Heim >Web-Frontend >HTML-Tutorial >Detaillierte Einführung der H5data-*-Attribute
Detaillierte Einführung der H5data-*-Attribute
- 零下一度Original
- 2017-07-18 13:34:052571Durchsuche
H5 fügt Daten-*-Attribute hinzu, was sehr praktisch ist.
Daten-*-Attribute: Benutzerdefinierte Attribute zum Speichern von Daten, Datenwert, der Wert kann eine beliebige Zeichenfolge sein.
Wert abrufen:
var el = document.getElementById('div') console.log(el.getAttribute('data-created-time'))
Wert festlegen:
var el = document.getElementById('div') el.setAttribute('data-created-time','星期一')
js kann das Dataset-Attribut verwenden, um auf den Wert des Datenattributs
zuzugreifen<div id='div' data-mei='47' data-tree-height='2.4m'></div> var div= document.getElementById('tree') console.log(div.dataset.mei) // '47' 获取值 console.log(tree.dataset.treeHeight) // '2.4m' tree.dataset.plantHeight = '3m' //设置值
Obj.data("property value") wird in jQuery verwendet, um den Wert von Daten abzurufen und festzulegen.
Aber das Problem der Kleinschreibung wird oft ignoriert. H5 erfordert, dass alle Attributnamen in Kleinbuchstaben geschrieben werden. Die Gewohnheit, Kamelbuchstaben zu verwenden, wird gebrochen
Der Testcode lautet wie folgt:
100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e9c79b3518b1b71a70ce34ef6159b125d2cacc6d41bbb37262a98f745aa00fbf08019067d09615e43c7904885b5246f0a$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));var datas = $("div").data();
});
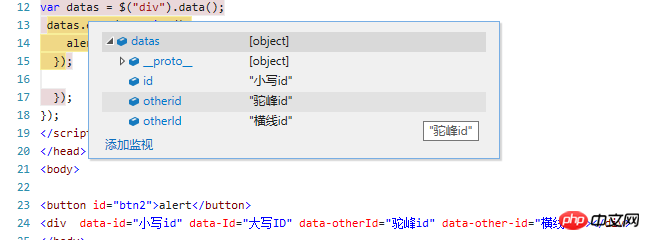
});2cacc6d41bbb37262a98f745aa00fbf09c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86dfa1cdecaa9f71d90ec149b54d5226970alert65281c5ac262bf6d81768915a4a77ac0690940018d41b49f647dca31e51d98eb16b28748ea4df4d9c2150843fecfba6836cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5eDer Wert der Warnung ist unerwartet. Nachdem Sie alle Datenwerte über die Methode data() abgerufen haben, können Sie die folgenden Ergebnisse sehen:

Zusammenfassung: Befolgen Sie die Standardschreibweise
1. data-* Alle Zeichen müssen Kleinbuchstaben sein.
2. Mehrere Wörter werden durch horizontale Linien getrennt, zum Beispiel data-other-id => otherId Das Leseattribut entfernt die horizontalen Linien und schreibt den ersten Buchstaben groß.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung der H5data-*-Attribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

