Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der relativen Positionierung, der absoluten Positionierung und der festen Positionierung
Detaillierte Erläuterung der relativen Positionierung, der absoluten Positionierung und der festen Positionierung
- 零下一度Original
- 2017-07-02 09:40:116680Durchsuche
Die Position des Elements im Dokumentfluss wird durch die Position des Elements in (X)HTML bestimmt. Dies ist der primitivste gewöhnliche Fluss, der zuvor erwähnt wurdeCSS Study Notes 08 FloatSie können die Position des Elements im Dokumentenfluss ändern. Darüber hinaus können wir die Position des Elements im Dokumentenfluss mithilfe der Positionseigenschaft von CSS neu bestimmen.
Positionsattributwert
statisch: Die Standard-Dokumentfluss-Layoutmethode generiert ein rechteckiges Feld als Teil des Dokumentflusses, und Inline-Elemente werden erstellt ein oder mehrere Linienfelder, die innerhalb ihres übergeordneten Elements platziert werden. (Ignorieren Sie Top-, Bottom-, Left-, Right- oder Z-Index-Deklarationen.)
relativ: Versatz relativ zur ursprünglichen Position. Der Abschlussvorgang besteht darin, zunächst ein Element im statischen (Float-)Modus zu generieren. Dabei werden die Bewegungsrichtung und die Amplitude bestimmt Die Attribute „by left“, „right“, „top“ und „bottom“ werden bestimmt, und der ursprünglich von belegte Platz bleibt .
absolut: Die Elementbox wird vollständig aus dem Dokumentenfluss gelöschtund der ursprünglich vom Element eingenommene Platz im normalen Dokumentenfluss wird geschlossen,Als ob das Element vorher nicht existierte , erfolgt die Positionierung entsprechend dem übergeordneten Container (muss ein nicht statisch positionierter Container sein). Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
behoben: An einer bestimmten Position im Browser behoben und ändert sich nicht, wenn der Browser scrollt.
Statisch ist die Standardlayoutmethode und wird hier nicht vorgestellt.
relative relative Positionierung
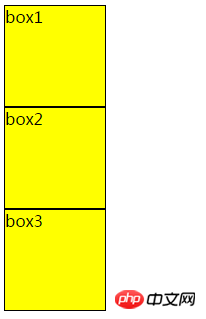
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS相对定位</title> 6 7 <style type="text/css"> 8 div {height: 100px; width: 100px; border: 1px solid #000; background-color: yellow;} 9 </style>10 </head>11 <body>12 <div class="box1">box1</div>13 <div class="box2">box2</div>14 <div class="box3">box3</div>15 </body>16 </html> 
Zu diesem Zeitpunkt werden Box1 und Box2 gemäß der statischen Layoutmethode auf der Seite positioniert . Jetzt Relative Positionierung von Box2

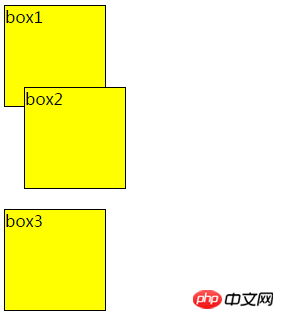
Das Ergebnis ist wie folgt (dieser Offset ist relativ zur ursprünglichen Position von Box2), und es gibt keine Wirkung. An die Position von Box1 und Box3

Beachten Sie, dass das Element bei Verwendung der relativen Positionierung immer noch den ursprünglichen Platz einnimmt, unabhängig davon, ob es verschoben wird oder nicht. Daher führt das Verschieben eines Elements dazu, dass es andere Felder verdeckt.
absolute absolute Positionierung
durch die absolute Positionierung ist die Position des Elements unabhängig vom Dokumentfluss, sodass es keinen Platz einnimmt. Dies unterscheidet sich von der relativen Positionierung, die tatsächlich als Teil des normalen Flusspositionierungsmodells betrachtet wird, da die Position des Elements relativ zu seiner Position im normalen Fluss ist.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS绝对定位</title> 6 7 <style type="text/css"> 8 .parent {height: 200px; width: 200px; background-color: yellow;} 9 .child {height: 100px; width: 100px; background-color: red; top: 0px; right: 0px; position: absolute;}10 </style>11 </head>12 <body>13 <div class="parent">14 parent15 <div class="child">16 child17 </div>18 </div>19 </body>20 </html>
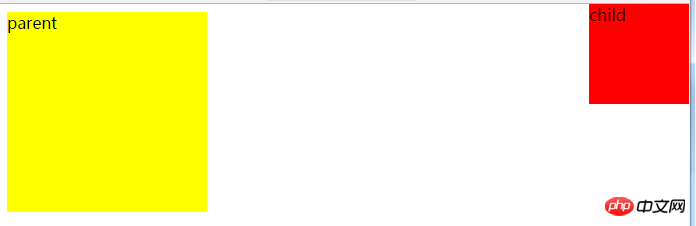
Fügen Sie nun ein Positionierungsattribut zum übergeordneten Element hinzu

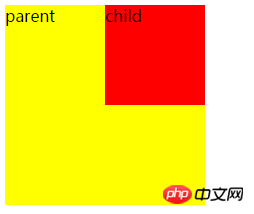
Der Effekt ist wie folgt folgt, Sie können sehen, dass sich die Position des Kindes geändert hat

Aus dem obigen Phänomen können wir eines zusammenfassen: die Position eines Absoluten Das positionierte Element ist relativ zum nächstgelegenen Vorgängerelement. Wenn das Element keine positionierten Vorgängerelemente hat, ist seine Position relativ zum ursprünglichen enthaltenden Block (in diesem Fall das Körperelement und das übergeordnete Element).
Um die absolute Positionierung zu verwenden, müssen zwei Bedingungen erfüllt sein
1. Der Elternteil muss angegeben werden Um Positionierungsattribute zu Elementen hinzuzufügen, wird im Allgemeinen empfohlen, position:relative
zu verwenden. 2. Fügen Sie den untergeordneten Elementen eine absolute Positionierung hinzu: position:absolute und fügen Sie auch Richtungsattribute hinzu ( bezieht sich auf die Attribute links, rechts, oben, unten)
feste feste Positionierung
ähnelt dem absoluten Positionierungstyp, seine relativen Bewegungskoordinaten sind jedoch die Ansicht (web Seitenfenster innerhalb des Bildschirms) selbst. Da die Ansicht selbst fest ist, ändert sie sich beim Scrollen der Bildlaufleiste des Browserfensters nicht, es sei denn, Sie verschieben die Bildschirmposition des Browserfensters auf dem Bildschirm oder ändern die Anzeigegröße des Browserfensters, sodass dies bei fest positionierten Elementen der Fall ist immer an einer Position innerhalb der Ansicht innerhalb des Browserfensters sein, die vom Fluss des Dokuments nicht beeinflusst wird.
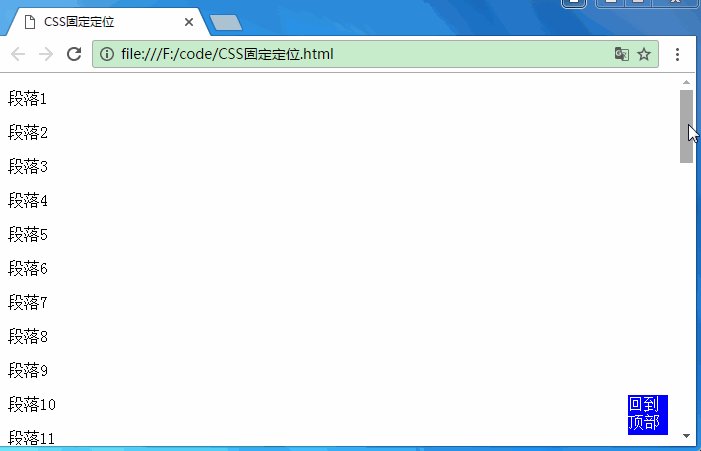
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS固定定位</title> 6 <style type="text/css"> 7 .back-top {height: 40px; width: 40px; background-color: blue; color: #fff; position: fixed; bottom: 10px;right: 10px;} 8 </style> 9 </head>10 <body>11 <div class="back-top">回到顶部</div> 12 <p>段落1</p>13 <p>段落2</p>14 <p>段落3</p>15 ...16 <p>段落49</p>17 <p>段落50</p>18 </body>19 </html> ist wie folgt. Das nach oben zurückgegebene Div befindet sich immer an derselben Position, und das  auf der Blog-Seite ist ebenfalls fest positioniert.
auf der Blog-Seite ist ebenfalls fest positioniert.

Zusammenfassung
Die absolute Positionierung basiert auf dem übergeordneten Element als Referenzpunkt. Es wird vom Dokumentenfluss getrennt nimmt nicht den ursprünglichen Positionsraum ein.
Die relative Positionierung basiert auf sich selbst als Referenzpunkt und belässt die ursprüngliche Position, nimmt jedoch weiterhin den ursprünglichen Positionsraum ein.
Die feste Positionierung basiert auf dem Browserfenster als Referenz Punkt, es ist immer in der gleichen Position und wird sich nicht bewegen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der relativen Positionierung, der absoluten Positionierung und der festen Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

