Heim >Web-Frontend >H5-Tutorial >20 Dokumente und Leitfäden für Frontend-Entwickler (2)
20 Dokumente und Leitfäden für Frontend-Entwickler (2)
- 巴扎黑Original
- 2017-05-27 10:29:552020Durchsuche
Zu Beginn dieser Woche möchten Sie vielleicht zur Ruhe kommen und etwas Neues lernen oder Ihre Fähigkeiten in einer speziellen Computersprache oder -technologie verbessern.
Im April habe ich eine Sammlung nützlicher Dokumente und Dokumente zusammengestellt Leitfäden (einige nützliche Dokumentationen und Leitfäden) sind in einem Paket zusammengefasst, und das ist ein sehr beliebter Beitrag. Seitdem habe ich noch ein paar mehr gesammelt. Viel Spaß!
1. Adobe Web Platform Team (Adobe Web Platform Team)
Neu gestaltetes Adobe The Web Die Plattform der Webplattform-Site bietet viele Informationen und Beispiele für neue Technologien. Enthält SVG-Inhalte, CSS Der Inhalt von Regionen, der Inhalt von Filtern, der Inhalt von Weberweiterungen und andere Inhalte. Viele der von ihnen erstellten neuen Standards wurden vom Adobe-Team übernommen Dem Referenzhandbuch hinzugefügt, sodass die Website einige auflistet, auf die Sie klicken können, um einen Link zum Referenzhandbuch und zu Codebeispielen zu erstellen.

2. Flexbox Cheatsheet Cheatsheet (Flexbox (Flexible Layout Box) Referenzhandbuch)
Joni Das Referenzhandbuch von Trythall basiert auf mehreren Referenzhandbüchern und kann Ihnen helfen, Flexbox (Box mit flexiblem Layout) zu verstehen. Es handelt sich um einen Flussdiagramm-Entscheidungsbaum, der verschiedene Aspekte von Flexbox abdeckt. Wenn Sie also nur einen Blick auf dieses Diagramm werfen, können Sie alles visualisieren, was Sie über Flexbox wissen. Es kann auf der Seite als PNG-Bild oder als PDF-Datei in voller Größe verwendet werden.

3. Flexy Boxes (mit Layout-Boxen spielen)
Es Hier wird Flebox (versenkbare Layoutbox) angezeigt und entsprechender Code generiert. Ich liebe all die zusätzlichen Optionen, die es hier gibt. Unter jeder Funktion befindet sich eine Hilfebeschreibung. Sie können auch den RTL-Schreibmodus verwenden, um alten Code zu generieren, und Sie können auch nur die Standard-CSS-Version des Codes ohne Präfixe anzeigen.
Adresse des RTL-Einführungslinks: http://baike.sogou.com/v4890574.htm?fromTitle=RTL

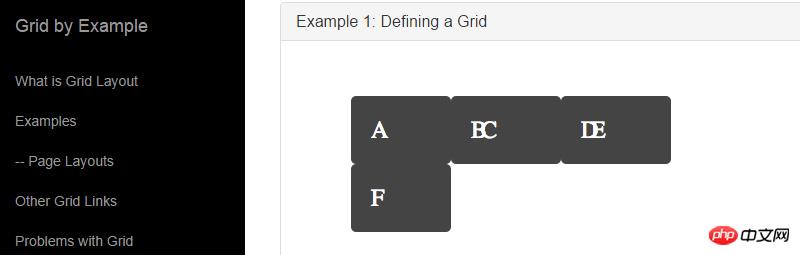
4. Raster nach Beispiel
Es handelt sich um ein ressourcenreiches Dokument, das von Rachel Andrew erstellt wurde und sich mit dem CSS-Rasterlayout befasst Verfügbare Beispiele für Module (CSS Grid Layout Module). Enthält viele relevante externe Links und listet die verschiedenen behandelten Teile des Handbuchs mit visuellen Beispielen auf. Harry Roberts, dessen Ziel es ist, „nützliche Ratschläge und Anleitungen für das rationale Schreiben von verwaltbarem und skalierbarem CSS-Code bereitzustellen.“ Hier gibt es viele Inhalte für unterschiedliche CSS-Entwicklerstufen.

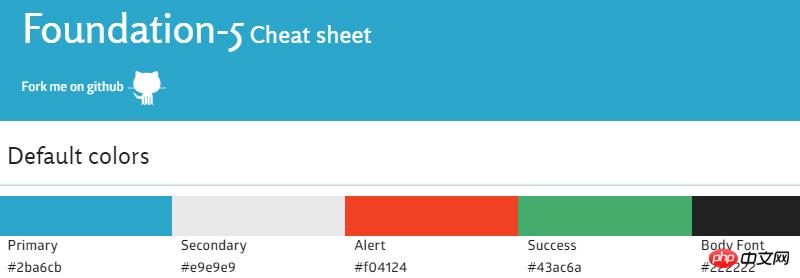
6. Foundation 5 Spickzettel
Es ist nur eine Seite (wenn auch eine sehr lange Seite) Referenzseite, um schnell zu sehen, wie Klassennamen in verschiedenen Teilen des beliebten ZURB-Frontend-Frameworks verwendet werden. Mir gefällt, dass es Beispielabschnitte direkt auf der Seite enthält und die erforderlichen vordefinierten Klassen neben jedem Abschnitt aufgeführt sind.

7. Cheetyr Eine Sammlung von Verknüpfungen, mit denen die Arbeitseffizienz von Designern und Entwicklern verbessert werden kann in Bearbeitung, aber derzeit enthält die Website durchsuchbare CSS-Handbücher, Git-Handbücher, Vim-Handbücher, Photoshop-Handbücher und Illustrator-Handbücher sowie InDesign-Handbücher.
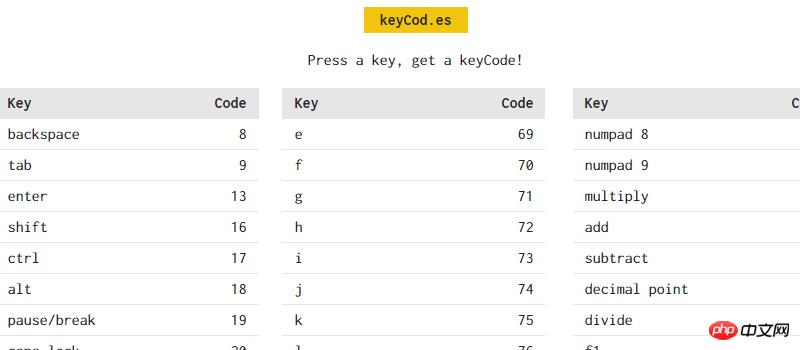
8. keyCod.es
Ein einfaches und schnelles Handbuch, Hilft Ihnen, die richtigen Tastenwerte für verschiedene Tasten auf Ihrer Tastatur zu ermitteln. Wenn Sie in Ihrem Skript event.keyCode oder event.which verwenden, um festzustellen, welche Taste vom Benutzer gedrückt wurde, wird Ihnen dieses Handbuch früher oder später nützlich sein.

9. AngularJS Style Guide (AngularJS Style Guide)
„Der Ausgangspunkt besteht darin, AngularJS-Entwicklungsteams durch Best Practices Konvergenz zu bieten.“ Es gibt tatsächlich eine umfangreiche Dokumentation, die mehr als 20 Kategorien der AngularJS-Syntax abdeckt.

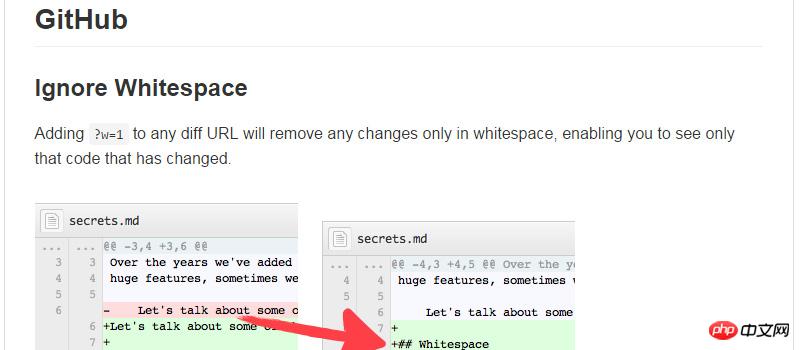
10. Poor Man's Styleguide
„Es handelt sich um einen Notfall-Frontend-Styleguide, der direkt kopiert und in Ihr CMS-Projekt eingefügt werden kann. Er bietet alle Unterschiede im HTML- und Markdown-Code des Elements und alle Stile.“ werden auf der Seite angezeigt.
Markdown-Einführungslinkadresse: http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11. Web-Grundlagen (Web-Grundlagen)
Es handelt sich um die „aktuell entwickelte Best Practice“ für Google-Entwickler. Es deckt viele verschiedene Bereiche ab, darunter Multi-Strategie-Layouts und -Formulare, und ist teilweise sogar profitabel.

12. CSS PRE (CSS-Vorverarbeitung)
Eine Kopie " „One-Stop-Handbuch“ zum Vergleich verschiedener CSS-Präprozessoren. Es umfasst einen Blog-Bereich, ein Dashboard und eine Sammlung von Konvertierungstools von Less, Sass und Stylus.
Die Linkadresse der Einführung von Less: http://lesscss.cn/
Die Linkadresse der Einführung von Sass: http:// baike.sogou.com/v73912368.htm?fromTitle=SASs
Die Linkadresse der Stylus-Einführung: http://blog.fens.me/nodejs-stylus-css/


13. GitHub Cheat Sheet (GitHub-Referenzhandbuch)
„Es ist eine Liste einiger der coolen Funktionen von Git und GitHub.“ Selbst wenn Sie ein fortgeschrittener Git/GitHub-Benutzer sind, werden Sie hier eindeutig etwas finden, das Sie noch nie zuvor gesehen haben.

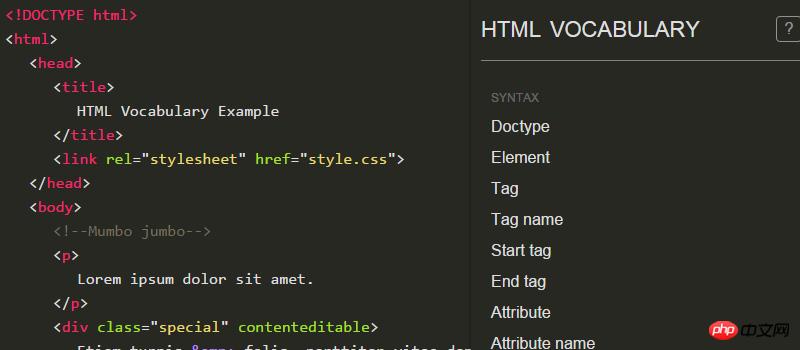
14. HTML-Vokabular (HTML-Vokabular)
Am Ende Die in der Sammlung angezeigten Dokumente ähneln dem „CSS-Vokabular“, das sich auf verschiedene Teile von HTML konzentriert.

15. iOS Human Interface Guidelines
Es ist kostenlos verfügbar im iTunes Store. Es ist hauptsächlich für iOS Es richtet sich an App-Entwickler, enthält aber auch Diskussionen zu einigen häufig verwendeten UI-Designprinzipien, die für Entwickler oder Designer von Webplattformen von Nutzen sein können. Das Befolgen von Designprinzipien ist beim Erstellen reaktionsfähiger webbasierter Websites sehr hilfreich und kann die von Ihnen erstellten nativen Apps benutzerfreundlicher machen.

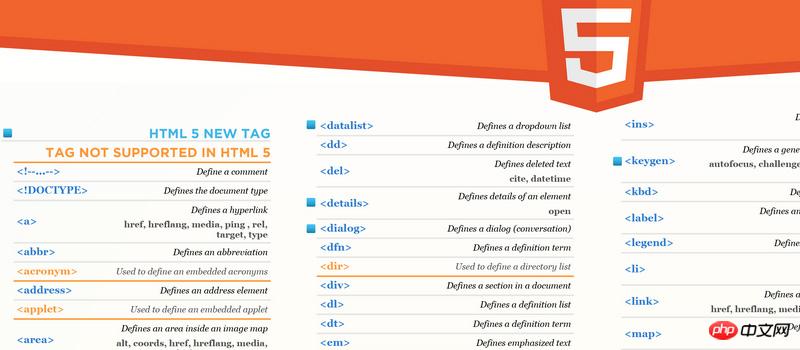
16. HTML5-Spickzettel (HTML5-Referenzhandbuch) Es ist ein Referenzhandbuch für schön gestaltete HTML5-Tags. Wenn Sie ein handliches Exemplar haben möchten, können Sie es als PNG-Datei oder als PDF-Datei ausdrucken.
17. jQuery-Codierungsstandards und Best Practices (jQuery-Codierungsstandards und Best Practices)
Es handelt sich um eine Sammlung von Best Practices für Entwickler, die jQuery schreiben. Möglicherweise sind Sie nicht mit allem, was beschrieben wird, einverstanden, aber Sie werden zweifellos einige Vorschläge finden, über die es sich zu denken lohnt.

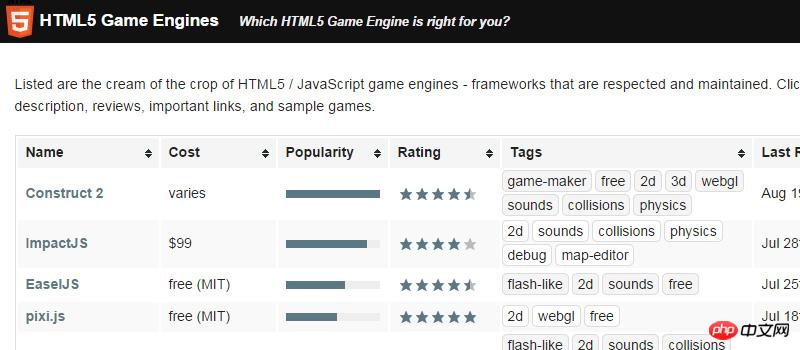
18. HTML5-Game-Engines (HTML5-Game-Engine) Es ist wirklich großartig. Es vergleicht verschiedene Bibliotheken zum Erstellen von HTML5-basierten Spielen. Jeder Eintrag enthält ausführliche Beschreibungen, Kosten (falls vorhanden), Filter-Tags und es gibt sogar Benutzer-Sternebewertungen und -Rezensionen auf der Seite, die der von Amazon ähnelt.
Sie benötigen möglicherweise kein jQuery (Sie benötigen möglicherweise kein jQuery)
Vielleicht haben Sie dieses gesehen, da es bei seinem Erscheinen sehr beliebt war. es ist viel Vanille Eine Übersicht über JavaScript, äquivalent zu verschiedenen jQuery-Methoden. Aber später in der Dokumentation wird es Kommentare von erfahrenen jQuery-Entwicklern geben, die darauf hinweisen, warum man jQuery nicht so schnell aufgeben sollte.
Vanilla Chinese Community-Linkadresse: http://vanillaforums.cn/
20. Airbnb JavaScript Style Guide (Airbnb JavaScript Style Guide) 
Es handelt sich um einen Styleguide, der vom Website-Entwickler eines beliebten internationalen Hotels erstellt wurde. Einige der oben genannten Punkte müssen Sie nicht befolgen, aber wie bei anderen Styleguides können Sie möglicherweise einige Elemente auswählen und auf Ihre eigene Arbeit anwenden.

Zusammenfassung
Wenn Sie ein Tool oder einen Styleguide zur Beherrschung einiger Aspekte der Front-End-Sprache oder -Technologie geschrieben haben, teilen Sie es bitte im Kommentarbereich mit, und vielleicht werde ich es in einem zukünftigen Artikel hinzufügen.
20 Dokumente und Leitfäden für Frontend-Entwickler (1)
Das obige ist der detaillierte Inhalt von20 Dokumente und Leitfäden für Frontend-Entwickler (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

