Heim >Web-Frontend >js-Tutorial >jQuery: Detaillierte Erläuterung der Verwendung des gt(index)-Selektors
jQuery: Detaillierte Erläuterung der Verwendung des gt(index)-Selektors
- 黄舟Original
- 2017-06-23 10:14:091519Durchsuche
Es gibt einen Selektor in jQuery: $(“:gt(index)”) .
Index beginnt bei 0
bedeutet, dass Elemente ausgewählt werden, die größer als der Index sind.
Zum Beispiel: $("tr:gt(2)"),
bedeutet Wählen Sie
ab dem 4. tr-Element aus. Lassen Sie mich ein Beispiel geben:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
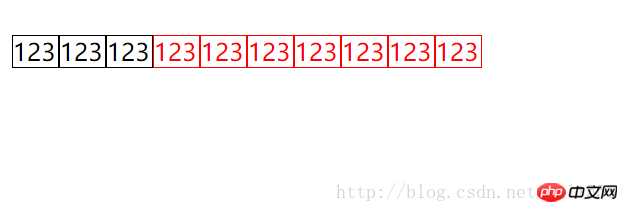
$(".demo:gt(2)").css("color","red"); </script></html>Das Ergebnis ist, dass der Inhalt ab dem vierten p-Tag rot ist. Der Index beginnt bei 0.
Sehen Sie sich den Effekt an

Diese Methode wählt alle Elemente aus, die einem Wert entsprechen, der größer als der angegebene Index ist: Der Indexwert beginnt Zählen ab 0
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Übersicht
Entspricht allen Elementen, die größer als der angegebene Indexwert sind
Parameter
indexNumberV1.0
Beginnen Sie mit dem Zählen bei 0
Beispiel
Beschreibung:
Suchen Sie die zweite und dritte Zeile, das heißt, die Indexwerte sind 1 und 2, also größer als 0
HTML-Code:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery-Code:
$("tr:gt(0)")Ergebnis:
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
Das obige ist der detaillierte Inhalt vonjQuery: Detaillierte Erläuterung der Verwendung des gt(index)-Selektors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

