Heim >Web-Frontend >CSS-Tutorial >CSS lässt DIV-Beispielzusammenfassung überlappen
CSS lässt DIV-Beispielzusammenfassung überlappen
- 零下一度Original
- 2017-06-07 11:00:553634Durchsuche
CSS-Kaskadierung bedeutet, dass, wenn ein CSS-Stil dasselbe Attribut für dasselbe Element konfiguriert, Konflikte basierend auf den Kaskadierungsregeln (Gewichtung) behandelt werden und das vom CSS-Selektor angegebene Attribut mit hoher Gewichtung angewendet wird, was im Allgemeinen auch der Fall ist Das als hohes Gewicht bezeichnete Abdeckungsgewicht wird daher auch als Kaskadierung bezeichnet.
1. Vererbung und Kaskadierung des CSS-Stils
Grundlegende Auswahl
Tag-Auswahl: Wählen Sie entsprechend dem Tag-Namen auf der Seite aus und wenden Sie den Stil an direkt zum angegebenen Etikett.
Funktionen:
1. Der Tag-Selektor wählt alle angegebenen Tags auf der aktuellen Seite aus.
2 Der Tag-Selektor hat keinen Einfluss auf die aktuelle Tag-Hierarchie Der Code kann beliebig ausgewählt werden, sofern er sich auf der aktuellen Seite befindet.
ID-Auswahl: Sie müssen zuerst ein Tag angeben, um den ID-Wert festzulegen (der ID-Wert kann nicht wiederholt werden und ist auf der gesamten Seite eindeutig).
Klassenauswahl: Geben Sie dem Etikett einen Klassennamen und wählen Sie das angegebene Etikett über die Klassenauswahl aus.
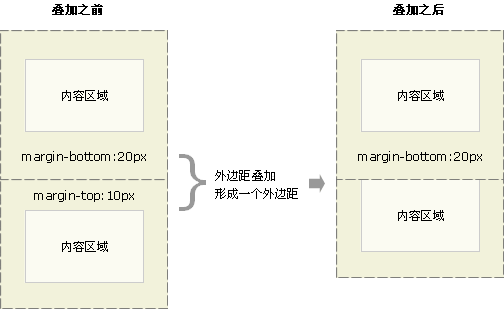
2. CSS-Randüberlappung und wie man sie verhindert
Randüberlappung bezieht sich auf zwei oder mehr Boxen (die benachbart oder verschachtelt sein können). Angrenzende Ränder (ohne Nicht-Rahmen). -leerer Inhalt, Auffüllung oder Rahmen dazwischen) überlappen sich und bilden einen einzigen Rahmen. Die vertikal benachbarten Grenzen von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.

3. Auflösen der Stapelreihenfolge von Elementen in CSS
Wenn das Z-Index-Attribut und das Positionsattribut nicht enthalten sind, alle Die Stapelreihenfolge der Elemente stimmt mit der Reihenfolge überein, in der sie im HTML-Dokument erscheinen. (Mit Ausnahme des Sonderfalls der Verwendung eines negativen Randes zum Überlappen von Inline-Elementen.)
Wenn ein Element schwebt, wird das schwebende Blockelement zwischen dem nicht positionierten Blockelement und dem positionierten Blockelement platziert. Das schwebende Element erscheint im normalen Fluss über untergeordneten Blockelementen und im normalen Fluss unter untergeordneten Inline-Elementen. Wenn das Positionsattribut zum
-Element hinzugefügt wird, werden alle Elemente mit dem Positionsattribut und ihre Unterelemente über anderen Elementen ohne das Positionsattribut angezeigt.
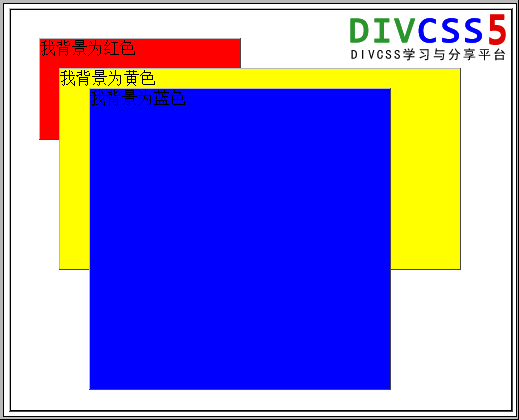
4. Einführung in die zufällige Überlappungsmethode von p mit CSS

In diesem Artikel wird hauptsächlich beschrieben, wie man p überlappt und drückt Wenn Sie eine Überlappung in der richtigen Reihenfolge durchführen möchten, benötigen Sie CSS, um die absolute Positionierung von CSS zu gewährleisten , CSS-Absolutpositionierung, um es zu implementieren.
Überlappende Stile erfordern ausführliche CSS-Stilerklärungen
5. CSS, damit sich zwei Divs überlappen
Beim Erstellen einer Webseite füge ich dort eine weitere Webseite ein ist ein Wetter-Plugin, aber wenn ich darauf klicke, werde ich zur Werbeseite weitergeleitet. Ich wollte eine Möglichkeit finden, Klicks im Internet zu verhindern, aber ich habe festgestellt, dass es keine gibt. Die Methode mit js schien nicht erfolgreich zu sein. Später dachte ich, es wäre besser, zwei überlappende Ebenen zu verwenden, um das Klicken zu verhindern, obwohl die Positionierung etwas problematisch ist6.Ich habe es definiert zwei p in HTML, aber das angezeigte Ergebnis ist, dass sich die beiden p teilweise überlappen. Ursprünglich weiß ich nicht, welche Taste ich berührt habe, aber die Ebenen haben sich während der Laufzeit getrennt entfernt und es wurde angezeigt normal. Ich möchte nur fragen, was der Grund für diese Situation ist.
Verwandte Fragen und Antworten: 1.
Javascript – Warum überlappen sich Divs, wenn Attribute wie „top“ bei der relativen Positionierung verwendet werden? ? Javascript – Nachdem sich zwei Divs überlappen, wird ein neues Div auf der Seite generiert, und es wird nur ein Div generiert. Eine kurze Diskussion über die Überlappung von Rändern in CSSDynamischer Ballüberlappungseffekt der LeinwandWarum Float Text ohne Überlappung um Bilder fließen lassen kannDas obige ist der detaillierte Inhalt vonCSS lässt DIV-Beispielzusammenfassung überlappen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

