Eigentlich hätte ich es gestern Abend schreiben sollen, aber es schien eine akute Gastroenteritis zu sein, und die Schmerzen hielten mich die ganze Nacht wach. Blue Slim Shiitake-Pilz
Es ist okay, wenn ich heute einen intravenösen Tropf nehme und schlafe. Es scheint, als ob ich beim Essen besser vorsichtig sein sollte
CSS ist nicht schwierig, aber du Versuchen Sie es beim Lesen noch einmal.
Es ist alles umsonst
| Browser |
Präfix |
chr
| 浏览器 |
前缀 |
|
chrome/safari |
-webkit |
| firefox |
-moz |
| IE |
-ms |
| opear |
-o |
ome/safari |
-webkit |
| firefox |
-moz |
| IE |
-ms |
| opear |
- o |
table>border-radius abgerundete Ecken
Das Wort Radius bedeutet Radius
Um diesen Effekt vor CSS3 zu erzielen, war der beste Weg wahrscheinlich die Verwendung vonPhotoshop ist verfügbar
Mit diesem Attribut können wir „abgerundete Ecken“ zu unseren Elementen hinzufügen
Zum Beispiel verwandeln wir ein Element in einen Kreis
<p class="demo"></p>
.demo { width: 100px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: gold; border-radius: 50%;}
Warum wird die Eigenschaft „Grenzradius“ zu einem Kreis, wenn ihr Wert 50 % beträgt?
Basierend auf unserem CSS-Verständnis muss es sich um ein zusammengesetztes Attribut handeln, das äquivalent ist zu border-radius: 50% 50% 50% 50%;
border-radius kann in
Es entspricht also dem Code unten, aber schreiben wir keinen so lästigen Code.demo { width: 100px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}Nehmen wir dies als Beispielborder-top-left-radius: 50%

Tatsächlich entspricht es dem Zeichnen eines Rechtecks auf dem Sitz der Elementbox. Die Breite und Höhe des Rechtecks sind die Hälfte des Elements (50 %) Und zeichnen Sie einen Bogen mit dem Punkt nahe dem Inneren des Elements als Mittelpunkt
Also vier Die Attribute bilden zusammen einen Kreis

Dieses Attribut kann komplexer seinDer folgende Code ist äquivalent
.demo { width: 100px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;} .demo { width: 100px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;}Beachten Sie, dass die Reihenfolge im Uhrzeigersinn ist: oben links, oben rechts, unten rechts, unten linksSo eine verrückte Schreibweise ist wirklich ungewöhnlich
Die Unterattribute scheinen zusammengesetzte Attribute zu sein
border-top-left-radius: 10px 20px;Aber das sind sie nicht, neugierig habe ich es ausprobiert und festgestellt, dass es kein solches Attribut gibt
border-top-left-radius-xDie erste Zahl stellt den Abstand in der x-Achsen-Richtung des Rechtecks dar, und die zweite Zahl stellt den Abstand in der y-Achsen-Richtung des Rechtecks dar.
Lassen Sie nicht die obere linke Seite vorne Irreführend
Alle ähnlichen Attribute in CSS haben die x-Achse vorne und die y-Achse hinten
Zum Beispiel<a href="http://www.php.cn/%20wiki/896.html" target="_blank">backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-position<br></a>Das zusammengesetzte Attribut ist <a href="http://www.php.cn/wiki/896.html" target="_blank">backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-position</a> vorne, backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-position-x hintenbackgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-position-y
Mit diesem lustigen Attribut wir können einen Halbkreis machen.demo { width: 200px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
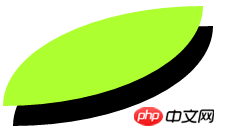
Machen Sie ein Blatt.demo { width: 200px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
und unsere Polsterung, Margin und andere zusammengesetzte Attribute Ähnlich wie
1 Wert schreiben –> ↖/↗/↘/↙ border-radius: 10px2 Werte schreiben
–> /↙ border-radius: 10px 20px3 Werte schreiben
–> ↖, ↗/↙, ↘ border-radius: 10px 20px 30px4 Werte schreiben
–> ↖, ↗, ↘, ↙border-radius: 10px 20px 30px 40px
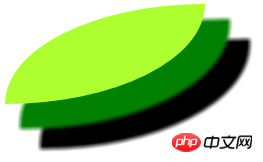
Ich glaube, jeder versteht, was ich meineBox-Shadow Box ShadowIch habe dem Blatt, das wir oben geschrieben haben, eine Codezeile hinzugefügt.demo { width: 200px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;}
Um einen Schatteneffekt zu erzeugen, ist der Attributwert der Versatz der x-Achse und der Versatz der y-AchseDarüber hinaus gibt es einige optionale Attributwerte: Schattenunschärferadius, Schattenausdehnungsradius, Schattenfarbe, Projektionsmethode
Ein Feld kann mehrere Schatten gleichzeitig haben, trennen Sie sie einfach durch Kommas
.demo { width: 200px; height: 100px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;}
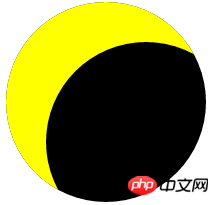
Was die Projektionsmethode betrifft, die Standardeinstellung Ist die äußere Projektion, können wir den Attributwert inset so einstellen, dass er zur inneren Projektion wirdZum Beispiel der Effekt einer Mondfinsternis
.demo { width: 200px; height: 200px; backgAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;}
Randbild RandbildZunächst benötige ich eine Ressource als Randbild

Die Größe des von mir aufgenommenen Bildes beträgt 81px* 81px border-image ist ebenfalls ein zusammengesetztes Attribut, und die Unterattribute umfassen Folgendes:
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder资源样子会很奇怪

我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
这里的27表示对Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder四个方向(上右下左)都从外向里裁剪27px变成一个Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder

然后将四个角的Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder放到Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder余下的位置
如果你想裁剪不同像素,可以分开写
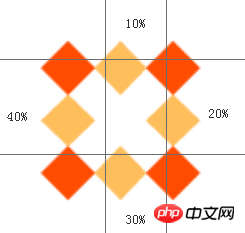
比如border-image: url('border.png') 10% 20% 30% 40%;
Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder就会被划成这样

平铺方式一下有几种
Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder 拉伸
Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder 平铺
Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder 铺满(拉伸平铺)
默认的就是Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder;}拉伸就是把Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder自适应拉开

.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder;}平铺会把裁剪的Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder放到中间的位置,然后向两边重复

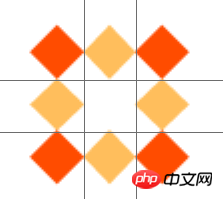
.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格

我们可以再调整Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und RahmenbilderAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px Ausführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder;}
今天这个就不总结了,都在上面了
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der abgerundeten CSS3-Ecken, Boxschatten und Rahmenbilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!