Heim >Web-Frontend >CSS-Tutorial >Verwandte Tipps zur Textänderung in CSS
Verwandte Tipps zur Textänderung in CSS
- 零下一度Original
- 2017-06-29 15:55:261576Durchsuche
Dieser Artikel führt Sie hauptsächlich in einige verwandte Techniken der Textänderung ein. Hier beginnen wir hauptsächlich mit den beiden Attributen text-decoration und text-shadow. Der Artikel stellt sie anhand von Beispielcodes ausführlich vor.
Dieser Artikel stellt hauptsächlich relevante Informationen zur CSS-Textänderung vor. Er wird für alle zum Nachschlagen und Studieren freigegeben:
1 -decoration
Ich glaube, jeder kennt das Attribut text-decoration. Beim Zurücksetzen des Standardstils eines Tags schreiben wir oft so: text-decoration: none Es kann sein Seien Sie richtig. Nur sehr wenige Menschen wissen davon. Tatsächlich ist Textdekoration ein zusammengesetztes Attribut, das aus Linie, Stil und Farbe besteht.
So können wir diesen Effekt erzielen:

Gelbe gepunktete Linie unterstreichen
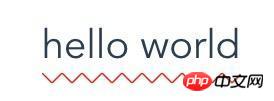
Leider gibt es in der Linie nur Unterstreichungen (Unterstreichungen) und Überstreichungen ( überstrichen) und durchgestrichen (durchgestrichen). Was ist, wenn Sie plötzlich eine Tilde unterstreichen müssen? Machen Sie sich keine Sorgen, die Magie von CSS erledigt das für Sie. Zunächst müssen Sie verstehen, wie man Farbverläufe verwendet. Schauen wir uns zunächst die Darstellungen an:

Verlauf zur Realisierung von Textwellenlinien
Lassen Sie uns hier über die Idee sprechen. Zum Konstruieren müssen wir zunächst zwei Verläufe verwenden ein Grundelement: „X“ (ich werde das Bild hier nicht zeigen), der nächste Schritt ist wichtiger, wir müssen den oberen Teil von „X“ abfangen, ein „V“ erhalten und es mit Wiederholung zu einer Form kombinieren eine Wellenlinie. Unten finden Sie ein in scss geschriebenes Mixin für die zukünftige Verwendung.
@mixin waveline($color,$h) {
position: relative;
&::after {
content: '';
display: block;
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: $h;
background: linear-gradient(135deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%),
linear-gradient(45deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%);
background-size: $h * 2 $h * 2;
}
}2. Textschatten
Für Textschatten und Kastenschatten fast Fast unterstützt es auch die Komma-Syntax, sodass mehrere Schatten erzeugt werden können:
1. 3D-Effekt von Text
Diese Art von 3D verwendet auch mehrere Schattentechniken:

text-shadow erzielt einen 3D-Effekt
@mixin threeDText($color) {
text-shadow: 1px 1px $color, 2px 2px $color,
3px 3px $color, 4px 4px $color,
5px 5px $color, 6px 6px $color,
7px 7px $color, 8px 8px $color;
} Hier müssen die Farben richtig angepasst werden, um bessere Ergebnisse zu erzielen.
2. Textstricheffekt
Die folgende Darstellung:

Textschatten erzielt Textstricheffekt
@mixin strokeText($w, $color) {
text-shadow: $w 0 0 $color,
-$w 0 0 $color,
0 $w 0 $color,
0 -$w 0 $color;
}Tatsächlich ist die Wirkung hier nicht besonders gut, aber sie kann uns über die kleinen Eigenschaften und den großen Nutzen staunen lassen.
Das obige ist der detaillierte Inhalt vonVerwandte Tipps zur Textänderung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

