Heim >Web-Frontend >CSS-Tutorial >Teilen Sie die Verwendung und Beispiel-Tutorials von Shrinktofit (adaptive Breite)
Teilen Sie die Verwendung und Beispiel-Tutorials von Shrinktofit (adaptive Breite)
- 零下一度Original
- 2017-05-09 14:14:333112Durchsuche
Adaptive Breite bedeutet, dass sich die Breite des Containers automatisch je nach Situation ändert, wenn die Breite des Containers nicht explizit festgelegt ist (oder Ränder auf „Auto“ eingestellt sind). Unter bestimmten Umständen sind die Einstellungen und die Ergebnisse der Einstellungen oft nicht das, was wir wollen.
W3C-Spezifikationen beschreiben verschiedene Schrumpfungssituationen
-
10.3.5 Floating, nicht ersetzte Elemente
10.3.7 Absolut positionierte, nicht ersetzte Elemente
10.3.8 Absolut positionierte, ersetzte Elemente
10.6.4 Absolut positionierte, nicht ersetzte Elemente
In der Spezifikation wird ein Grundkonzept erwähnt, werfen wir zunächst einen Blick darauf.
Ersetzte Elemente und nicht ersetzte Elemente
CSS unterteilt HTML-Elemente in zwei Kategorien: nicht ersetzbare Elemente und ersetzbare Elemente.
1.可替换元素:
In CSS sind ersetzbare Elemente Elemente, deren Darstellung nicht durch CSS gesteuert wird. Die Darstellung dieser externen Elemente ist nicht von CSS-Spezifikationen abhängig. Zu den typischen ersetzbaren Elementen gehören img, object, video und form-Elemente wie textarea und input. Einige Elemente, wie z. B. Audio und Canvas, sind nur unter besonderen Umständen austauschbare Elemente. Mit der CSS-Inhaltseigenschaft eingefügte Objekte werden als anonyme ersetzbare Elemente bezeichnet.
2.不可替换元素:
Ansonsten handelt es sich um ein nicht austauschbares Element.
Nachdem wir das Konzept verstanden haben, kehren wir zum Thema zurück. Es gibt viele Situationen, in denen es zu einer Schrumpfung kommt. Dies ist die häufigste Situation, nämlich die adaptive Breite nicht austauschbarer Elemente (schwebende, nicht ersetzte Elemente). . Schauen wir uns zunächst ein Beispiel an:
html&css
<!DOCTYPE html>
<html>
<style type="text/css">
.outer {
width: 800px;
background: black;
overflow: hidden;
}
.inner {
float: left;
background: red;
}
.sub1 {
width: 26%;
background: blue;
}
.sub2 {
width: 50%;
background: green;
}
</style>
<head>
</head>
<body>
<p class="outer">
<p class="inner">
<p class="sub1">
this is 1th line this is 2th line this is 3th line this is 4th line
</p>
<p class="sub2">
sub2 block
</p>
</p>
</p>
</body>
</html>Dieser Stil definiert einen äußeren Container mit einem schwarzen Hintergrund und einer Breite von 800 Pixeln. Er hat auch einen inneren Container ohne Breite und Nach links schwebend befinden sich im Inneren zwei kleine Blöcke sub1 und sub2.
那么问题来了,请问inner,sub1,sub2具体的宽度为多少?
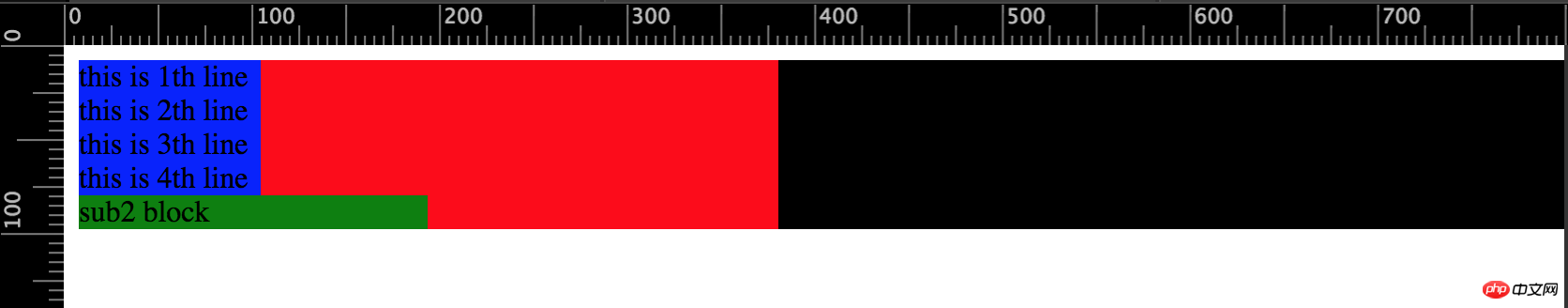
Schauen Sie sich zuerst die Darstellungen an und antworten Sie dann:
Das Ergebnis sollte da sein Zu Ihrer Überraschung: Die Breite von innen (roter Hintergrund) ist nicht die Breite von außen (schwarzer Hintergrund) (normalerweise sollten Sie in der Lage sein, die Breite des übergeordneten Containers zu erben ), also sub1 und sub2 sind kleiner als wir erwartet hatten.
Bevor wir diese Frage beantworten, versuchen wir zunächst, sie zu ändern, um zu sehen, ob wir die Ursache für dieses Problem finden können. Nach dem Debuggen habe ich zwei einfachste Lösungen gefunden, um dieses Problem zu lösen:
1.给inner加宽度width: 100%;2.取消inner的浮动。
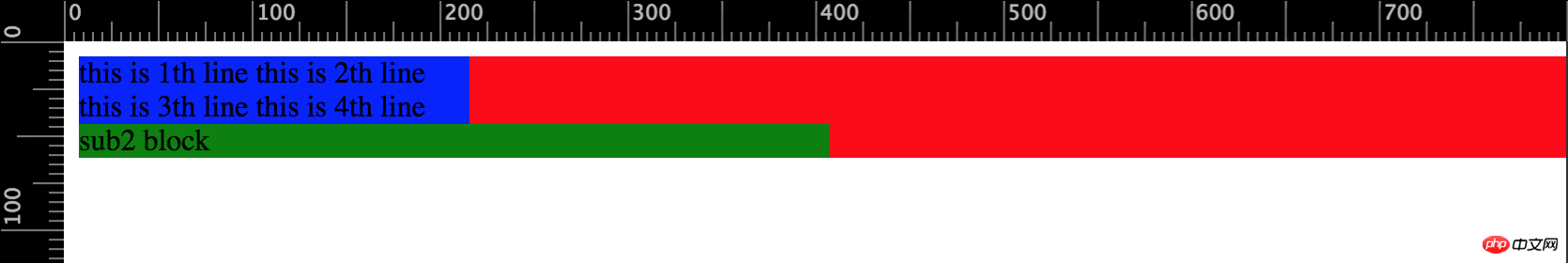
Das Ergebnis nach der Lösung ist wie folgt:
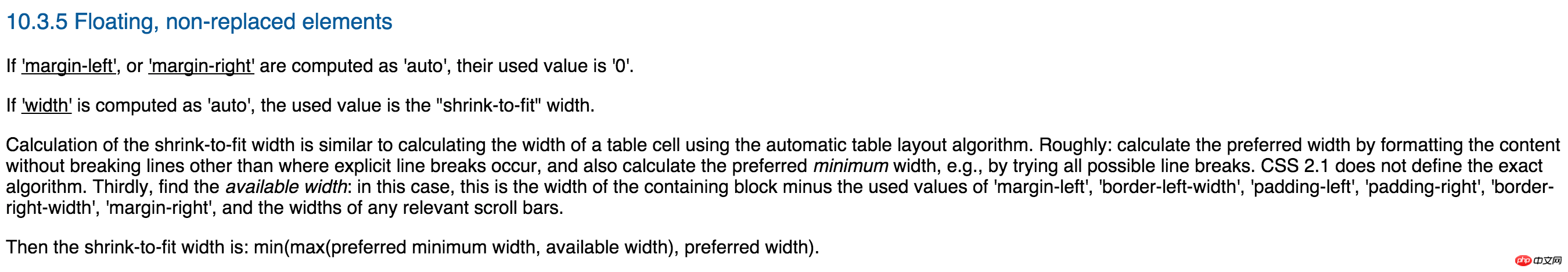
Das ist in der Tat das, was wir wollen , aber dies „weicht“ geschickt der Szene schwebender, nicht austauschbarer Elemente aus. Ehrlich gesagt bin ich schon oft auf dieses Szenario gestoßen, aber ich habe gerade die beiden oben genannten Lösungen ausprobiert, kannte aber den wahren Grund nicht, also habe ich mir diesbezüglich die W3C-Spezifikationen angesehen. Die Spezifikationen werden wie folgt beschrieben :
Zuallererst das Problem, kein Englisch zu sprechen, einfach „Grob“ und „CSS 2.1 definiert nicht den genauen Algorithmus.“ ' Es bringt die Leute zum Lachen und Weinen, und dann gibt es auch eine Schrumpfformel:
min(max(preferred minimum width, available width), preferred width)
Haha, aber Gott weiß, wie man diese berechnet drei Werte.
Ich habe online gegoogelt und festgestellt, dass viele Leute auf dieses Problem gestoßen sind, aber sie können die Spezifikationen nicht verstehen. Sie können einen Blick darauf werfen:
CSS2.1 并未给出 preferred minimum width、available width 和 preferred width 确切算法,通常,将内容中非明确的换行外的其他部分强制不换行来计算 preferred width;反之,尝试将内容尽可能的换行,以得到 preferred minimum width;available width 即该元素的包含块的宽度减去 'margin-left','border-left-width','padding-left','padding-right','border-right-width','margin-right' 的值以及任何存在的纵向滚动条的宽度。
Wenn Sie diese Übersetzung verwirrt, heben Sie bitte Ihre Hände. . . . . . . . . . . . .
Zurück zum Thema, nach fast einer Stunde des Herumtastens habe ich endlich dieses schwierige Englisch geglättet:
Hier gibt es drei Parameter: bevorzugte Mindestbreite, verfügbare Breite, bevorzugte Breite. Sie müssen sich nur um die Berechnungsmethode der bevorzugten Breite kümmern:
让元素内容强制不换行后的最大宽度即为shrink-to-fit后的宽度
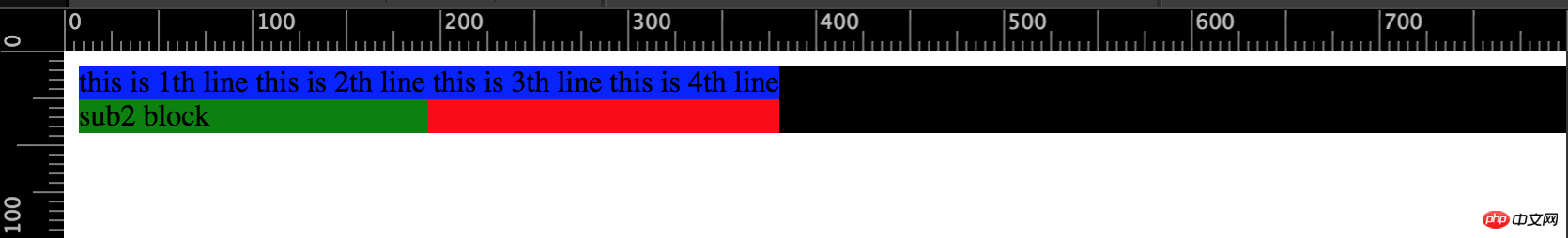
Wenn wir das obige Beispiel genauer betrachten, wird der Inhalt von sub1 im Inneren aufgrund unzureichender Breite umbrochen. Die Breite, die dadurch berechnet wird, dass kein Umbruch erfolgt, ist die adaptive Breite des Inneren (das Innere selbst hat). keine Breite ~). Sein Inhalt ist zu diesem Zeitpunkt die Breite nach der inneren Anpassung. Direkt über dem Bild:
Zusammenfassung: 对于浮动或者特殊的定位方式,推荐显式的设置容器宽度,避免出现意想不到的结果
Ansicht Blog Bitte klicken Sie hier für den Originaltext
[Verwandte Empfehlungen]
1 Kostenloses CSS-Online-Video-Tutorial
3.php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonTeilen Sie die Verwendung und Beispiel-Tutorials von Shrinktofit (adaptive Breite). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!