Heim >WeChat-Applet >Mini-Programmentwicklung >Wir stellen drei Miniprogramm-Events vor
Wir stellen drei Miniprogramm-Events vor
- 巴扎黑Original
- 2017-05-15 11:47:062500Durchsuche
Zusammenfassung: In diesem Artikel wird die Verwendung des WeChat-Applets Ereignis vorgestellt. 1: Das Ereignis erscheint im WeChat-Applet-Entwicklungstool. Erstellen Sie einen neuen Ereignisordner, erstellen Sie eine neue Datei und geben Sie den folgenden Code in event.wxml ein: viewclass=view1bindtap=view1clickid=view1 data -title=Nachrichtentitel data-id=100 Hier...
|
In diesem Artikel wird die Verwendung von WeChat-Miniprogrammereignissen vorgestellt. 1: Ereignis sprudelt in WeChatErstellen Sie im Mini-Programmentwicklungstool einen neuen Ereignisordner, eine neue Datei und geben Sie den folgenden Code in event.wxml ein:
Füllen Sie den folgenden Code in event.wxss aus: .view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}
Fügen Sie den folgenden Code zu event.js hinzu:
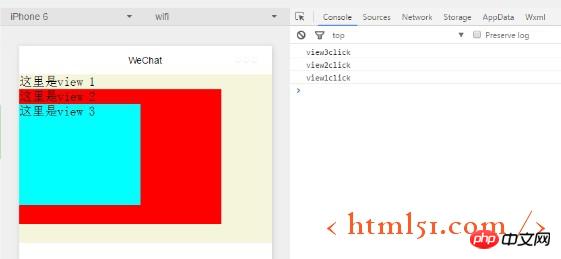
Kompilieren und ausführen, dann auf „Anzeigen“ klicken3 Bereichsergebnis im Simulator Wie in Abbildung 1 dargestellt: Sie können sehen, dass zusätzlich zu Ansicht3 auch die Klickereignisse von Ansicht2 und Ansicht1 reagiert haben. Dies ist das Klickereignis-Blubbern
Abbildung 1 2: Blockierende Ereignisse Sprudeln wird
geändert zu
Anderer Code bleibt unverändert, kompilieren und Führen Sie den Vorgang aus oder klicken Sie auf den Bereich „Ansicht 3“ und überprüfen Sie die Protokollinformationen. Wie in Abbildung 2 dargestellt, sprudelt das Ereignis nicht mehr weiter > Abbildung 2 3: Eingehende Ereignisinformationen Im obigen Code: view1click: function(event)Fügen Sie den Code zum Drucken der eingehenden Ereignisereignisinformationen wie folgt hinzu: Kompilieren und Führen Sie den Vorgang wie in Abbildung 3 gezeigt aus:
Abbildung 3 Attribut, ID: 100 , Titel: „News Title“, Dieses benutzerdefinierte Attribut wird im folgenden Code festgelegt: [Verwandte Empfehlungen] 1. Besondere Empfehlung: Version „php Programmer Toolbox“ V0.1 herunterladen |
Das obige ist der detaillierte Inhalt vonWir stellen drei Miniprogramm-Events vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife