Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen jquery :even- und :odd-Selektoren
Der Unterschied zwischen jquery :even- und :odd-Selektoren
- 黄舟Original
- 2017-06-23 09:56:095872Durchsuche
:even Gleichzahlige übereinstimmende Elemente innerhalb des Seitenbereichs
Dann bedeutet:nth-child(even) gerade nummerierte Elemente beginnend mit dem 1. und :even bedeutet gerade nummerierte Elemente beginnend mit 0.
Ein häufiges Beispiel in der Praxis ist, dass Sie beim Festlegen der Farbänderung für gerade Zeilen einer Tabelle die Kopfzeile überspringen und mit der Einstellung ab Zeile 1 beginnen können
Sehen wir uns ein tatsächliches For an Setzen Sie beispielsweise die Hintergrundfarbe der geraden Zeilen der Tabelle auf Rot und sehen Sie sich die unterschiedlichen Ergebnisse der beiden Schreibmethoden an.
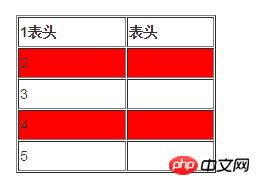
Verwendung: nth-child(even)
Code:
$('table tr:nth-child(even)').css('background-color','red');
Die Wirkung ist wie folgt:

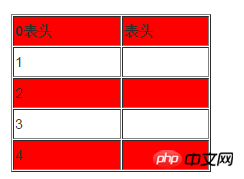
Verwendung:even
Code:
$('table tr:even').css('background-color','red');
The Der Effekt ist wie folgt:

jquery So verwenden Sie den ungeraden und geraden Selektor von Variablen
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); });So ändern Sie . cate_list zu einer Variablen?
Versucht
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});Verwendungsanweisungen für die ungeraden und geraden Selektoren in jquery
: Der ungerade Selektor wählt jedes Element mit einem ungeraden Indexwert aus (z. B. 1). , 3, 5).
Indexwerte beginnen bei 0, alle ersten Elemente sind gerade Zahlen (0).
Die häufigste Verwendung: wird mit anderen Elementen/Selektoren verwendet, um ungeradzahlige Elemente in einer bestimmten Gruppe auszuwählen (wie im obigen Beispiel).
Syntax
$(":odd")Zum Beispiel: $("tr:odd") bedeutet, eine ungerade Anzahl von Zeilen zu erhalten
Ebenso gibt es
$("tr: gerade"), um eine gerade Zahl zu erhalten, OK.
gerade: Steuern Sie den ungeraden Linienstil.
Beispiel:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<script type="text/javascript" src="Script/jQuery-1.3.2.min.js"></script>
<style type="text/css">
.old
{
background-color: red;
}
.even
{
background-color: Fuchsia;
}
</style>
<script type="text/javascript">
$(document).ready(
function(){
$("tr:old").addClass("old");
$("tr:even").addClass("even");
//$("td:contains('第五学期')").addClass("tdfont");
}
);
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
第一学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第二学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第三学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第四学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第五学期
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen jquery :even- und :odd-Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

