Heim >Web-Frontend >CSS-Tutorial >Detaillierte Syntax von CSS linear-gradient()
Detaillierte Syntax von CSS linear-gradient()
- Y2JOriginal
- 2017-05-19 15:07:092746Durchsuche
Die CSS-Funktion linear-gradient() erstellt ein
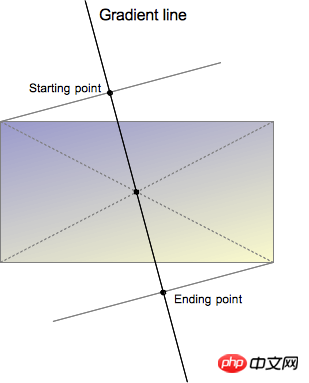
Ein linearer Farbverlauf wird durch eine Achse (die Farbverlaufslinie) definiert, auf der jeder Punkt eine andere Farbe hat. Eine vertikale Linie zu einer Verlaufslinie weist an einem Punkt der Verlaufslinie eine einzelne Farbe auf.

Die Verlaufslinie wird durch den Mittelpunkt des Behälters definiert, der die Verlaufsform und einen Winkel enthält. Der Farbwert auf der Verlaufslinie wird durch verschiedene Punkte definiert, einschließlich des Startpunkts, des Endpunkts und eines optionalen Zwischenpunkts zwischen den beiden (es können mehrere Zwischenpunkte vorhanden sein).
Der Startpunkt ist der Punkt auf der Verlaufslinie, der den Startfarbwert darstellt. Der Startpunkt wird durch den Schnittpunkt zwischen der Verlaufslinie und der vertikalen Linie definiert, die durch die Eckpunkte des Containers verläuft. (Die vertikale Linie und die Verlaufslinie liegen im selben Quadranten)
In ähnlicher Weise ist der Endpunkt der Punkt auf der Verlaufslinie, der den endgültigen Farbwert darstellt. Der Endpunkt wird auch durch den Schnittpunkt zwischen der Gradientenlinie und der vertikalen Linie definiert, die vom nächstgelegenen Scheitelpunkt ausgeht. Es ist jedoch einfacher zu verstehen, den Endpunkt vom Symmetriepunkt des Startpunkts aus zu definieren, da der Endpunkt der Mittelpunkt ist Punkt des Startpunkts in Bezug auf den Containerreflexionspunkt.
Die etwas komplizierte Definition des Startpunkts und des Endpunkts führt zu einer interessanten Eigenschaft, die manchmal als unglaublicher Scheitelpunkteffekt bezeichnet wird: Punkte in der Nähe des Startpunkts haben den gleichen Farbwert wie der Startpunkt und Punkte in der Nähe des Der Endpunkt hat denselben Farbwert wie der Startpunkt. Derselbe Farbwert für den Endpunkt.
Es können nicht nur die Start- und Endfarbwerte angegeben werden. Durch die Bereitstellung zusätzlicher Farbzwischenpunkte können Webentwickler individuellere und stärkere Übergangseffekte zwischen dem Startfarbwert und dem Endfarbwert erstellen und außerdem Verlaufslinien mit mehreren Farbwerten bereitstellen.
Die lineare Farbverlaufssyntax erlaubt keine wiederholten Farbverläufe, aber der gleiche Effekt kann durch die Verwendung von Farbzwischenstufen erzielt werden. Mit dem CSS-Attribut können realistische, sich wiederholende Verlaufseffekte erzielt werden.
Wenn die Position eines Farbmittelpunkts implizit definiert ist, wird er auf halbem Weg zwischen dem Punkt davor und dem Punkt danach platziert. Eine Position kann explizit mit den Datentypen
Verlauf ist in CSS als
Syntax
Formal grammar: linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
where <side-or-corner> = [left | right] || [top | bottom]
and <color-stop> = <color> [ <percentage> | <length> ]?linear-gradient( 45deg, blue, red ); /* A gradient on 45deg axis starting blue and finishing red */
linear-gradient( to left top, blue, red); /* A gradient going from the bottom right to the top left starting blue and
finishing red */
linear-gradient( 0deg, blue, green 40%, red ); /* A gradient going from the bottom to top, starting blue, being green after 40%
and finishing red */Wert
Beschreibt die Startpunktposition der Verlaufslinie. Es enthält zwei Schlüsselwörter: Das erste gibt die vertikale Position links oder rechts an und das zweite gibt die horizontale Position oben oder unten an. Die Reihenfolge der Schlüsselwörter hat keine Auswirkung und sie sind alle optional.
Die Werte nach oben, nach unten, nach links und nach rechts werden in Winkel von 0 Grad, 180 Grad, 270 Grad und 90 Grad umgerechnet. Die restlichen Werte werden von der oberen Mitte aus in einen Winkel im Uhrzeigersinn umgerechnet. Der Endpunkt der Verlaufslinie ist symmetrisch zum Mittelpunkt ihres Startpunkts.
Geben Sie die Richtung (oder den Winkel) des Farbverlaufs mithilfe eines Winkelwerts an. Siehe
besteht aus einem
CSS-Farbverlaufswiedergabe verwendet dieselben Regeln wie SVG.
Grammatikgeschichte
Die Grammatik des linearen Gradienten wurde aus dem ersten Apple-Vorschlag entwickelt, der 2008 umgesetzt wurde.
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
在最初语法中,使用同样的语法实现线性渐变和径向渐变。但这两种渐变所需要的参数有所不同,导致了需要增加第一个参数来区分两种渐变。如果再增加渐变类型,这样的处理方式会变得更加复杂。比如锥形渐变,需要用到函数和不规范的CSS值。W3C并未收到相关草案。
一个替代语法在2009年由Mozilla提出并实现。这个语法需要两个CSS函数,一个用来做线性渐变,另一个用于径向渐变。然而,这个语法并没有被发布产品实现。有人提出了第三种语法,它将线性渐变的语法简化为:
-moz-linear-gradient([ [ [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
新的语法不需要to()、from()和color-stop()函数,所以这些函数被丢弃。而top/bottom与left/right的顺序也被标记为不重要,所以Mozilla移除了必需首先定义top/bottom的限制。
新的语法仍然有一个缺点:它只允许水平和垂直渐变。在多次变更解决了方向限制的问题之后,它被增加到CSS Images Values and Content Replacement Level 3 draft in 2011-02-17。
原生支持
定义magic corner算法,允许使用简便的方式定义端点的颜色,从而简化了开发者的工作
在预乘颜色空间里定义过渡色,从而可以防止在使用不同透明度颜色的情况下出现违和的灰色。在未舍弃原生语法的情况下,带前缀的版本被Webkit和Trident(IE)实现。
linear-gradient( [ [ <angle> | [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
linear-gradient([ [ [ <angle> | to [top | bottom] || [left | right] ],]? <color-stop>[, <color-stop>]+);
以上应当是最终语法。
【相关推荐】
1. CSS3免费视频教程
3. 详解CSS3中lineaer-gradient使用方法
4. 深入详解CSS3中斜向线性渐变lineaer-gradient
5. 关于CSS3中linear-gradient参数的详解
Das obige ist der detaillierte Inhalt vonDetaillierte Syntax von CSS linear-gradient(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

