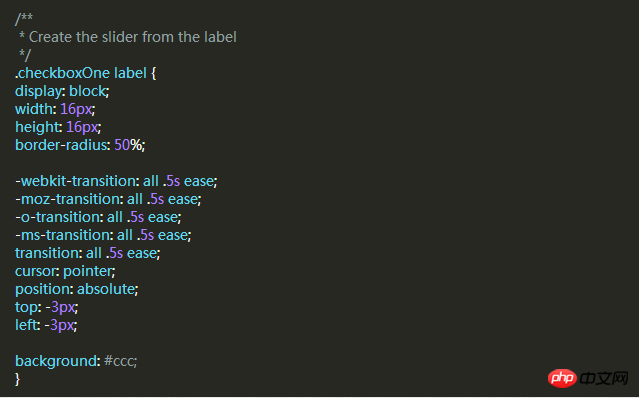
Jetzt können wir die Beschriftung als Schieberegler auf dem Streifen verwenden. Wir möchten, dass sich der Knopfeffekt von einer Seite des Streifens zur anderen bewegt Etikettenübergang.

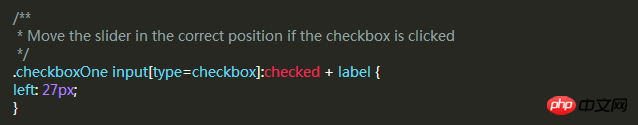
Da sich der Schieberegler nun in der aktivierten (ausgeschalteten) Position befindet, möchten wir, dass beim Aktivieren des Kontrollkästchens eine Reaktion erfolgt, damit wir den Schieberegler an das andere Ende bewegen können . Wir müssen wissen, ob das Kontrollkästchen aktiviert ist, und wenn ja, das linke Attribut des Beschriftungselements ändern.

Dies ist das CSS, das Sie für Ihre erste Checkbox benötigen.
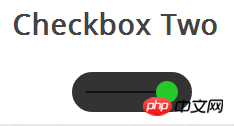
Stil 2

Dieser Kontrollkästchenstil ist wie ein Stil, aber Der Unterschied besteht darin, dass dieser Schieberegler seine Farbe ändert. Wenn Sie auf den Schieberegler klicken, bewegt er sich auf die andere Seite des Streifens und ändert die Farbe der Schaltfläche.
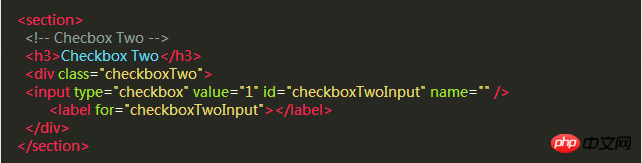
Der HTML-Code ist genau der gleiche wie Stil eins.

Dieser DIV wird um einen Streifen größer als der Stil. Die Beschriftung wird weiterhin als Schieberegler verwendet.
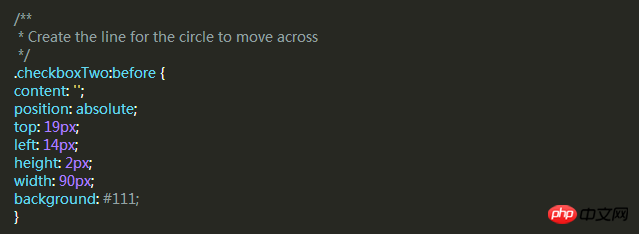
In der Mitte dieses Stils befindet sich ein schwarzer Balken, an dem der Schieberegler nach links und rechts gleitet, aber das DIV-Element wurde bereits verwendet, daher müssen wir mit :before ein neues Element erstellen Pseudoklasse.

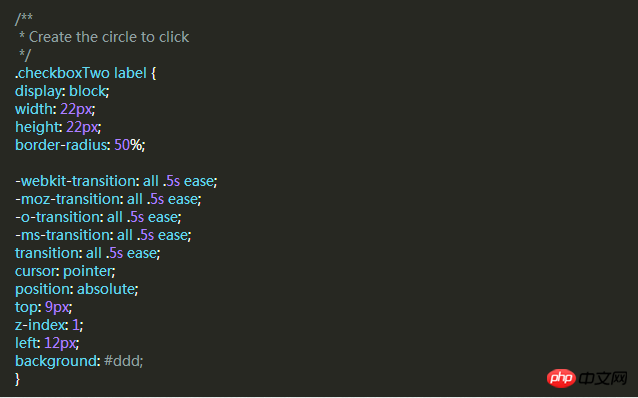
Wie Stil eins, als nächstes schreiben wir einen CSS-Stil für die Beschriftung und verwenden ihn als Schieberegler.

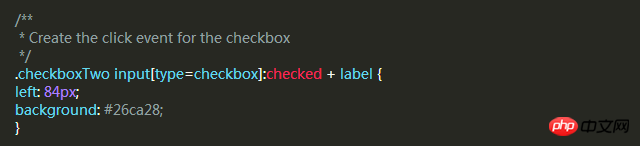
Ich möchte einen ausgewählten Status ähnlich dem Stil 1 erreichen und bei Auswahl die linken und Hintergrundattribute des Etiketts ändern.

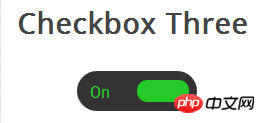
Stil 3

Der Stil dieses Kontrollkästchens ist komplizierter als Stil 2 , wird er wie im vorherigen Beispiel nach links und rechts verschoben, und wenn der ausgewählte und nicht ausgewählte Status geändert wird, gleitet der Schieberegler auf die andere Seite und der entsprechende Text wird an der ursprünglichen Position angezeigt.
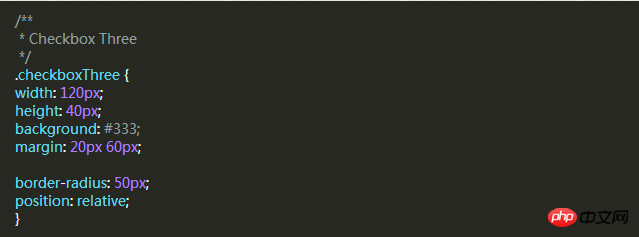
Zuerst schreiben wir den HTML-Code, der derselbe ist wie zuvor.

Dann verwenden wir das Div auf die gleiche Weise wie den Schieberegler. Der folgende Code erstellt einen schwarzen, abgerundeten Streifen, in dem wir den Schieberegler und den Text platzieren können.

Wenn der Schieberegler nicht ausgewählt ist, befindet er sich auf der linken Seite und „AUS“ wird auf der rechten Seite angezeigt. Wenn Sie darauf klicken, bewegt sich der Schieberegler nach rechts. Links wird „ON“ angezeigt.
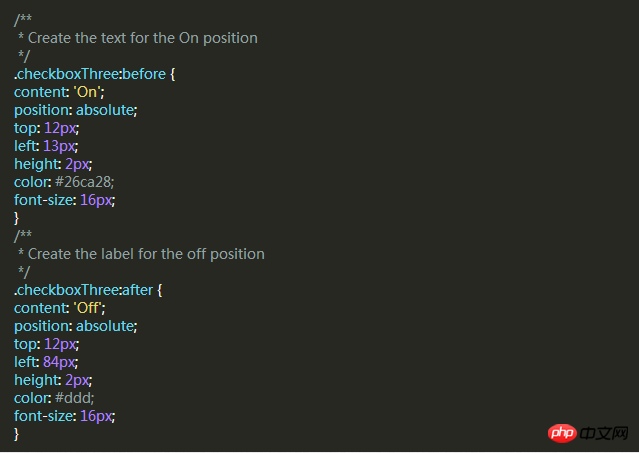
Aber die Anzahl der Elemente reicht für uns nicht aus, um diese Funktionen zu implementieren, daher müssen wir zwei Pseudoklassen verwenden: before und :after, um zwei Elemente zu erstellen und jeweils „ON“ und „OFF“ zu platzieren.

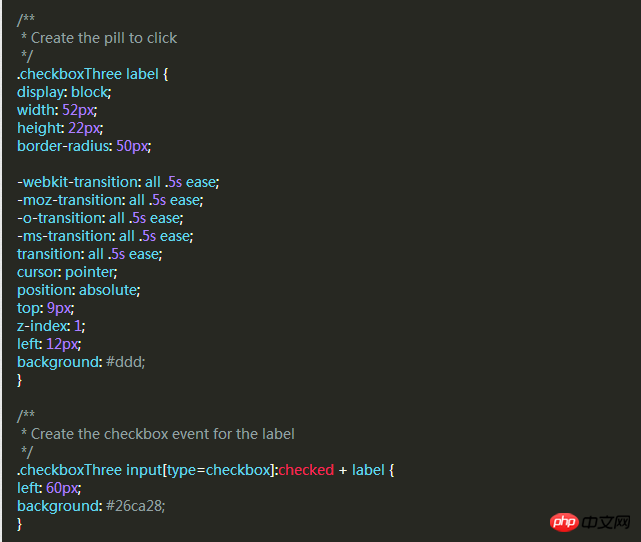
Ähnlich wie zuvor fügen wir einen Schiebereglerstil hinzu, der sich auf die andere Seite bewegt und beim Klicken die Farbe ändert.

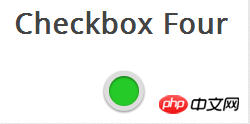
Stil 4

In diesem Stil erstellen wir zwei Kreise. Wenn Sie darauf klicken, ändert sich die Farbe des inneren Kreises, um den ausgewählten oder nicht ausgewählten Zustand anzuzeigen.
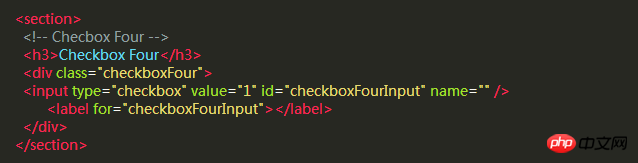
Gleicher HTML-Code wie zuvor.

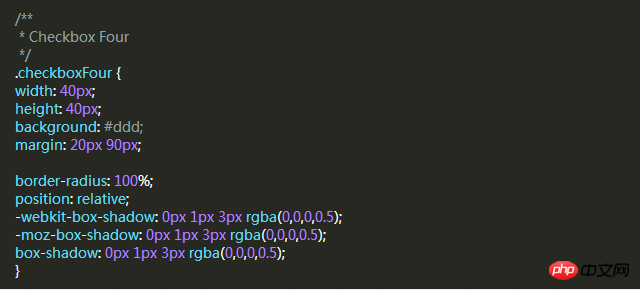
Als nächstes müssen wir einen äußeren Kreis für das Kontrollkästchen erstellen, indem wir die CSS-Eigenschaft „border-radius“ verwenden und sie auf 100 % setzen, um einen perfekten Kreis zu erstellen.

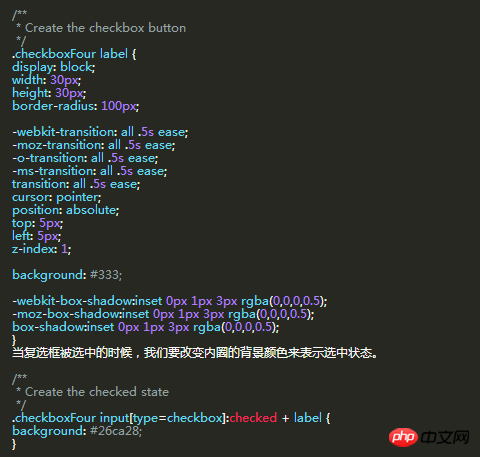
Dann verwenden wir das Label-Element, um einen kleineren Kreis zu erstellen, dessen Farbe sich je nach Status des Kontrollkästchens ändert.

Stil 5

Der Stil dieses Kontrollkästchens unterscheidet sich ein wenig. Er sieht nur geringfügig besser aus als der Standard-Kontrollkästchenstil des Browsers, der Unterschied besteht jedoch darin, dass wir seinen Stil entsprechend unseren eigenen Anforderungen definieren können.
Erstens ist es immer noch derselbe HTML-Code
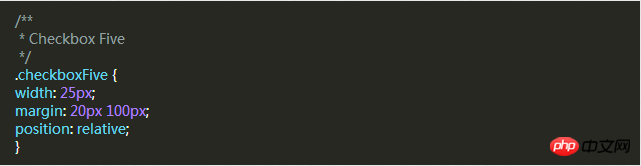
Im vorherigen Beispiel haben wir das div als Schiebestreifen oder äußeren Kreis des Kontrollkästchens verwendet, aber dieses Mal brauchen wir es nicht Sie können das div-Element verwenden, um den Komplex festzulegen. Die Fläche des Festzelts.

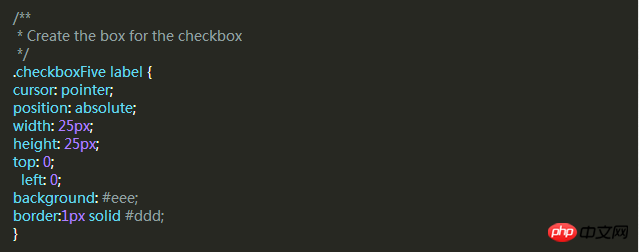
Das Label-Tag wird für das Click-Ereignis und den Boxstil des Kontrollkästchens verwendet, das wir definieren möchten.

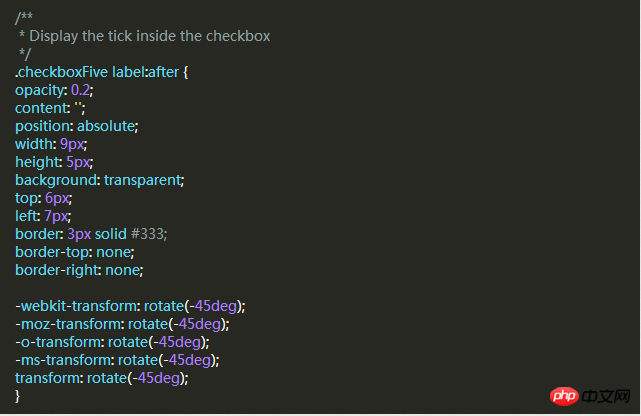
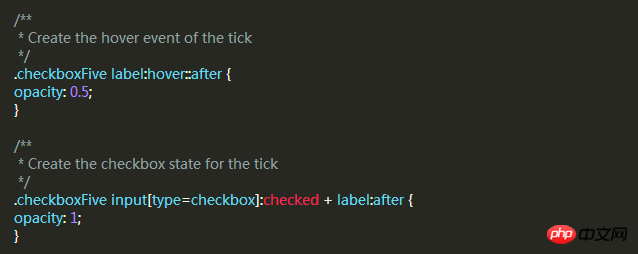
Als nächstes möchten wir das Häkchen im Kästchen setzen. Dazu können wir ein neues Element mit der Pseudoklasse :after erstellen. Wir können ein 5 x 9 Pixel großes Rechteck erstellen und ihm einen Rand hinzufügen. Nachdem wir den oberen und rechten Rand entfernt haben, sieht es jetzt wie ein Buchstabe L aus. Dann können wir es mithilfe der CSS-Transformationseigenschaft drehen, sodass es wie ein Häkchen aussieht.

Im obigen CSS haben wir die Transparenz auf 0,2 eingestellt, Sie werden also sehen, dass das Kontrollkästchen ein halbtransparentes Häkchen hat. Sie können es beim Schweben dunkler machen und bei Auswahl undurchsichtig machen.

Dadurch wird ein neuer Kontrollkästchenstil für Sie erstellt.
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Einrichten von Checkbox mit reinem CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

