Heim >Web-Frontend >HTML-Tutorial >Wofür genau wird Normalize.css verwendet?
Wofür genau wird Normalize.css verwendet?
- 零下一度Original
- 2017-07-02 09:39:263048Durchsuche
Normalize.css ist * ?
Normalize.css ist nur eine kleine CSS-Datei, bietet aber ein hohes Maß an browserübergreifender Konsistenz im Standard-HTML-Elementstil. Im Vergleich zum herkömmlichen CSS-Reset ist Normalize.css eine moderne, hochwertige Alternative, die für HTML5 vorbereitet ist. Normalize.css wird jetzt in Twitter Bootstrap, HTML5 Boilerplate, GOV.UK, CSS Tricks und vielen anderen Frameworks, Tools und Websites verwendet.
Normalize.css-Projektadresse
Normalize.css-Quellcode auf GitHub
Wofür genau wird Normalize.css verwendet?
Normalize.css ist eine Alternative zum CSS-Reset. Nachdem @necolas und @jon_neal Hunderte von Stunden damit verbracht hatten, die Unterschiede in den Standardstilen verschiedener Browser zu untersuchen, wurde dieses Projekt schließlich zu dem, was es jetzt ist.
Wir haben normalize.css mit den folgenden Zielen erstellt:
Nützliche Browser-Standardstile beibehalten, anstatt sie vollständig zu entfernen
Allgemeine Stile: Stellen Sie
für die meisten HTML-Elemente bereit, um die browsereigenen Fehler zu beheben und die Konsistenz zwischen den Browsern sicherzustellen
-
Optimieren Sie die CSS-Benutzerfreundlichkeit: mit einigen Tipps
Erklären Sie den Code: mit Kommentaren und detaillierter Dokumentation
Normalize.css-Unterstützung enthalten Viele Browser, einschließlich mobiler Browser, verfügen über verallgemeinerte HTML5-Elemente. Layouts, Listen, eingebettete Inhalte, Formulare und Tabellen gleichzeitig. Obwohl dieses Projekt auf allgemeinen Prinzipien basiert, haben wir, wo angemessen, praktischere Standardwerte verwendet.
So verwenden Sie normalize.css
Zuerst installieren oder laden Sie Normalize.css von Github herunter, dann gibt es zwei Hauptmöglichkeiten, es zu verwenden.
Strategie 1: Verwenden Sie normalize.css als grundlegendes CSS Ihres eigenen Projekts und passen Sie die Stilwerte an die Anforderungen des Designers an.
Strategie 2: Führen Sie den normalize.css-Quellcode ein und bauen Sie darauf auf, wobei Sie bei Bedarf den Standardwert mit Ihrem eigenen CSS überschreiben.
#### Frage: Wenn ich zwei CSS gleichzeitig verlinke, entsteht dann ein Konflikt?
Details: Wie Sie sagten, verwende ich Normalize.css, um fast alle Standardstile zurückzusetzen, sodass alle Browser einen konsistenten Browsing-Effekt für undefinierte Stile haben. Wenn ich dann meine eigene style.css verlinke, ist das möglich Erreiche ich meine Wirkung darauf?
Antwort: Platzieren Sie den gesamten Inhalt in Normalize.css oben in Ihrer eigenen style.css, sodass bei einem Konflikt die hinten geschriebenen CSS-Einstellungen die dort geschriebenen überschreiben die Vorderseite standardmäßig. Die wahren Wertvorteile von
normalize.css
-
Normalize.css schützt wertvolle Standardwerte
Zurücksetzen gilt als Standardstile werden auf fast alle Elemente angewendet und erzwingen, dass sie den gleichen visuellen Effekt haben. Im Gegensatz dazu behält Normalize.css viele Standardbrowserstile bei. Das bedeutet, dass Sie nicht mehr alle gängigen Typografieelemente neu formatieren müssen. Wenn ein Element in verschiedenen Browsern unterschiedliche Standardwerte hat, ist Normalize.css bestrebt, diese Stile so weit wie möglich konsistent und im Einklang mit modernen Standards zu halten.
-
Normalize.css behebt Browserfehler
Es behebt häufige Fehler in Desktop- und mobilen Browsern. Dies übersteigt oft die Möglichkeiten von Reset. Zu den von Normalize.css behobenen Problemen gehören die Anzeigeeinstellungen von HTML5-Elementen, Probleme mit der Schriftgröße bei vorformatiertem Text, SVG-Überlauf in IE9 und viele formularbezogene Probleme, die in verschiedenen Browsern und Betriebssystemen auftreten.
可以看以下这个例子,看看对于HTML5中新出现的input类型search,Normalize.css是如何保证跨浏览器的一致性的。 " /** * 1. Addresses appearance set to searchfield in S5, Chrome * 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof) */ input[type="search"] { -webkit-appearance: textfield; /* 1 */ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; /* 2 */ box-sizing: content-box; } /** * Removes inner padding and search cancel button in S5, Chrome on OS X */ input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; } " -
Normalize.css sorgt nicht dafür, dass Ihre Debugging-Tools überladen werden
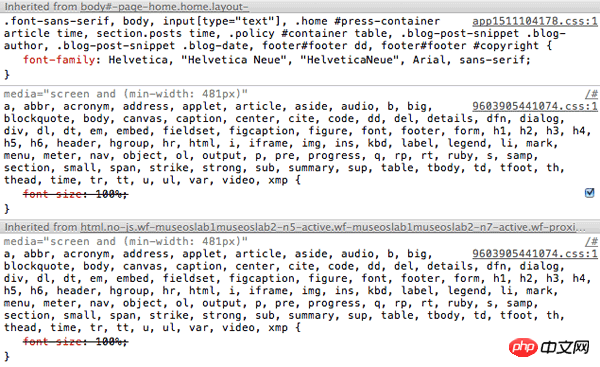
Der problematischste Teil bei der Verwendung von Reset ist das Browser-Debugging-Tool Es gibt große Vererbungsketten, wie in der folgenden Abbildung dargestellt. In Normalize.css gibt es dieses Problem nicht, da wir in unseren Richtlinien sehr vorsichtig mit der Verwendung mehrerer Selektoren umgehen und das Zielelement nur absichtlich formatieren.

-
Normalize.css ist modular
Dieses Projekt wurde in mehrere verwandte, aber unabhängige Abschnitte aufgeteilt, wodurch es möglich ist einfach und klar, welche Elemente auf einen bestimmten Wert eingestellt sind. Dadurch können Sie gezielt bestimmte Teile Ihrer Anwendung entfernen, die nie verwendet werden (z. B. verallgemeinernde Formulare).
-
Normalize.css verfügt über eine detaillierte Dokumentation
Der Code von Normalize.css basiert auf detaillierten und umfassenden browserübergreifenden Recherchen und Tests. Detaillierte Codebeschreibungen finden Sie in dieser Datei und werden im Github-Wiki näher erläutert. Dies bedeutet, dass Sie genau herausfinden können, was jede Codezeile bewirkt, warum sie geschrieben wurde, welche Unterschiede zwischen den Browsern bestehen und dass Sie Ihre eigenen Tests einfacher durchführen können.
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
## 结语
无论从适用范畴还是实施上,Normalize.css与Reset都有极大的不同。尝试一下这两种方法并看看到底哪种更适合你的开发偏好是非常值得的。这个项目在Github上以开源的形式开发。任何人都能够提交问题报告或者提交补丁。整个项目发展的过程对所有人都是可见的,而每一次改动的原因也都写在commit信息中,这些都是有迹可循的。
Das obige ist der detaillierte Inhalt vonWofür genau wird Normalize.css verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

