Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Stileinstellungen der CSS-Bildlaufleiste
Zusammenfassung der Stileinstellungen der CSS-Bildlaufleiste
- 黄舟Original
- 2017-06-06 15:37:183566Durchsuche
In unserem vorherigen Artikel haben wir die Einstellung der Farbe der Div-Bildlaufleiste vorgestellt. Wir alle wissen, dass der Stil der Bildlaufleiste über CSS gesteuert werden kann, daher stellen wir Ihnen heute eine Zusammenfassung der Einstellung vor des CSS-Bildlaufleistenstils blaues Ideal kleiner Übereinstimmungen
Bildlaufleisten sind oft auf Webseiten zu sehen, haben aber nicht genügend Aufmerksamkeit erhalten. Führen Sie Debugging-Vorgänge nur dann durch, wenn die Kompatibilität aufgrund von Problemen mit der Bildlaufleiste behoben werden muss. In diesem Artikel werden die allgemeinen Inhalte von Bildlaufleisten erläutert.
2.Abbildung der Schritte zum Festlegen des Bildlaufleistenstils mit CSS

3.Stellen Sie eine einfache Frage dazu, wie die Breite der CSS-Bildlaufleiste mit IE7 und IE6 kompatibel ist
 Zu diesem Zeitpunkt, wenn es ausgeführt wird Firefox, Google, IE8 oder höher Wenn die Höhe des Tabelleninhalts mehr als 440 Pixel beträgt, wird eine Bildlaufleiste angezeigt. Zu diesem Zeitpunkt beträgt die Breite der Tabelle automatisch 420 Pixel, d. h. width-browser.scroll.width ( Ich verstehe, dass das Eingeben chinesischer Schriftzeichen zu mühsam ist. Unter IE7 wird die Bildlaufleiste jedoch nicht automatisch verengt, sodass sie über die Breite hinaus verläuft, sondern es wird unten eine Bildlaufleiste angezeigt. Wenn overflow-x:hidden gesetzt ist, wird ein Teil des Tabelleninhalts durch Scrollen verdeckt.
Zu diesem Zeitpunkt, wenn es ausgeführt wird Firefox, Google, IE8 oder höher Wenn die Höhe des Tabelleninhalts mehr als 440 Pixel beträgt, wird eine Bildlaufleiste angezeigt. Zu diesem Zeitpunkt beträgt die Breite der Tabelle automatisch 420 Pixel, d. h. width-browser.scroll.width ( Ich verstehe, dass das Eingeben chinesischer Schriftzeichen zu mühsam ist. Unter IE7 wird die Bildlaufleiste jedoch nicht automatisch verengt, sodass sie über die Breite hinaus verläuft, sondern es wird unten eine Bildlaufleiste angezeigt. Wenn overflow-x:hidden gesetzt ist, wird ein Teil des Tabelleninhalts durch Scrollen verdeckt.
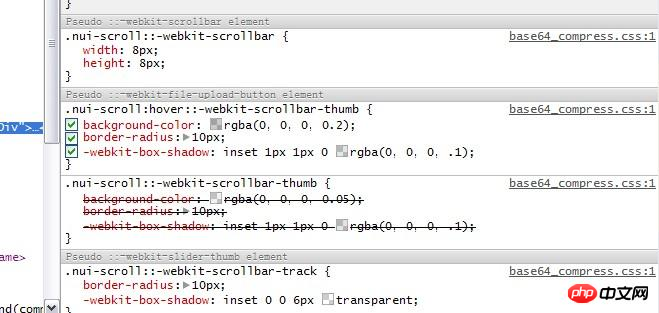
CSS ändert den Standardstil der Bildlaufleiste
In diesem Artikel werden Codefälle verwendet Einführung in die Verwendung von CSS zum Ändern des Standardstils der Bildlaufleiste, einfacher Beispielcode, klares logisches Denken, einfacher Code, der auf einen Blick klar ist, Sie können Schlussfolgerungen ziehen, nachdem Sie ihn verstanden haben, es ist sehr wertvoll für die Sammlung!5.Attribute und Stileinstellungen der div+css-Bildlaufleiste
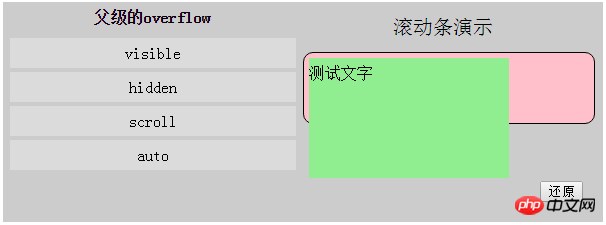
 visible ist kostengünstig, hat keine Bildlaufleiste und erweitert die automatisch Bereich entsprechend dem Inhalt Die Größe, dh der definierte Bereich ist ungültig
visible ist kostengünstig, hat keine Bildlaufleiste und erweitert die automatisch Bereich entsprechend dem Inhalt Die Größe, dh der definierte Bereich ist ungültig
Scrollen zeigt immer die Bildlaufleiste an
versteckt Es gibt keine Bildlaufleiste und der Inhalt außerhalb des Bereichs ist unsichtbarautomatisch Bestimmen Sie anhand der Inhalts-Bildlaufleiste automatisch, ob hinzugefügt werden soll
CSS-Bildlaufleisten-bezogene Fragen und Antworten:
1.Javascript – HTML+CSS-Bildlaufleiste verstecktes Problem
2.CSS – Mehrere Divs zeigen horizontale Bildlaufleisten an
3.css – Wie lässt sich eine horizontale Bildlaufleiste in der Tabelle anzeigen?
【Empfohlene verwandte Artikel】:
1.Farbeinstellung der Div-Bildlaufleiste und Zusammenfassung einiger Probleme
2.Zusammenfassung der Methoden zur Implementierung von Mausstilen in HTML und CSS
3. html Zusammenfassung der Methoden zur Einführung von CSS-Stilen in
Das obige ist der detaillierte Inhalt vonZusammenfassung der Stileinstellungen der CSS-Bildlaufleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

