Heim >Web-Frontend >H5-Tutorial >Semantische Zusammenfassung von HTML5
Semantische Zusammenfassung von HTML5
- 巴扎黑Original
- 2017-05-27 10:16:391539Durchsuche
HTML-Semantik verstehen
1. Was ist HTML-Semantik?
Im Grunde dreht es sich um mehrere Haupt-Tags, wie Titel (H1~H6), Liste (li), Hervorhebung (strong em) usw.>
Basiert Abhängig von der Struktur des Inhalts (Inhaltssemantik) erleichtert die Auswahl geeigneter Tags (Codesemantik) Entwicklern das Lesen und Schreiben von eleganterem Code, während Browser-Crawler und Maschinen ihn gut analysieren können.
2. Warum semantisch?
Um eine gute Inhaltsstruktur und Codestruktur auf der Seite ohne CSS darzustellen: um beim nackten Ausführen gut auszusehen
Benutzererfahrung: Zum Beispiel werden Titel und Alt verwendet Erklären Sie Substantive oder Bildinformationen und die flexible Verwendung von Label-Tags.
Es ist vorteilhaft für SEO: Stellen Sie eine gute Kommunikation mit Suchmaschinen her und helfen Sie Crawlern, effektivere Informationen zu crawlen: Crawler verlassen sich auf Tags, um den Kontext und die Gewichtung jedes Schlüsselworts zu bestimmen;
um das Parsen anderer Geräte (z. B. Screenreader, Blindreader, mobile Geräte) zu erleichtern und Webseiten auf sinnvolle Weise darzustellen ;
Es ist einfacher für die Teamentwicklung und -wartung und die Semantik ist besser lesbar. Dies ist ein wichtiger Trend im nächsten Schritt von Webseiten, die alle diesem Standard folgen , was die Differenzierung verringern kann.
3. Worauf sollten Sie beim Schreiben von HTML-Code achten?
Verwenden Sie so wenig semantische Tags wie möglich.
Wenn die Semantik nicht offensichtlich ist, können Sie p oder p verwenden. Versuchen Sie, p zu verwenden. weil p Es gibt standardmäßig einen oberen und unteren Abstand, was für die Kompatibilität mit speziellen Terminals von Vorteil ist.
Verwenden Sie keine reinen Stil-Tags wie: b, Schriftart, u usw. , verwenden Sie stattdessen CSS-Einstellungen.
Text, der hervorgehoben werden muss, kann in das Strong- oder Em-Tag eingefügt werden (Browser-Standardstil, wenn Sie ihn mit CSS angeben können, verwenden Sie sie nicht), den Standardstil von strong ist fett (verwenden Sie kein b), em ist kursiv (ohne i);
Wenn Sie eine Tabelle verwenden, verwenden Sie caption für den Titel, thehead für den Tabellenkopf und tbody für der Hauptteil und der Fuß für den Schwanz.
Tabellenüberschriften sollten von gewöhnlichen Zellen unterschieden werden. Verwenden Sie th für Tabellenüberschriften und td für Zellen.
Formularfelder sollten Fieldset-Tags Wrap verwenden Öffnen Sie es und verwenden Sie das Legend-Tag, um den Zweck des Formulars zu erläutern.
Der Beschreibungstext, der jedem Eingabe-Tag entspricht, muss das Label-Tag verwenden und das ID-Attribut für die Eingabe festlegen im Label-Tag for=someld, um den Beschreibungstext mit der entsprechenden Eingabe zu verknüpfen.
4. Welche neuen semantischen Tags wurden zu HTML5 hinzugefügt? > Das Ziel von HTML5: prägnanteren HTML-Code schreiben und einfachere Webprogramme erstellen.
Zu den aufregenden neuen Funktionen gehören: neue HTML-Tags und -Attribute, vollständige Unterstützung für CSS3, Video- und Audio-Tags, 2D/3D-Zeichnung, lokaler Speicher, lokale SQL-Datenbank.
Warum semantische Elemente einführen: Damit Entwickler das Menü jedes Teils der Seite intuitiver verstehen können und gleichzeitig Suchmaschinen und Screenreader, die von sehbehinderten Menschen verwendet werden, dies können Außerdem ist es einfacher, jeden Teil der Seite zu identifizieren.

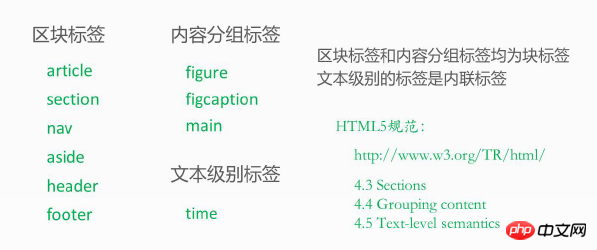
Tag blockieren: Tag-Artikel: Stellt einen unabhängigen Inhalt dar, der in einem Dokument, einer Seite, einer Anwendung oder einer Website enthalten ist, d. h. er kann unabhängig veröffentlicht oder wiederverwendet werden.
Verwenden Sie Einige Beispiele für die Verwendung von Artikeln: ein Blog, ein Forumsbeitrag, ein Nachrichtenbericht, ein Benutzerkommentar.
ist im Allgemeinen Oben auf der Seite oder oben in einem bestimmten Blockelement auf der Seite platziert, enthält es den Titel, die Einleitung und andere Informationen der gesamten Seite oder eines bestimmten Blocks.
Ein Dokument kann mehr als ein Header-Tag enthalten; das Header-Tag muss nicht oben auf der Seite angezeigt werden. Die Position ist nicht wichtig. Es können Body-, Article-, Section- und Aside-Header-Elemente sein.
Tag-Fußzeile
wird im Allgemeinen platziert Am Ende der Seite oder am Ende eines Blockelements auf der Seite.
Tag-Navigation
Stellt die Navigation der Seite dar, die über die Navigation mit anderen Seiten der Website oder anderen Teilen der aktuellen Seite verbunden werden kann.
Suchmaschinen oder Screenreader ermitteln Website-Inhalte anhand von Navigations-Tags. Nicht jeder Satz von Hyperlinks ist für die Platzierung in Navigations-Tags geeignet.
Tags beiseite
Inhalt enthalten ist nicht der Hauptinhalt der Seite, sondern eigenständig und ergänzt den Inhalt der Seite.
Einige Beispiele für die Verwendung nebenbei: Seitenseitenzitate (Inhaltszusammenfassung);
Tag-Bereich
Ein Themeninhalt Die Gruppierung enthält normalerweise eine Kopfzeile und möglicherweise eine Fußzeile.
Vergleich zwischen Tag p und Abschnitt: Tag p wird häufiger verwendet. Solange Sie einen Stil für eine Region definieren möchten, können Sie den darin enthaltenen Inhalt verwenden Der Tag-Bereich ist ein klares Thema, normalerweise mit einem Titelbereich.
Inhaltsgruppierungs-Tags:
Tag main
Zeigt den Hauptteil an des Seiteninhalts; Jede Seite darf nur einen Haupt-Tag enthalten; der Haupt-Tag enthält keinen Website-Titel, kein Logo, keine Hauptnavigation, keine Copyright-Erklärung und keine anderen Informationen.
Figur markieren
Medieninhalte definieren Gruppen und ihre Titel.
figcaption markieren
Figurenelement definieren Titel.
Semantische Tags auf Textebene:
Tag-Zeit
Neues Tag für HTML5. Stellt ein Datum, eine Uhrzeit oder sowohl einen Datums- als auch einen Uhrzeitwert dar.
Tag i und b Tags, die bereits in HTML5 vorhanden sind, erhalten neue semantische Funktionen.
Tag i
in HTML4 , Dadurch wird der Textstil geändert und der Text als kursiver Text angezeigt. In HTML5 bedeutet dies die Hervorhebung verschiedener Emotionen oder Geräusche und kann auch technische Begriffe, biologische Klassifikationen, Redewendungen oder Redewendungen aus einer anderen Sprache, eine Idee usw. darstellen.
Tag b
in HTML4 , Dadurch wird der Textstil geändert und der Text als fetter Text angezeigt. In HTML5 werden Schlüsselwörter, Produktnamen usw. im Dokument dargestellt.
markiert em und strong
in HTML4 verfügt bereits über semantische Funktionen.
Tag em: Hervorhebung Der Inhalt des Tags wird verwendet, um den Hauptinhalt hervorzuheben, und wird vom Browser als kursiver Text angezeigt.
Starkes Tag: Zeigt an, dass sehr wichtige, ernste oder dringende Inhalte vom Browser als fetter Text angezeigt werden.
Verwendungsvorschläge: Wenn Sie den Textstil lediglich kursiv oder fett anzeigen möchten, verwenden Sie diese semantischen Tags bitte nicht. W3C empfiehlt, den Textstil in einem CSS-Stylesheet zu definieren.
Das obige ist der detaillierte Inhalt vonSemantische Zusammenfassung von HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

