Heim >Web-Frontend >CSS-Tutorial >Beispielcode-Freigabe für CSS3-Schriftarten und Texteffekte
Beispielcode-Freigabe für CSS3-Schriftarten und Texteffekte
- 黄舟Original
- 2017-05-21 16:31:212017Durchsuche
CSS3 ermöglicht uns die Verwendung benutzerdefinierter Schriftarten
Es hat auch einige schöne Texteffekte
Benutzerdefinierte Schriftarten
Für die Verwendung benutzerdefinierter Schriftarten ist @Schriftart-GesichtsregelnNatürlich benötigen Sie zuerst eine benutzerdefinierte Textdatei
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
kann so verwendet werden
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face Es gibt Kompatibilitätsprobleme in verschiedenen Browsern Wir können
for nach dem src-Attribut hinzufügen mat-Format ist so src: url('Ginga.ttf') format('truetype');Browserkompatibilität:
- url('font.eot?#iefix') format('embedded-opentype'), /* IE6 - IE8 */
- url('ont.woff') format('woff'), /*
- url('font.ttf') format('truetype'), /* chrome, firefox, opera, Safari,
Android, iOS 4.2+*/
- url('font.svg#fontname') format('svg'); /* iOS 4.1- */
Einführung von zwei
Wortumbrüchen
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;} 
Für Zeilenumbruchregeln für alle nicht-chinesischen, japanischen und koreanischen Texte können wir Zeilenumbrüche verwenden, um Zeilenumbrüche zu erzwingen
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;} 
Tatsächlich beides sind gleich
Textschattentext-shadow
Diese Eigenschaft ähnelt box-shadow, ist aber nicht ganz gleichEs ist nur so dass es sich um den Textschatten anstelle des Boxschattens handelt
Es ist auch sehr teuer, weniger Leistung zu verwenden
Zu den Attributwerten gehören horizontaler Schattenabstand, vertikaler Schattenabstand, Unschärferadius (optional), Farbe (optional). )
Sie können auch mehrere Schatten definieren
Der Unterschied besteht darin, dass es keinen Schatten mit Box-Shadow-Größe und Projektionsmodus gibt
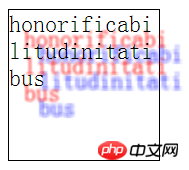
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}
<p class="demo">this is a text</p>
.demo { text-shadow: 2px 2px 5px;}
Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe für CSS3-Schriftarten und Texteffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

