Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung zur Verwendung von lineaer-gradient in CSS3
Ausführliche Erklärung zur Verwendung von lineaer-gradient in CSS3
- Y2JOriginal
- 2017-05-19 15:10:202710Durchsuche
Syntax:
Die folgenden Werte werden verwendet, um die Richtung des Farbverlaufs darzustellen, die mithilfe von Winkeln oder Schlüsselwörtern festgelegt werden können:
Winkelwerte verwenden um die Richtung des Gradienten (oder Winkels) anzugeben.
nach links:
Stellen Sie den Farbverlauf von rechts nach links ein. Entspricht: 270 Grad
nach rechts:
legt den Farbverlauf von links nach rechts fest. Entspricht: 90 Grad
nach oben:
legt den Farbverlauf von unten nach oben fest. Entspricht: 0 Grad
nach unten:
legt den Farbverlauf von oben nach unten fest. Entspricht: 180 Grad. Dies ist der Standardwert, der dem Leerlassen des Felds gleichkommt.
gibt die Farbe an.
gibt die Start- und Endpositionen der Farbe mit Längenwerten an. Negative Werte sind nicht zulässig
Gibt die Start- und Endpositionen der Farbe in Prozent an.
Anleitung:
Erstellen Sie ein Bild mit einem linearen Farbverlauf.
Wenn Sie ein Bild mit einem diagonalen Farbverlauf erstellen möchten, können Sie dazu eine Methode mit mehreren Schlüsselwörtern wie „oben links“ verwenden.
Zeichnen Sie den einfachsten linearen Farbverlauf mit der Standardverlaufsrichtung
Beispielcode:
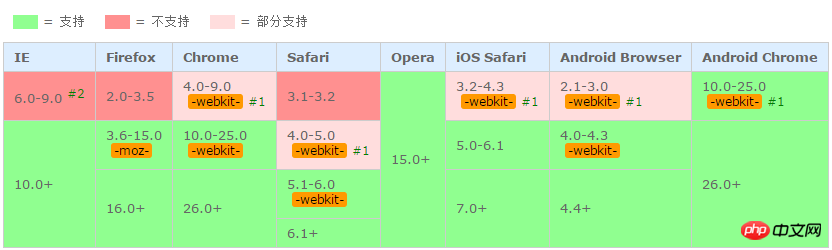
Kompatibilität:linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);1. Verwenden Sie die veraltete Syntax: -webkit-gradient(linear,…)
 2. IE6.0-9.0 verwendet einen privaten Filter, um diesen Effekt zu erzielen: progid:DXImageTrans
2. IE6.0-9.0 verwendet einen privaten Filter, um diesen Effekt zu erzielen: progid:DXImageTrans
m. Microsoft.Gradient()
1<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>Kostenloses CSS3-Video-Tutorial
2 Erklärung des schrägen linearen Gradienten in CSS3
3.Detaillierte Erklärung der linearen Gradientenparameter in CSS3
4 der Syntax von linear-gradient() Detaillierte Erläuterung von Beispielen für linear-gradient in CSS3Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung von lineaer-gradient in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

