Heim >Web-Frontend >CSS-Tutorial >Einführung in die CSS-Methode der zufälligen Überlappung von p
Einführung in die CSS-Methode der zufälligen Überlappung von p
- 零下一度Original
- 2017-06-07 09:19:122308Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie p in der gewünschten Reihenfolge überlappen und überlappen, was CSS erfordert, dh die absolute CSS-Positionierung. Freunde, die es benötigen, können darauf verweisen.
Um p in der gewünschten Reihenfolge überlappen und überlappen zu lassen, ist CSS erforderlich, dh eine absolute CSS-Positionierung.
Überlappende Stile erfordern wichtige CSS-Stilerklärungen
1. Z-Index-Überlappungsreihenfolgeattribute
2. links oben rechts absolute Positionierung spezifische Positionseinstellung
passender Stil
2. CSS-Höhe
3. Um den Effekt zu beobachten, legen wir unterschiedliche Hintergründe fest p Nach Farbe unterscheiden
Als nächstes stellen wir Ihnen ein Beispiellayout für Überlappungen und Überlagerungen nach Ihren eigenen Wünschen zur Verfügung. Wir erstellen vier neue p-Boxen, eine große p-Box mit dem Namen CSS „.p-relative“, drei kleine p-Boxen, die in der ersten großen p-Objektbox platziert werden, und die p-Boxen heißen „.p-a“, „. p-b“, „.p-c“.
1. Unsortierte, kaskadierende und überlappende Beispiele in sortierter Reihenfolge
1. Der vollständige HTML-Quellcode lautet wie folgt:
-
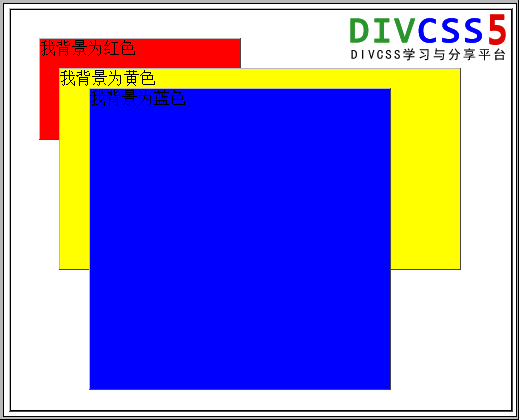
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px} .p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px} /* css注释说明: 背景为红色 */ .p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px} /* 背景为黄色 */ .p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px} /* p背景颜色为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>2. Ungeordnete p-Stapelreihenfolge p+css Beispiel-Screenshot
 Beispielbeschreibung:
Beispielbeschreibung:
Wir verwenden Position, um eine absolute Positionierung zu erreichen . Das übergeordnete Attribut legt das Attribut position:relative fest, und sein untergeordnetes Element legt position:absolute plus links oder rechts und oben oder unten fest, um eine beliebige Positionierung des untergeordneten Elements innerhalb des übergeordneten Elements zu ermöglichen. Im Originalfall ist die Überlappung in der Reihenfolge des P-Codes selbst angeordnet. Je später das P-Feld eingegeben wird, desto weiter vorne liegt es (schwebend oben). Zusätzlich zum Ändern der Reihenfolge des p-Codes im Quellcode selbst in HTML können wir auch den CSS-Z-Index verwenden, um die Anordnungsreihenfolge der p-Ebene zu implementieren.
2. Steuern Sie die p-überlappende Reihenfolge durch CSS
Wir verwenden den obigen Beispielcode für die absolute Positionierung und müssen nur „.p-a“, „.p-b“, „. p-c" „Fügen Sie jeweils Z-Index-Stile hinzu, um eine beliebige Reihenfolge zu erreichen.
Erweiterte Kenntnisse:
Der Wert des Z-Index ist ein positiver ganzzahliger Wert. Je größer die Zahl, desto höher ist die Objektebene Die oben genannten Beispiele sind „.p-c“ als Floats auf der oberen Ebene (blaue Hintergrundebene), „.p-b“ als Floats auf der mittleren Ebene (gelbe Hintergrundebene) und „.p-a“ als Floats auf der unteren Ebene (rote Hintergrundebene). Als nächstes wird der Z-Index-Stil verwendet, ohne dass der HTML-Code geändert wird. Die Reihenfolge bleibt unverändert Ebene) und „.p-c“ schwebt auf der unteren Ebene (blaue Hintergrundebene). 🎜>
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px} .p-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px} /* p背景色为红色 */ .p-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px} /* 背景为黄色 */ .p-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px} /* 背景为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>Um eine p-Überlappung zu erreichen und die überlappende Reihenfolge von p-Boxen zu ändern, verwenden wir position:relative for das übergeordnete Element und die Position: absolut, Z-Index (überlappende Reihenfolge), links für das untergeordnete Element, rechts, oben, unten. Die absolute Positionierung entspricht der spezifischen Position des übergeordneten Elements
.
Das obige ist der detaillierte Inhalt vonEinführung in die CSS-Methode der zufälligen Überlappung von p. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

