Heim >Web-Frontend >HTML-Tutorial >Einige Methoden zum Löschen von Floating Float in CSS
Einige Methoden zum Löschen von Floating Float in CSS
- 零下一度Original
- 2017-07-02 09:39:492023Durchsuche
CSS Clear FloatAnimationFloat
1. HTML-Code analysieren
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSS-Codestil analysieren
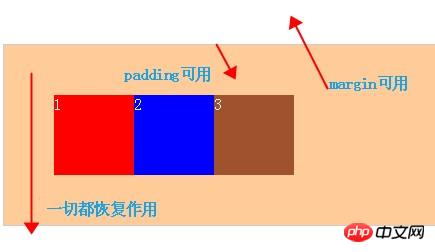
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}Analyse des Problems: Wenn der Float für das Innenelement nicht festgelegt ist, wird die Höhe des Außenbehälters mit der Höhe des Innenelements gestreckt float, das innere Element bricht vom Dokumentenfluss ab, wodurch die Höhe nicht unterstützt werden kann. Öffnen
(1) Der Hintergrund kann nicht angezeigt werden (2) Der Rand kann nicht geöffnet werden (3) Der Rand Einstellwert kann nicht korrekt angezeigt werden
2. Löschen Sie den Float
Methode 1: Neue Elemente hinzufügen Klar anwenden: beides
html:
1 ee9ceb6a8992b0406a673fa9705c68bb2 8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba683 f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba684 5439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba685 b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba686 16b28748ea4df4d9c2150843fecfba68
css:
{:;:;:;:}

Methode 2: Überlauf der übergeordneten Div-Definition: auto
html:
a607593d3db99d83da87c608892c2760 //这里添加了一个class8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba68f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba685439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba68<!--b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba68-->16b28748ea4df4d9c2150843fecfba68CSS:
css:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}Prinzip: Verwenden Sie das Überlaufattribut, um Floats zu löschen. Beachten Sie, dass das Überlaufattribut drei Attributwerte hat: versteckt, automatisch und sichtbar. Wir können versteckte und automatische Werte verwenden, um Floats zu löschen. Denken Sie jedoch daran, keine sichtbaren Werte zu verwenden. Wenn Sie diesen Wert verwenden, können Sie den Effekt des Löschens von Floats nicht erzielen.
Methode 3: After-Methode (wirkt auf das übergeordnete Element des schwebenden Elements)
Lass uns reden Zuerst zum Prinzip: Diese Methode zum Löschen von Floats ist die beliebteste im Internet. Um Floats zu löschen, verwendet er :after und :before, um zwei Elementblöcke in das Element einzufügen, um den Effekt des Löschens von Floats zu erzielen. Das Implementierungsprinzip ähnelt der Methode „clear:both“, mit der Ausnahme, dass „clear“ ein div.clear-Tag in HTML einfügt, während „outer“ seine Pseudoklasse „clear:after“ verwendet, um innerhalb des Elements einen ähnlichen Effekt wie „div.clear“ hinzuzufügen. Werfen wir einen Blick auf die spezifische Verwendung:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/ Wobei sich clear:both; auf das Löschen aller Floats bezieht: '.' ;Es ist unverzichtbar für FF/Chrome/Opera/IE8, wo content() einen Wert haben oder leer sein kann. Die Funktion von „visibility:hidden;“ besteht darin, dem Browser zu ermöglichen, es zu rendern, aber nicht anzuzeigen, sodass ein klares Floating erreicht werden kann. Das obige ist der detaillierte Inhalt vonEinige Methoden zum Löschen von Floating Float in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

