Heim >Web-Frontend >CSS-Tutorial >Übungen zur Webseitennavigation (2)
Übungen zur Webseitennavigation (2)
- 零下一度Original
- 2017-05-09 14:14:461421Durchsuche
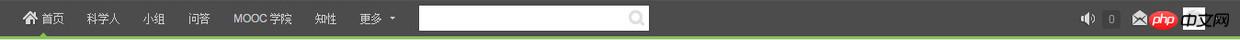
Meine andere NavigationÜbung wurde mit Bezug auf die Navigation von Guoke.com durchgeführt. Als ich den Quellcode überprüfte, stellte ich fest, dass es sich tatsächlich um den CSS-Code dieser Website handelt Die Organisation ist auch großartig, obwohl ich sie nicht ganz verstehe, aber sie gefällt mir einfach, wenn ich sie mir ansehe.

Guoke.com-Navigation
Wenn ich diese Navigation zum ersten Mal sehe, gibt es ein paar Dinge, über die ich sorgfältig nachdenken muss
1. In welches Element soll das kleine Haussymbol auf der Vorderseite der Startseite eingebettet werden
2. Wie wird das kleine Dreieck am unteren Rand der Startseite implementiert? die Rückseite?
4. Wie implementiert man das
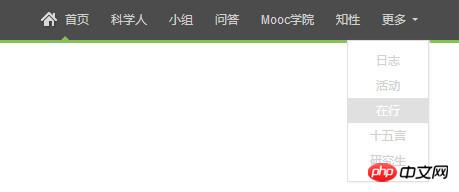
Dropdown-Menü, das nach dem Klicken auf „Mehr“ erscheint? Ich werde zunächst nur die linke Seite umsetzen, damit ich viele Wissenspunkte verbinden kann.
- Schritt 1: Entwerfen Sie die entsprechende HTML-Struktur und markieren Sie die ID und die Klasse
<p id="gheader"> <p class="gh-wrap"> <p class="fl"> <ul class="gh-nav reset"> <li> <a href=""> <span class="gnicon-home"></span> 首页 <b class="gnarrow-up"></b> </a> </li> <li><a href="">科学人</a></li> <li><a href="">小组</a></li> <li><a href="">问答</a></li> <li><a href="">Mooc学院</a></li> <li><a href="">知性</a></li> <li id='moreNav'> <a href="" class=""> 更多 <i class="gnarrow-down"></i> </a> <p class="gh-list"> <ul class="reset"> <li><a href="">日志</a></li> <li><a href="">活动</a></li> <li><a href="">在行</a></li> <li><a href="">十五言</a></li> <li><a href="">研究生</a></li> </ul> </p> </li> </ul> </p> </p> </p>1 Diese HTML-Struktur ist ebenfalls ein zweischichtiger P-Paketinhalt#gheaderDie äußere Ebene soll den Kopf anzeigen, und die innere Ebene kann zum Stylen und Anpassen der Position des gesamten Kopfteils verwendet werden.gh-wrap2. Anders als bei der vorherigen Navigationsübung ist diese von umgeben eine weitere Ebene außerhalb von
, da der Kopf der ursprünglichen Webseite links Navigation +ulSuche und rechts Nachrichtenerinnerungen enthält. Ein linker Float und ein rechter Float. Dadurch wird die Struktur klarer. 3. - Das vordere Symbol des Links
.
a
Übungen zur Webseitennavigation (2)Ich hatte Probleme, als ich das Symbol und den Text auf der Startseite zentriert eingestellt habe. Der Grund dafür ist, dass die Darstellung von Vertical-Line: mid
dle; in IE6 und 7 inkonsistent ist.
Moderne Browser Lassen Sie mich die Höhe des durch den roten Rahmen eingerahmten Inhalts festlegen. Zeilenhöhe, und beide sind gleich. Dann wird der Textinhalt natürlich zentriert.
Das Setzen von Vertical-Line:Middle; für
Bild bedeutet, dass das Bild in der Mitte der Linie platziert wird, sodass das Bild unten (kurzes Bild) oder oben (Bildhöhe) liegt.
IE6 und 7Die gleichen Einstellungen wie moderne Browser, aber unterschiedliche Anzeigeeffekte. Ich kann nicht erklären, warum, aber ich kann das Muster erkennen, bei dem IE6 und 7 Bilder und Text oben platzieren und sie in der Mitte ausrichten.
Also habe ich mir eine kompatible Lösung ausgedacht, indem ich die Höhe des vorderen Symbols und des umgebenden Textelements
auf die gleiche Höhe wie das Bild und die Höhe auf die Zeilenhöhe eingestellt habe Der Text kann zentriert werden. Die Bildeinstellungakann innerhalb eines Zeitraums am oberen oder unteren Rand des Textes ausgerichtet werden. Kann auch horizontal ausgerichtet werden (z. B. 6, 7).vertical-line:middle;.gh-wrap .gh-nav li a{ display: inline-block; height: 18px; line-height: 18px; padding: 11px; text-decoration: none; color: #d5d5d5; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gnicon-home{ background: url(gk/5-icon.png) transparent no-repeat; display: inline-block; vertical-align: middle; } .gh-nav a .gnicon-home{ background-position: 0 0; height: 18px; width: 16px; margin-right:5px ; }1. Wenn Sie vorsichtig sind, stellen Sie möglicherweise fest, dass ich den Stil vonzurückgesetzt habe, da ich befürchte, dass die Breite das übergeordnete Element ausfüllt Ich habe mir in der vorherigen Notiz Sorgen gemacht, daher habe ich in dieser Notiz auch die Konvertierungsmethode in Inline-Elemente auf Blockebene erwähnt. Tatsächlich habe ich hier auch Notizen zur modernen Browserleistung gemacht.
a2. Als der Front-End-Ingenieur von Guoke.com den Front-Icon-Stil festlegte, nahm er separate Einstellungen vor, eine allgemeine Einstellung, legte die Quelle des Hintergrundbilds fest, konvertierte die Präsentationsform und legte die Zentrierung fest, also wann Mit Ausnahme der Startseite können auch Front-Icons diesen öffentlichen Stil verwenden.
Legen Sie dann einen separaten Stil fest, legen Sie Position, Größe und Ränder des Bildes sowie andere spezielle Einstellungen fest. - Legen Sie die gleichseitigen und umgekehrten Dreiecke fest
Übungen zur Webseitennavigation (2)
.gnarrow-down,.gnarrow-up{ line-height: 0; height: 0; width: 0; border: 4px solid transparent; color: #4c4c4c; } .gnarrow-up{ position: absolute; border-bottom-color: #85C155; bottom: 0; left: 50%; margin-left: -4px; } .gnarrow-down{ display: inline-block; vertical-align: middle; border-top-color:#d5d5d5 ; border-width: 3px; margin-left: 3px; } .gh-nav li a:hover{ background: #393939; color: #fff; } .gh-nav li a:hover i,.gh-nav li a:hover b{ color: #393939; }1、设置这个三角,其实是很有技巧性的,觉得真的是对css了解的非常熟悉,才能想到这样的技巧。内容置空,宽度高度为0,设置其边框,然后通过分别设置上下左右的边框的颜色,可以获得各个方向的三角。
2、注意:color这个属性具有继承性,他表示前景色,不仅设置文本的颜色,还设置了边框的颜色。在Übungen zur Webseitennavigation (2)会发现识别不出透明色,然后通过分别设置前景色来改变border的颜色。
3、绿色箭头采用绝对定位。下拉箭头采用行内块级元素进行定位。 -
设置子菜单

Übungen zur Webseitennavigation (2)
#moreNav .gh-list{ position: absolute; right: 0; top: 40px; width: 80px; border: 1px solid #e0e0e0; box-shadow: 1px 1px 1px #f3f3f3; background: #fff; padding: 7px 0 8px; } #moreNav .gh-list li { /*之前设置过浮动*/ width: 100%; height: 25px; } #moreNav .gh-list li a{ /*之前设置过表现形式为行内块级元素,并设置过padding*/ width: 100%; height: 25px; text-align: center; line-height: 25px; padding: 0; } #moreNav .gh-list li a:hover{ background: #e0e0e0; }1、子菜单需要进行绝对定位。
2、需要理解特制度的概念,我会专门写这个的,因为我们在编写css样式规则时,却发现这个规则先后顺序不一样,展示的效果不一样,css规则写的嵌套层次不一样,展示的结果可能也不一样,就像这里我们之前都设置过li>a的样式,所以会对子菜单的样式有影响。
3、继承的样式即使靠的再进,也没有专门写过的样式优先级高。例如,line-height具备继承性,所以我就不打算为a写行高,但是a的行高却被之前设置的覆盖了,却没有继承父元素的样子。 -
第二步 设置包围元素样式
#gheader{ width: 100%; height: 43px; background: #4C4C4C; position: fixed; top: 0; left: 0; z-index: 999; } #gheader .gh-wrap{ height: 40px; min-width: 1030px; padding: 0 30px; border-bottom: 3px solid #85c155; }1、这是一个头部固定的网页,但是
position:fixed一旦这么设置,必然导致其宽度收缩内容,这样就无法设置头部背景啦,于是设置宽度值为100%。
2、这里面的包围元素并没有要居中,而是以默认的格式。所以没有必要设置宽度,设置最小宽度就可以。当浏览器屏幕缩小时,也会有先收缩再维持的视觉效果。
3、发现a里面有很对<b></b><span></span><i></i>这类标签,注意,我都放在了<a></a>里,因为这些行内元素,我们通过将其修饰,然后放置一些下拉箭头,首页图标,鼠标点击标记。 -
第三步:对导航元素进行基本布局

Übungen zur Webseitennavigation (2)
.fl{ float: left; } #moreNav p{ display: none; } .gh-wrap .gh-nav li{ float: left; position: relative; height: 40px; } .gh-wrap .gh-nav li a{ display: block; line-height: 40px; padding: 0 10px; text-decoration: none; color: #d5d5d5; }1、我先隐藏了二级菜单
2、设置li为相对定位,目的是有助于二级菜单的定位
3、a的设置较之前一致 修饰导航
这就是基本的导航的设置。虽然看着很简单,但是只有自己编写了才会发现之间的一些小小的细节。
【相关推荐】
1. 免费css在线视频教程
2. css在线手册
Das obige ist der detaillierte Inhalt vonÜbungen zur Webseitennavigation (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Erstellen benutzerdefinierter Cursor für eine bessere Benutzererfahrung
- Wie kann verhindert werden, dass Flex-Kinder mit Bildlaufleisten in Firefox die Elterngröße überschreiten?
- So generieren Sie genaue CSS-Pfade aus DOM-Elementen: Warum ist :nth-child wichtig?
- CSS-Geschwister: Was ist der Unterschied zwischen den Plus- ( ) und Tilde- (~) Selektoren?

