Heim >Web-Frontend >H5-Tutorial >Tutorial zum Beispiel zum Konvertieren einer Leinwand in ein Bild
Tutorial zum Beispiel zum Konvertieren einer Leinwand in ein Bild
- 巴扎黑Original
- 2017-05-27 10:12:361988Durchsuche
Manchmal möchten wir die gezeichnete Leinwand als lokales Bild speichern. Was sollten wir tun? Canvas bietet eine wichtige Methode toDataURL(), die das Muster in der Leinwand in ein Base64-Kodierungsformat konvertieren kann Formatieren Sie die Bilder (entsprechend den von Ihnen übergebenen Minentypparametern) und kehren Sie dann zurück
Daten URL-Daten. Als nächstes wollen wir sehen, wie es implementiert wird.
Ein Canvas-Canvas für die HTML-Seite:
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href="" download="canvas_love.png" id="save_href">
<img src="" id="save_img"/>
</a>Die entsprechende js-Code-Implementierung:
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave = document.getElementById("save");
butSave.onclick=function(){
var svaeHref = document.getElementById("save_href");
/*
* 传入对应想要保存的图片格式的mime类型
* 常见:image/png,image/gif,image/jpg,image/jpeg
*/
var img = document.getElementById("save_img");
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
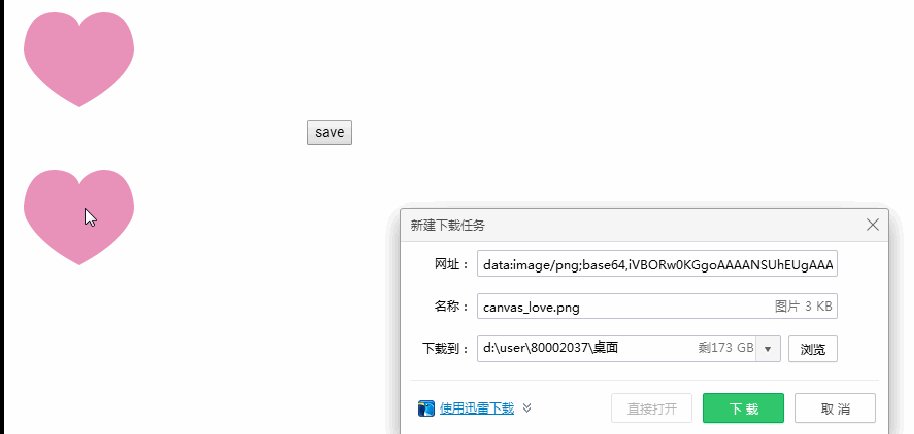
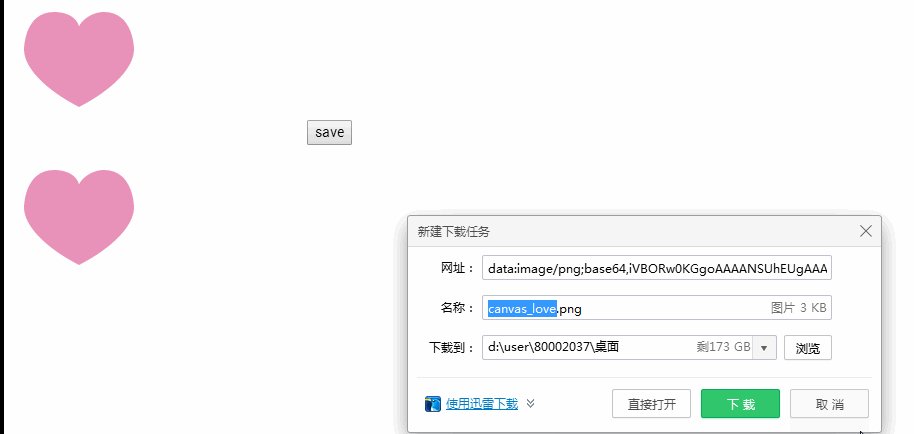
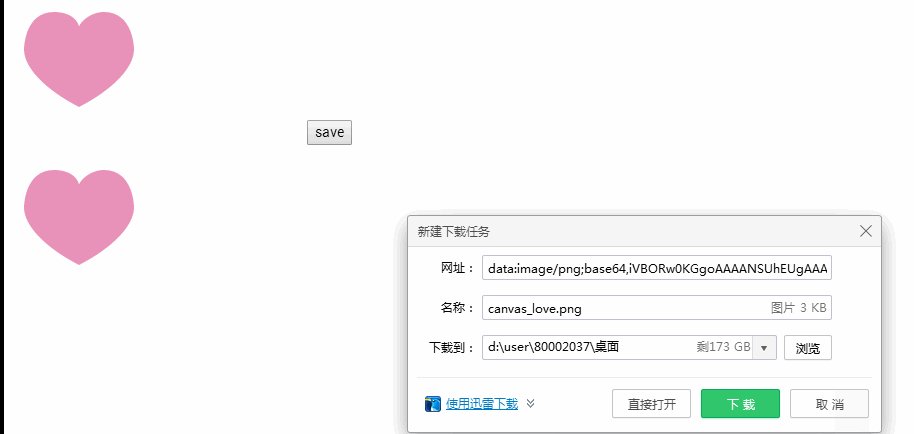
};Nachdem Sie auf die Schaltfläche „Speichern“ geklickt haben, wird das Bild angezeigt. Klicken Sie auf das Bild, um das Download-Dialogfeld zu öffnen.
Die Wirkung ist wie folgt:

Das obige ist der detaillierte Inhalt vonTutorial zum Beispiel zum Konvertieren einer Leinwand in ein Bild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

