Heim >WeChat-Applet >Mini-Programmentwicklung >Ein Beispiel-Tutorial zum Entwickeln und Erstellen von Registerkarten in einem kleinen Programm
Ein Beispiel-Tutorial zum Entwickeln und Erstellen von Registerkarten in einem kleinen Programm
- Y2JOriginal
- 2017-05-15 11:57:262397Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Implementierung des Tabs-Effekts des WeChat-Applets vorgestellt. Sie können eine ähnliche Funktion selbst implementieren kann darauf verweisen
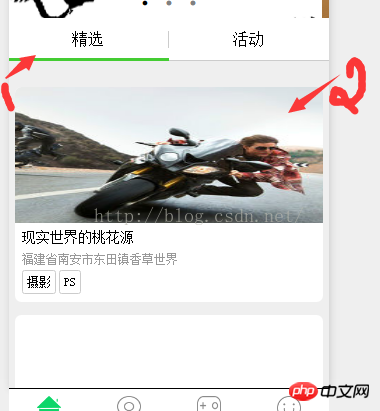
Tabs-Effekt des WeChat Mini-Programms
Vorwort:
WeChat-Anwendungskonten waren in letzter Zeit in vollem Gange und erfreuen sich großer Beliebtheit, aber Sie können auch Suchen Wenn die Schlüsselwörter herauskommen, werden auf verschiedenen Websites die offiziellen Dokumenterklärungen von WeChat angezeigt. Gerade rechtzeitig, um dieser Begeisterung nachzukommen, habe ich mir in den letzten Tagen die technische Dokumentation des Miniprogramms durchgelesen und dann direkt mit dem Schreiben des Falles begonnen. Viele Komponenten wurden in WeChat gepackt, und ich habe gerade festgestellt, dass es keinen Tab-Effekt gibt, also habe ich es in den letzten zwei Tagen erst studiert. Die Idee ist wie folgt:
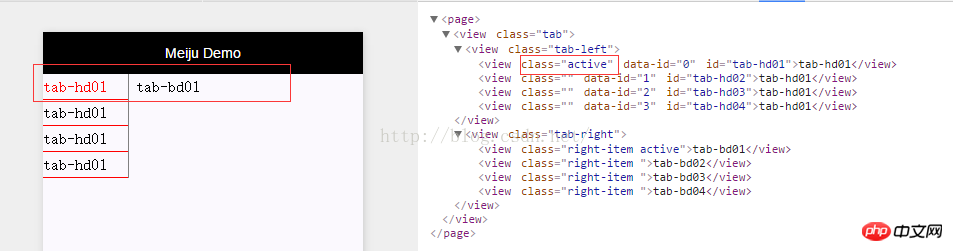
1. Wenn Sie zunächst auf die Navigation klicken, benötigen Sie zwei Variablen , eine zum Speichern der aktuellen Klickstilklasse und eine Die andere ist andere Navigation. Die Standardstilklasse
2. Die Tab-Inhaltsliste erfordert auch zwei Variablen, eine zum Speichern des aktuell angezeigten Blocks und die andere zum Speichern anderer ausgeblendeter Standardblöcke
3. Verwenden Sie ternäre Arithmetik. Rufen Sie den Navigations- Index durch Klicken ab und beurteilen Sie anhand des Index, ob die aktuelle Klasse hinzugefügt werden soll. [Hinweis: Hier werde ich das Klick--Ereignis binden zur übergeordneten Navigationsleiste über das Ziel--Objekt . Um das durch Klicken ausgelöste Ereignisobjekt zu erhalten, -Attribut ]
kombinieren Sie es bitte mit dem folgenden Rendering:

Als nächstes sehen Sie sich den Quellcode direkt an:
demo.wxml:
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
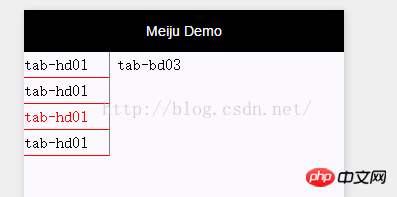
}Endgültige Demo Der Effekt ist wie folgt:


[Verwandte Empfehlungen]
1. Besondere Empfehlung : Version „php Programmer Toolbox“ V0.1 herunterladen
2. Vollständiger Quellcode-Download des WeChat-Applets
3. Demo des WeChat-Miniprogramms: Yangtao
Das obige ist der detaillierte Inhalt vonEin Beispiel-Tutorial zum Entwickeln und Erstellen von Registerkarten in einem kleinen Programm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

