Heim >Web-Frontend >H5-Tutorial >20 Dokumente und Leitfäden für Front-End-Entwickler (1)
20 Dokumente und Leitfäden für Front-End-Entwickler (1)
- 巴扎黑Original
- 2017-05-27 10:29:251812Durchsuche
Bei meiner täglichen Suche im Internet stoße ich auf viele interessante Info-Apps (Anwendungen, die Ihnen beim Auffinden von Informationen helfen) und Dokumentationen, deshalb habe ich sie hier aufgelistet.
Es stimmt, dass nicht jeder „Listenbeiträge“ oder Zusammenfassungen mag, aber wir können nicht jeden zufriedenstellen. Unabhängig davon werden wir diese Art von Beiträgen nicht immer veröffentlichen.
In diesem Fall kann es eine sehr gute Möglichkeit sein, an manchen Abenden oder Wochenenden etwas zu lesen und sich Notizen zu machen. Ich verspreche Ihnen, dass Sie hier einige Links finden werden, die Sie anklicken und noch einmal lesen möchten.
Viel Spaß!
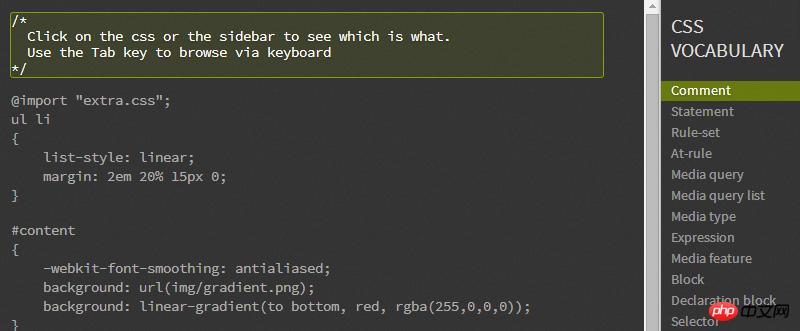
1.CSS-Vokabular (CSS-Vokabular)
(Sie müssen Ihre eigene Wandleiter mitbringen, um darauf zuzugreifen)
Klicken Sie auf die Anwendung und Sie erfahren mehr über alle verschiedenen Teile der CSS-Syntax und die entsprechenden Attributnamen. Was ist Es.

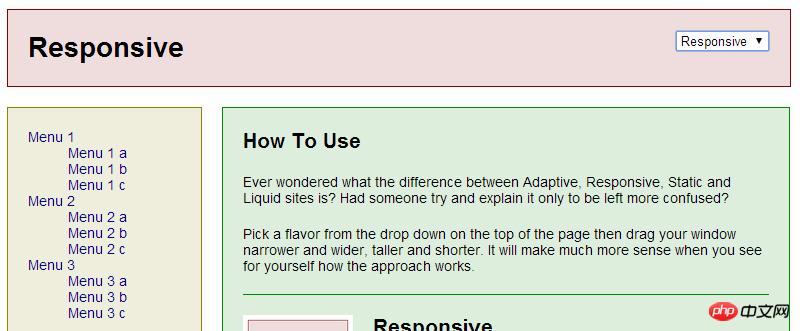
2. Liquidapsive
Ein einfaches Informationslayout unter Verwendung von A Im Dropdown-Auswahlfeld können Sie zwischen „Responsive“ (Reaktion), „Adaptive“ (automatische Anpassung), „Liquid“ (flüssig) und „Static“ (statisch) wählen.

3.Superhero.js
Es ist ein wunderbarer Artikel und Video und eine Sammlung von Präsentationen, die dabei helfen, eine große JavaScript-Codebasis zu pflegen.

Einschließlich einiger gängiger Prinziptypen, einiger Ressourcen zu Tests, Tools, Leistung, Sicherheit und mehr.
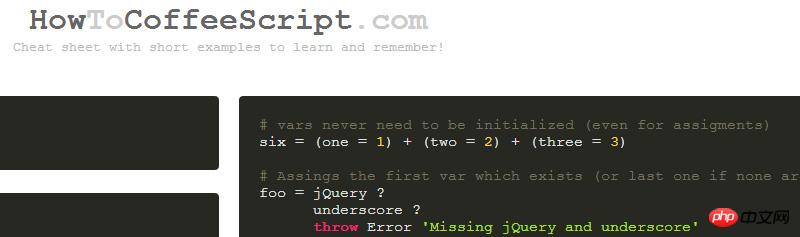
4. HowToCoffeeScript.com
Es handelt sich um ein Referenzhandbuch zum Erlernen und Auswendiglernen der CoffeeScript-Syntax.

5. Die HTML-Landschaft
Es ist sehr interessant. Es handelt sich um ein W3C-Dokument, das die „offensichtlichen Unterschiede“ zwischen den drei HTML-Spezifikationen von WHATWG, W3Cs HTML5.0 und W3Cs HTML5.1, beschreibt.

Es ist vielleicht etwas technisch, aber vielleicht finden Sie hier einige interessante Dinge.
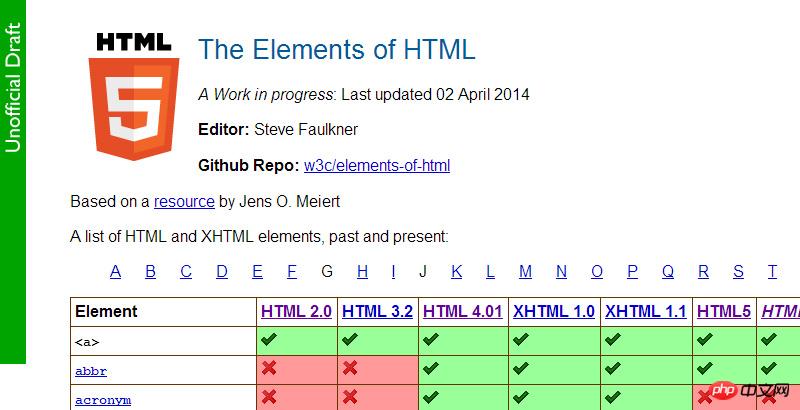
6. Die Elemente von HTML (HTML-Elemente)
Es gibt nur ein sehr schönes einseitiges Diagramm , Das Diagramm auf dieser Seite kombiniert HTML- und XHTML-Elemente. Anhand dieses Diagramms können Sie erkennen, wo jedes einzelne Element hingehört.

Dieses Diagramm ist sehr hilfreich, um herauszufinden, welche Elemente veraltet sind oder welche Elemente in HTML5 eliminiert wurden.
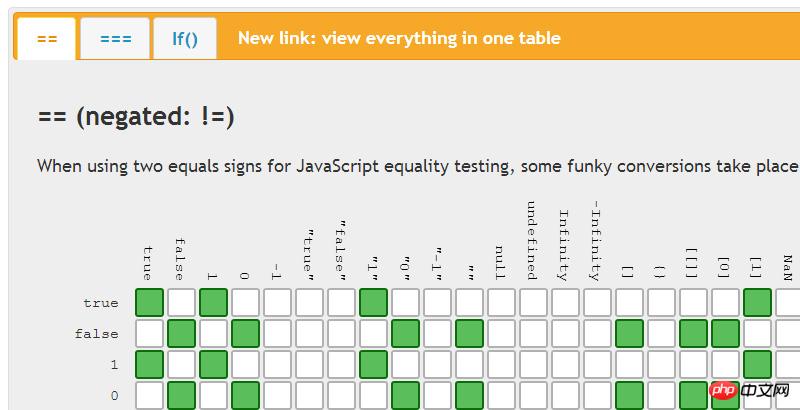
7. JavaScript-Gleichheitstabelle (JavaScript-Gleichungstabelle)
Ein sehr schönes dreischichtiges Strukturdiagramm, das hilft Ihnen, die Doppel-Gleich- und Dritt-Gleich-Operatoren von JavaScript zu verstehen.

Was ist mit der Schlussfolgerung des obigen Bildes? „Sie können die dritte Klasse nur verwenden, es sei denn, Sie verstehen die Umrechnung zwischen der zweiten Klasse vollständig.“
8. Web-Barrierefreiheits-Checkliste (Web-Berechtigungshandbuch)
Ein nützliches, aber nicht notwendiges Handbuch, das Ihnen dabei hilft Überprüfen Sie die Berechtigungen verschiedener Projekte in Ihrem Projekt.

Ein Großteil des Inhalts in diesem Handbuch ist sehr einfach. Abgesehen von der Überprüfung der Berechtigungen schadet es nie, einen Blick darauf zu werfen.
9. Static Web Apps – A Field Guide (statische Webanwendung – ein praktischer Arbeitsleitfaden)
Laut Beschreibung: „Dies Der Leitfaden führt Sie in die Welt der statischen Webanwendungen ein und bietet Lösungen für die gleichen Herausforderungen, die bei der Erstellung dieser Anwendungen auftreten eine Architektur, die häufige Entwicklungsprobleme beseitigt.

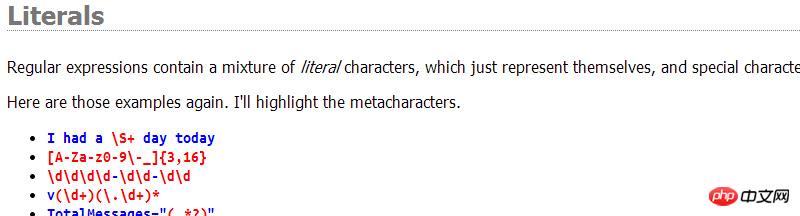
Ein Reich Dokument oder Leitfaden, der reguläre Ausdrücke einführt.
Ich schätze, es wird länger als die „55 Minuten“ dauern, etwas aus diesem Dokument herauszuholen, aber es ist auf jeden Fall einen Blick wert.

Dies ist in der Tat ein umfassender Leitfaden ein umfassender Referenzleitfaden zu CSS-Eigenschaften und -Funktionen, den nur wenige Menschen kennen.
Anhand des Alphabets und der enthaltenen Links im Referenzhandbuch können Sie auf detaillierte Informationen zu den oben aufgeführten Inhalten zugreifen.

Das habe ich selbst gemacht. Es erleichtert das Nachschlagen einer CSS-Eigenschaft und das schnelle Durchsuchen möglicher Werte. Sie vergessen beispielsweise obskure Werte wie „font-variant“, mit denen Sie einen Wert finden können, der Sie zufriedenstellt.
Neben der Suche nach Werten enthält die neueste Version auch Diagramme zur Browserunterstützung für jedes Attribut, bereitgestellt von caniuse.com.
 Caniuse.com-Linkadresse: http://caniuse.com/
Caniuse.com-Linkadresse: http://caniuse.com/
13. ES6-Funktionen (Erste Schritte mit ES6-Funktionen )
Es stammt vom Microsoft-Entwickler Luke Hoban, eine Zusammenfassung der neuen Dinge, die in der ECMAScript6-Spezifikation hinzugefügt wurden.
In der Einleitung heißt es, dass „die Implementierung dieser Funktionen in Mainstream-JavaScript-Engines bereits begonnen hat“, daher ist es sehr nützlich, sich damit vertraut zu machen diese Dinge.

Normalerweise leide ich unter dem Mangel an spezifischen Informationen mir, wo ich nach dem suchen kann, was ich will. Es ist eine kurze Zusammenfassung der Linkinformationen von Mozilla und die Norm, die Sie kennen müssen. Mozilla-Einführungslinkadresse: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15. OverAPI.com

Eine große Anzahl von Referenzhandbüchern, mehrere Serien.
Es scheint alle Computersprachen einzuschließen. Wenn Sie auf das Symbol klicken, wird das Referenzhandbuch auf relevante offizielle Ressourcen (einschließlich MDN, PHP, .net usw.) verlinkt.

17. Der HTML5-JavaScript-API-Index (HTML5-JavaScript-API-Index)
Eine wirklich umfassende zentrale Anlaufstelle für die Suche nach HTML5-API-Informationen.

Es wird „automatisch aus der HTML5-Dokumentation generiert“ und ist in der dreiteiligen Bereichsansicht einfach zu navigieren.
18. Zeal
Es ist sehr elegant und ordentlich. Es handelt sich um eine native App mit entsprechenden Dash-Dokumentbrowserversionen für Windows-Betriebssysteme und Linux-Betriebssysteme. Sie ermöglicht die Offline-Suche in mehr als 130 API-Dokumenten.
Dash-Link-Adresse: https://kapeli.com/dash

Solange dort ist eine einfache Tastenkombination, mit der Sie den API-Browser von überall in Ihrem Arbeitsbereich anzeigen können.
19. Der ultimative Flexbox-Spickzettel (erweiterbares ultimatives Referenzhandbuch)
Es ist ein erweiterbares Referenzhandbuch kann Ihnen dabei helfen, die Flexbox-Syntax (erweiterbare Layoutbox) zu finden, die Sie benötigen, und dabei helfen, verwandte Dinge zu überprüfen, mit denen Sie etwas nicht vertraut sind.

Dieselbe Person, die die fantastischen interaktiven Flexbox-Tutorials erstellt hat.
Linkadresse für interaktive Flexbox-Tutorials: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
Es handelt sich um eine App, mit der Sie Ihren eigenen häufig verwendeten JavaScript-Codierungsleitfaden erstellen können.

Sie können sich auch allgemeine JavaScript-Programmierhandbücher ansehen, die von anderen erstellt wurden, und Sie können die von Ihnen erstellten Anleitungen auch mit Ihrem Team oder anderen Partnern teilen. Common JavaScript Programmieranleitung.
Zusammenfassung
Die meisten Dinge, die ich hier schreibe, sind Dinge, die nur wenige Leute wissen. Wenn Sie etwas gemacht haben, ein bestimmtes Dokumentationstool kennen oder eine Reihe von Richtlinien mitteilen möchten, können Sie uns dies im Kommentarbereich mitteilen.
Das obige ist der detaillierte Inhalt von20 Dokumente und Leitfäden für Front-End-Entwickler (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

