Heim >Web-Frontend >HTML-Tutorial >Analysieren Sie die Bootstrap-Navigationsleiste und ihre reaktionsfähige Implementierung
Analysieren Sie die Bootstrap-Navigationsleiste und ihre reaktionsfähige Implementierung
- 零下一度Original
- 2017-07-18 18:06:333217Durchsuche
Der Zweck dieses Artikels: die Bootstrap-Navigationsleiste und ihre reaktionsfähige Implementierung zu analysieren, um Ihre Programmiertechnologie auf ein höheres Niveau zu verbessern
Lassen Sie uns Analysieren Sie es zuerst. Der erste Schritt besteht darin, eine Bootstrap-Navigationsleistenvorlage einzufügen
2. Der Code lautet wie folgt
1 <nav class="navbar navbar-default navbar-fixed-top"> 2 <div class="container-fluid"> 3 <div class="navbar-header"> 4 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> 5 <span class="sr-only">Toggle navigation</span> 6 <span class="icon-bar"></span> 7 <span class="icon-bar"></span> 8 <span class="icon-bar"></span> 9 </button>10 <a class="navbar-brand" href="#">Project name</a>11 </div>12 <div id="navbar" class="navbar-collapse collapse">13 <ul class="nav navbar-nav">14 <li class="active"><a href="#">Home</a> </li>15 <li><a href="#">About</a></li>16 <li><a href="#">Contact</a></li>17 <li class="dropdown">18 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>19 <ul class="dropdown-menu">20 <li><a href="#">Action</a></li>21 <li><a href="#">Another action</a></li>22 <li><a href="#">Something else here</a></li>23 <li role="separator" class="divider"></li>24 <li class="dropdown-header">Nav header</li>25 <li><a href="#">Separated link</a></li>26 <li><a href="#">One more separated link</a></li>27 </ul>28 </li>29 </ul>30 <ul class="nav navbar-nav navbar-right">31 32 </ul>33 </div><!--/.nav-collapse -->34 </div><!--/.container-fluld -->35 </nav>
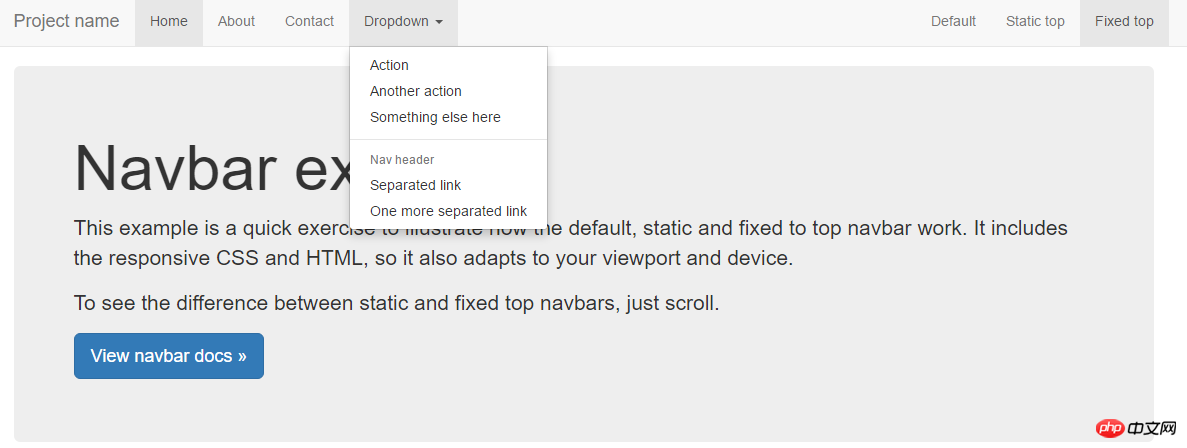
Der Effekt ist wie folgt:

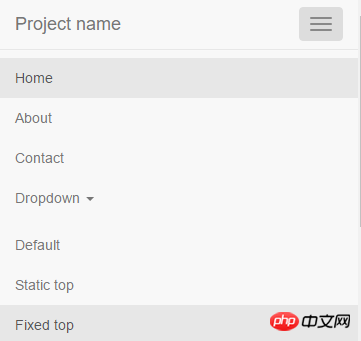
Mobile Version:

3. Code-Analyse
Analysieren Sie die Rolle jedes Tags und seinen Stil von außen nach innen
3.1 Der äußerste div-Container (Stil ist navbar-navbar-standardmäßig navbar-fixed -top):
Quellcode
.navbar {
position: relative;
min-height: 50px;/**导航条最小宽度为50px**/
margin-bottom: 20px;/****/
border: 1px solid transparent;
}@media (min-width: 768px) {/**>=768的设备,其实就是pc,移动设备width属性都小于768px**//**可能有很多人不理解,实际上移动端的width属性是以device-width来计量的,不是单纯的像数的概念,建议有疑问的同学自行搜索device-width关键字**/
.navbar {
border-radius: 4px;/****/
}}
.navbar-default {/**设备导航栏的配色**/
background-color: #f8f8f8;
border-color: #e7e7e7;
}.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;/**相对浏览器定位**/
right: 0;
left: 0;
z-index: 1030;/**样式层叠在上层的优先级**/
}Wie aus dem Quellcode ersichtlich ist, besteht die Hauptfunktion des äußersten Div-Containers darin, einen Balken zu erstellen. geformter Container (.navbar) mit einer Mindesthöhe von 50 Pixel, der relativ zum Browser positioniert ist (.navbar-fixed-top), bestimmen Sie die Farbe der Navigationsleiste (.navbar-default)
Für relevant Informationen zur Gerätebreite finden Sie in diesem Artikel
3.2 Stil ist Navbar- Der Div-Container des Headers
enthält den folgenden CSS-Quellcode
<br>
/**在pc端显示时向右浮动,在移动端此样式无效**/
@media (min-width: 768px) {
.navbar-header {
float: left;
}}
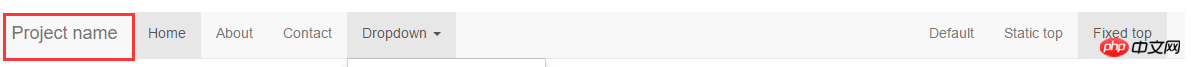
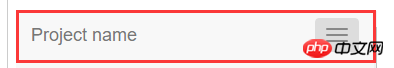
Der Anzeigeeffekt dieses Divs auf PC und Mobilgeräten ist wie folgt
PC-Seite:

Mobile-Seite:

Auf der PC-Seite ist zu erkennen, dass das div nur als kleines Element auf Blockebene vorhanden ist Da die Bildschirmbreite nicht ausreicht, werden andere Elemente der Navigationsleiste in Form von Dropdown-Menüs implementiert und dieses Div allein füllt den übergeordneten Container.
Es gibt zwei Textelemente unter „navbar-header“:
Der CSS-Quellcode lautet wie folgt:
.navbar-toggle {/**在最右侧画了一个圆角矩形**/
position: relative;
float: right;
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}.navbar-toggle:focus {
outline: 0;
}@media (min-width: 768px) {/**此button在pc端不显示**/
.navbar-toggle {
display: none;
}}
.navbar-toggle .icon-bar {/**icon-bar负责在button盒子里画横线**/
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}Zu diesem Zeitpunkt haben wir die Navbar-Header-Komponente herausgefunden. Auf der PC-Seite zeigt der Navbar-Header nur Markentext an Mobile Seite, Navigationsleiste – Der Header nimmt ausschließlich die gesamte Navigationsleiste ein und andere Teile werden ausgeblendet.
3.3 Schauen Sie sich weiterhin die Navbar-Collapse-Collapse-Komponente an
Quellcode:
/**由于.navbar-collapse,.navbar-collapse.in,.collapse在(@meida min-width:768px)pc端均有定义,故一下的属性只对移动端有效**/
.navbar-collapse { padding-right: 15px; padding-left: 15px; overflow-x: visible; -webkit-overflow-scrolling: touch; border-top: 1px solid transparent; -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1); box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1); }.navbar-collapse.in {/**点击navbar-header的navbar-toggle的button后, navbar-collapse collapse会被js修改成。navbar-collapse collapse in**/ overflow-y: auto; }.collapse {/**决定了本组件在移动端时不显示**/ display: none;/**点击事件发生后将被覆盖**/ }<br>
.collapse.in {/**Nachdem das Klickereignis aufgetreten ist, wird es als Element auf Blockebene angezeigt und deckt display: none* ab.* /<br> display: block;<br> }
@media (min-width: 768px) {/**pc端**/
.navbar-collapse {
width: auto;border-top: 0;-webkit-box-shadow: none;box-shadow: none;
}
.navbar-collapse.collapse {display: block !important;/**作为块级显示,由于兄弟节点navbar-header是浮动元素,所以navbar-collapse会占满父元素的宽高**/height: auto !important;padding-bottom: 0;overflow: visible !important;
}
.navbar-collapse.in {overflow-y: visible;
}
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {padding-right: 0;padding-left: 0;
}}
An diesem Punkt haben wir auch herausgefunden, wie die Navbar-Collapse-Collapse-Komponente auf der mobilen Seite ausgeblendet wird. navbar-collapse ist für den Darstellungsstil der Komponente verantwortlich, und .collapse ist dafür verantwortlich, ob die gesamte Komponente angezeigt wird (normalerweise auf der PC-Seite angezeigt, nicht auf der mobilen Seite angezeigt (Anzeige: keine) und als Blockebene angezeigt wird Element nach Auftreten eines Klickereignisses)
4. Zusammenfassung
Aus der Analyse des Quellcodes der Bootstrap-Navigationsleiste können wir die folgenden Punkte erkennen
4.1: Der Größenstil Es ist vorstellbar, dass solche Einstellungen nach Belieben kombiniert werden können, was die Komplexität des Codes erhöht. Sie können die Farbanpassung auch nach Belieben ändern.
4.2: Navigationsleisten-Implementierung: Die Navigationsleiste wird durch navbar-fixed-top fixiert. Weitere Werte sind navbar-static-top und der Standardwert . Der Anzeigeeffekt ist ebenfalls unterschiedlich (bestimmt die Anzeigeposition der gesamten Navigationsleiste)
Die Farbimplementierung wird durch navbar-default implementiert, und die gesamte Farbanpassung kann durch Ändern von navbar-defau (bestimmt die) geändert werden Farbanpassung der gesamten Navigationsleiste)
〉
vonDas obige ist der detaillierte Inhalt vonAnalysieren Sie die Bootstrap-Navigationsleiste und ihre reaktionsfähige Implementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

