Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild)
Ausführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild)
- 黄舟Original
- 2017-05-21 16:29:324797Durchsuche
Verlaufsfarben vor CSS3BilderNur Hintergrundbilder können verwendet werden
CSS3-Verlaufssyntax ermöglicht es uns, die Kosten für das Herunterladen von Bildern zu sparen
und dort ist ein besserer Effekt, wenn die Browserauflösung geändert wird
Farbwert RGBA
Der uns bekannte RGB-Farbstandard setzt sich aus r (rot), g (grün), b (blau) zusammen Farben werden überlagert und geändert, um verschiedene Farben
mit einem Wert von 0~255 oder 0~100 % zu bilden
rgba basiert auf rgb und fügt einen Alpha-Deckkraftparameter hinzu
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
Alpha nimmt den Wert 0~1 an, je kleiner der Wert, desto transparenter ist es
Linearer Farbverlauf, linearer Farbverlauf
Verlauf ist „Neigung“ „Grad“ bedeutet „linear“
Verlaufsfarbe ist ein sanfter Übergang zwischen mehreren Farben, um brillante Farben zu bilden
Linearer Verlauf Der lineare Verlaufsparameter hat die Richtung des Verlaufs (optional). ) und jede Verlaufsfarbe
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);} Beachten Sie, dass es sich bei dem, was ich hier geschrieben habe, um den Hintergrund und nicht um die Hintergrundfarbe
handelt (tatsächlich ist die Verlaufsfarbe die Funktion von Hintergrund). -image) 
Wenn Sie die Verlaufsrichtung nicht eingeben, erfolgt die Standardeinstellung von oben nach unten
Die Verlaufsrichtung hat folgendes AttributeWert
nach oben, nach unten (Standard), nach links, nach rechts
nach oben links, nach oben rechts, nach unten links, nach unten rechts
Oder geben Sie den Winkel xxxdeg ein
Nach oben links bedeutet beispielsweise, dass die Richtung nach links oben geht
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
Winkel 0 Grad entspricht nach oben, eine Vergrößerung des Winkels entspricht Im Uhrzeigersinn drehen
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
Sie können hinzufügen die Position jedes Farbverlaufs hinter jeder Farbe
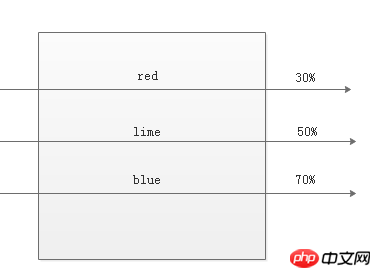
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

Wenn Sie es nicht ausfüllen, teilt der Browser es standardmäßig gleichmäßig auf. Beispielsweise sind die drei Standardfarbwerte 0 %, 50 % und 100 %
Außerdem gibt es eine ungewöhnliche Funktion „repeating-linear-gradient“, mit der wir lineare Farbverläufe wiederholen können
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
und das Ergebnis ist so ein hässlicher Farbverlauf
Radialer Farbverlauf radial-gradient
radial bedeutet „radial, radial“
Es ist ein Gradientenzentrum, das einen nach außen gerichteten Gradienten ausstrahlt
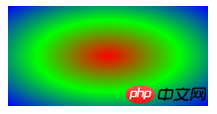
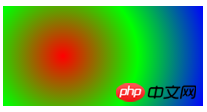
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
Ähnlich dem linearen Gradienten
Aber der erste Parameter (optional) ist die Gradientenform und die Position des Radials Farbverlauf
Sie können einen Kreis oder eine elliptische Ellipse verwenden (Standard)
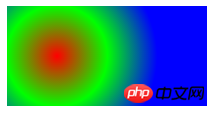
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
Sie können das Form-an-Position-Format verwenden, um die Position des Farbverlaufs zu definieren Mitte
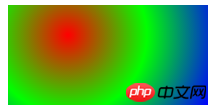
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
Die Verlaufsposition kann in Prozent oder Pixel angegeben werden
Wenn nur ein Wert geschrieben wird, ist der andere Wert standardmäßig auf 50 eingestellt % der Mittelposition
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
Wenn Sie keine Schlüsselwörter verwenden möchten, können Sie auch die numerische Form
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);} um die Verlaufsgröße von 100px*100px und die Verlaufsposition von 50px*50px darzustellen 
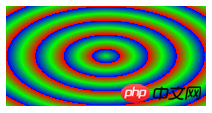
Radialer Verlauf hat auch eine Funktion, die Verläufe wiederholt
Die Verwendung ist ähnlich zu einem linearen Gradienten, daher wird es hier nicht viel Erklärung geben
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

