Heim >Web-Frontend >js-Tutorial >Jquery: Die Verwendung und Definition von eq(index)
Jquery: Die Verwendung und Definition von eq(index)
- 黄舟Original
- 2018-05-16 15:36:283340Durchsuche
Der :eq(index)-Selektor von
jQuery wird verwendet, um das Element mit dem angegebenen Index im passenden Element abzurufen und es in ein jQuery-Objekt und zurückschicken.
Hinweis: Der Unterschied zwischen dem eq(index)-Selektor und dem :nth-child(n)-Selektor besteht darin, dass::eq(index)-Selektor nur mit einem Element übereinstimmt. und ist der Index + 1. Element unter allen übereinstimmenden Elementen (der Index beginnt bei 0); der Selektor
:nth-child(n) muss bestimmen, ob das übereinstimmende Element sein übergeordnetes Element ist. Das n-te Unterelement kann spezifisch sein Anforderungen (die Sequenznummer n beginnt bei 1), wenn ja, wird sie beibehalten, andernfalls wird sie verworfen.
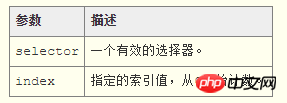
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )Parameter

<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
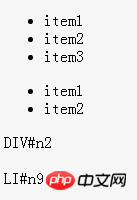
</p>Wenn wir nun das zweite p-Tag finden möchten, können wir Folgendes schreiben jQuery-Code: // 选择了id为n2的一个元素
$("p:eq(1)"); Als nächstes können Sie den folgenden jQuery-Code schreiben, um das vierte Element unter den Elementen zu erhalten, die mit dem ul li-Selektor übereinstimmen: // 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
Das obige ist der detaillierte Inhalt vonJquery: Die Verwendung und Definition von eq(index). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

