Heim >Web-Frontend >CSS-Tutorial >Den Farbverlauf aus einem anderen Blickwinkel betrachten
Den Farbverlauf aus einem anderen Blickwinkel betrachten
- 零下一度Original
- 2017-06-29 15:56:391713Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen zu Farbverläufen in CSS vor, teilt hauptsächlich das Wissen über lineare Farbverläufe und radiale Farbverläufe in CSS3 und stellt Ihnen anhand von Beispielcode einen weiteren Aspekt der Verwendung von Farbverläufen vor In Not können Sie sich auf
Vorwort
Dieser Artikel teilt hauptsächlich das relevante Wissen über lineare Gradienten und radiale Gradienten in CSS3 mit To Geben Sie Ihnen einen anderen Blickwinkel auf die Verwendung von Farbverläufen. Interessierte Freunde, werfen wir einen Blick auf die ausführliche Einführung:
1. Linearer Farbverlauf
Sie müssen zuerst hierher gehen Lass uns Schauen Sie sich die grundlegende Syntax an und schauen Sie sich dann die folgenden Beispiele an.
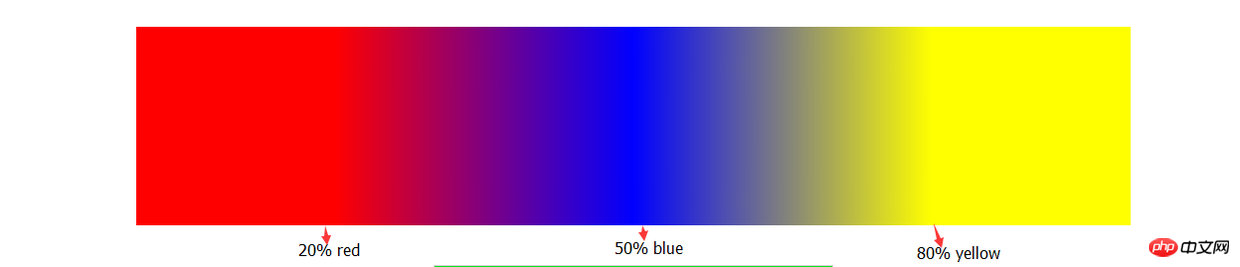
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

Anhand dieses Bildes werden Sie offensichtlich grob verstehen, welche Rolle die Einstellung dieser Parameter spielt. Obwohl ich keine Worte verwendet habe, um es zu erklären. (Wenn Sie die Definition also nicht verstehen können, müssen Sie sie üben.)
Als nächstes müssen wir etwas tun. Wir überlappen die Farbtrennpunkte.
width: 300px;
height: 200px;
background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);
Ja, das ist der Effekt, der durch den oben genannten Farbverlaufscode erzeugt wird Eindruck von Farbverläufen.
Als Nächstes verwenden wir lineare Farbverläufe, um kühlere Effekte zu erzielen, wie zum Beispiel:

Haben Sie das Gefühl, dass Sie durchbrochen sind? eigenes Verständnis von Farbverläufen? Lassen Sie mich über die Idee sprechen, diesen Hintergrund zu implementieren: Wir müssen sein Grundmuster finden.
Wissenspunkte, die wir verwenden müssen:
Hintergrund unterstützt die Deklaration mehrerer durch Kommas getrennter linearer Verläufe;
Wenn Sie mehrere lineare Gradienten deklarieren, ist der zuerst deklarierte näher am Benutzer. (Hier müssen wir das Problem der Abdeckung berücksichtigen, normalerweise transparent);
Ich beherrsche die Abkürzung von Hintergrund noch nicht, aber es wird nicht funktionieren
Hintergrundwiederholung, Hintergrundgröße und Hintergrundposition.
width: 410px;
height: 410px;
background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px,
linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;Um einen solchen Effekt zu erzielen, konnten wir in der Vergangenheit nur den Künstler bitten, das Bild zu schneiden, aber jetzt ist es so Mit der Welle von CSS3 können wir autark sein (^_^).
HTML-Elemente zu verbrauchen, um den gewünschten Effekt zu erzielen. Beispiel:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}2. Radialer Farbverlauf
Basic The Der obere radiale Gradient ähnelt dem linearen Gradienten, außer dass er sich vom Mittelpunkt nach außen ausbreitet. Deshalb werde ich hier nicht auf Details eingehen.

border-radius: 50%;
background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px); Was bedeutet es endet mit? Haha, es gibt in letzter Zeit verschiedene Gutscheine, also nutzen wir das Wissen über Farbverläufe, um einen Gutschein zu erhalten:

width: 300px;
height: 120px;
background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat,
linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px);
background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%;
background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;Der obige Code sollte Größe und Position in die abgekürzten Attribute einfügen (ich werde es nicht ändern...) Verstehen von Farbverläufen. Das obige ist der detaillierte Inhalt vonDen Farbverlauf aus einem anderen Blickwinkel betrachten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

