Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Beispiele für lineare Gradienten in CSS3
Detaillierte Erläuterung der Beispiele für lineare Gradienten in CSS3
- Y2JOriginal
- 2017-05-19 15:08:422229Durchsuche
Der vorherige Artikel der „CSS3 Classic Tutorial Series“ hat Ihnen ausführlich die Verwendung der Textschattenfunktion Textschatten vorgestellt. Schauen wir uns diesen Artikel heute gemeinsam an CSS3 Spezifische Verwendung des Gradient-Attributs, um den Gradienteneffekt zu erzielen. In der Vergangenheit wurden Verlaufseffekte wie Schatten- und abgerundete Eckeneffekte alle in Bilder umgesetzt und konnten durch direktes Schreiben von CSS-Code erreicht werden.
Ähnliche Artikel, die Sie interessieren könnten
-
Empfohlene Artikel, die Sie unbedingt lesen müssen für Webentwickler und -designer
20 wunderschöne CSS3-Funktionsanwendungsdemonstrationen
35 erstaunliche CSS3-Animations-Effektdemonstrationen
Empfehlen Sie 12 wunderschöne CSS3 ButtonImplementierungslösungen
Ultimative Sammlung von 24 sehr praktischen CSS3-Tools
CSS3 Gradient ist unterteilt in linearen Gradienten (linearer Gradient) und radialen Gradienten (radialer Gradient). Heute analysieren wir hauptsächlich seine spezifische Verwendung für lineare Gradienten. Um CSS3 Gradient besser anwenden zu können, müssen wir zunächst den Kern mehrerer moderner Browser verstehen, hauptsächlich Mozilla (Firefox, Flock usw.), WebKit (Safari, Chrome usw.), Opera (Opera-Browser) und Trident (Annoying). IE-Browser).
Dieser Artikel ignoriert wie üblich die Anwendungen unter Mozilla, Webkit und Opera. Natürlich kann er auch über IE-spezifische Filter implementiert werden Die Syntax zur Verwendung von Filtern wird später nicht näher erläutert. Bei Interesse können Sie nach relevanten technischen Dokumenten suchen.
1. Anwendung des linearen Farbverlaufs unter Mozilla
Syntax:
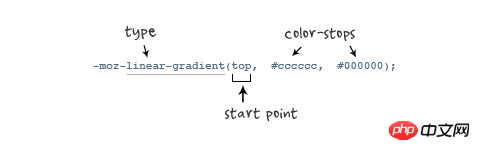
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
Parameter: Es gibt drei Parameter. Der erste Parameter gibt die Richtung des linearen Verlaufs von oben nach unten an, links ist von links nach rechts. Wenn er als links oben definiert ist, verläuft er von der oberen linken Ecke nach unten rechts Ecke. Der zweite und dritte Parameter sind die Startfarbe bzw. Endfarbe. Sie können auch weitere Parameter dazwischen einfügen, um Farbverläufe mehrerer Farben darzustellen. Wie im Bild gezeigt:

Schauen wir uns gemäß der obigen Einführung zunächst ein einfaches Beispiel an:
HTML:
<p class="example example1"></p>
CSS:
.example {
width: 150px;
height: 80px;
}Sofern nicht anders angegeben, verwenden unsere folgenden Beispiele alle diesen grundlegenden HTML- und CSS-Code.
Jetzt wenden wir einen einfachen Verlaufsstil auf dieses p an:
.example1 {
background: -moz-linear-gradient( top,#ccc,#000);
}Der Effekt ist wie folgt:

2. Anwendung des linearen Gradienten unter Webkit
Syntax:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法 -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
Parameter: -webkit-gradient ist die Webkit-Engine Gradient Es gibt insgesamt fünf Implementierungsparameter. Der erste Parameter stellt den Gradiententyp (Typ) dar, der linear (linearer Gradient) oder radial (radialer Gradient) sein kann. Der zweite Parameter und der dritte Parameter sind beide ein Wertepaar, das den Startpunkt bzw. den Endpunkt des Farbverlaufs darstellt. Dieses Wertepaar kann in Form von Koordinaten oder Schlüsselwerten ausgedrückt werden, z. B. links oben (obere linke Ecke) und links unten (untere linke Ecke). Der vierte und fünfte Parameter sind jeweils zwei Farbstopp--Funktionen. Die Farbstoppfunktion akzeptiert zwei Parameter. Der erste stellt die Position des Farbverlaufs dar, 0 ist der Startpunkt, 0,5 ist der Mittelpunkt und 1 ist der Endpunkt. Wie im Bild gezeigt:


Schauen wir uns zunächst ein altmodisches Schreibbeispiel an:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));
Der Effekt ist wie folgt dargestellt:

Dann werfen wir einen Blick auf die neue Schreibweise:
-webkit-linear-gradient(top,#ccc,#000);
Diesen Effekt werde ich nicht posten , jeder kann den Browser nutzen Ob sie den gleichen Effekt haben, wird auf den ersten Blick klar. Bei sorgfältigem Vergleich sind die Lernmethoden der beiden unter Mozilla und Webkit im Wesentlichen gleich, mit Ausnahme der unterschiedlichen Präfixe. Natürlich wäre es für uns besser, wenn sie eines Tages in derselben vereint werden könnten, also gibt es keine muss damit klarkommen. Es wird unsere Entwicklungszeit erheblich einsparen.
3. Anwendung des linearen Farbverlaufs in Opera
Syntax:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */
参数:-o-linear-gradient 有三个参数。第一个参数表示线性渐变的方向,top 是从上到下、left 是从左到右,如果定义成 left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。(注:Opera 支持的版本有限,本例测试都是在 Opera11.1 版本下,后面不在提示),如图所示:

示例代码:
background: -o-linear-gradient(top,#ccc, #000);
效果如图所示:

四、线性渐变在 Trident (IE) 下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr 表示终点颜色。GradientType 表示渐变类型,0 为缺省值,表示垂直渐变,1 表示水平渐变。如图所示:

上面我们主要介绍了线性渐变在上述四大核心模块下的实现方法,接着我们主要针对线性渐变在 Mozilla、Webkit、Opera 三大模块下实现各种不同线性渐变实例:
从上面的语法中我们可以很清楚的知道,要创建一个线性渐变,我们需要创建一个起点和一个渐变方向(或角度),定义一个起始色:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* ) -webkit-linear-gradient( [|| ,]? , [, ]* ) -o-linear-gradient( [ || ,]? , [, ]* )
具体应用如下:
background:-moz-linear-gradient(left,#ace,#f96);/*Mozilla*/ background:-webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));/*Old gradient for webkit*/ background:-webkit-linear-gradient(left,#ace,#f96);/*new gradient for Webkit*/ background:-o-linear-gradient(left,#ace,#f96); /*Opera11*/
效果如下:

起始点(Starting Point)的工作方式类似于 background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。其工作方式主要包含:Top → Bottom、Left → Right、bottom → top、right → left等,接着我们主要一种一种来看其实现的效果:
1、开始于center(水平方向)和top(垂直方向)也就是Top → Bottom:
/* Firefox 3.6+ */ background: -moz-linear-gradient(top, #ace, #f96); /* Safari 4-5, Chrome 1-9 */ /* -webkit-gradient(, [, ]?, [, ]? [, ]*) */ background: -webkit-gradient(linear,top,from(#ace),to(#f96)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(top, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(top, #ace, #f96);
效果:

2、始于left(水平方向)和center(垂直方向)也是就Left → Right:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96);
效果如下:

3、起始于left(水平方向)和top(垂直方向):
background: -moz-linear-gradient(left top, #ace, #f96); background: -webkit-linear-gradient(left top, #ace, #f96); background: -o-linear-gradient(left top, #ace, #f96);
效果如下:

4、Linear Gradient (with Even Stops):
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.25, #f96), color-stop(0.5, #ace), color-stop(0.75, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96, #ace, #f96, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96, #ace, #f96, #ace);
效果如下:

5、with Specified Arbitrary Stops:
/* Firefox 3.6+ */ background: -moz-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Safari 4-5, Chrome 1-9 */ background: -webkit-gradient(linear, left top, right top, from(#ace), color-stop(0.05, #f96), color-stop(0.5, #ace), color-stop(0.95, #f96), to(#ace)); /* Safari 5.1+, Chrome 10+ */ background: -webkit-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace); /* Opera 11.10+ */ background: -o-linear-gradient(left, #ace, #f96 5%, #ace, #f96 95%, #ace);
效果如下:

6、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
background: -moz-linear-gradient(left, #ace, #f96); background: -webkit-linear-gradient(left,#ace,#f96); background: -o-linear-gradient(left, #ace, #f96);
加上30度的角度代码:
background: -moz-linear-gradient(left 30deg, #ace, #f96); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96)); background: -o-linear-gradient(30deg, #ace, #f96);
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
background: -moz-linear-gradient(<angle>, #ace, #f96); background: -webkit-gradient(<type>,<angle>, from(#ace), to(#f96)); background: -webkit-linear-gradient(<angle>, #ace, #f96); background: -o-linear-gradient(<angle>, #ace, #f96);
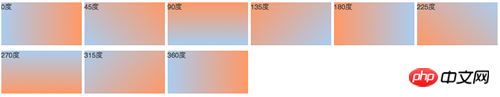
我们来看看各角度的区别:
.deg0 {
background: -moz-linear-gradient(0deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg, #ace, #f96);
background: -o-linear-gradient(0deg, #ace, #f96);
}
.deg45 {
background: -moz-linear-gradient(45deg, #ace, #f96);
background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg, #ace, #f96);
background: -o-linear-gradient(45deg, #ace, #f96);
}
.deg90 {
background: -moz-linear-gradient(90deg, #ace, #f96);
background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg, #ace, #f96);
background: -o-linear-gradient(90deg, #ace, #f96);
}
.deg135 {
background: -moz-linear-gradient(135deg, #ace, #f96);
background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg, #ace, #f96);
background: -o-linear-gradient(135deg, #ace, #f96);
}
.deg180 {
background: -moz-linear-gradient(180deg, #ace, #f96);
background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg, #ace, #f96);
background: -o-linear-gradient(180deg, #ace, #f96);
}
.deg225 {
background: -moz-linear-gradient(225deg, #ace, #f96);
background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg, #ace, #f96);
background: -o-linear-gradient(225deg, #ace, #f96);
}
.deg270 {
background: -moz-linear-gradient(270deg, #ace, #f96);
background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg, #ace, #f96);
background: -o-linear-gradient(270deg, #ace, #f96);
}
.deg315 {
background: -moz-linear-gradient(315deg, #ace, #f96);
background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg, #ace, #f96);
background: -o-linear-gradient(315deg, #ace, #f96);
}
.deg360 {
background: -moz-linear-gradient(360deg, #ace, #f96);
background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg, #ace, #f96);
background: -o-linear-gradient(360deg, #ace, #f96);
}效果如下:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96); background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96); background: -o-linear-gradient(top, #ace, #f96 80%, #f96);
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace); background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace); background: -o-linear-gradient(left, red, #f96, yellow, green, #ace);
效果如下

7、渐变上应用透明度(Transparency):
透明渐变对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
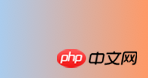
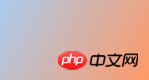
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

大家可以时入这里和原图做一下比较,是不是很神奇呀。如果想体会的话,快点动手跟我一起做吧。
【相关推荐】
1. CSS3免费视频教程
2. 详解CSS3中lineaer-gradient使用方法
3. 深入详解CSS3中斜向线性渐变lineaer-gradient
4. 关于CSS3中linear-gradient参数的详解
5. CSS linear-gradient() 的语法详解
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele für lineare Gradienten in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Schneller Tipp: So animieren Sie Textgradienten und Muster in CSS
- So erstellen Sie einen CSS -Schreibmaschineneffekt für Ihre Website
- So erstellen Sie druckerfreundliche Seiten mit CSS
- Eine vollständige Anleitung zu CSS -logischen Eigenschaften mit Cheat Sheet

