Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erklärung der neuen Einheit (vw) in CSS3
Detaillierte Erklärung der neuen Einheit (vw) in CSS3
- 零下一度Original
- 2017-05-09 14:14:104440Durchsuche
CSS3 vw-Einheit

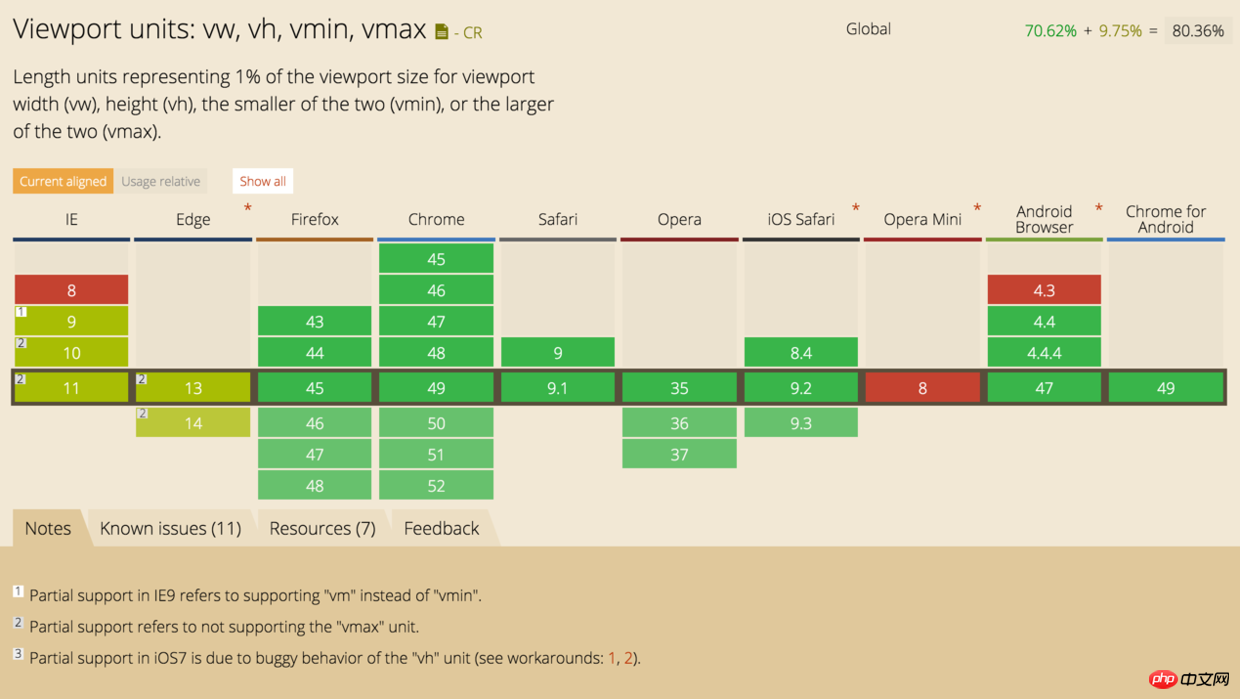
Paste_Image.png
100vw = 100 % Fensterbreite
100vh = 100 % Fensterhöhe
Es wird ganz einfach sein, auf diese Weise ein adaptives Quadrat (Container mit festem Seitenverhältnis) zu implementieren!
[lang=stylus] .box width 10vw height 10vw
Da es sich um eine neue Einheit handelt, wird es zwangsläufig Kompatibilitätsprobleme geben.
[lang=jade] .img-box img(src="img/a.png")
[lang=stylus]
.img-box
width 10vw
height 10vw
img
width 100%
height 100%
object-fit cover
Paste_Image.png
Der normale Effekt des Codes sollte wie links gezeigt sein, nämlich das Einfügen von a Bild, adaptive Zentrierung Bei Android 4.4-Telefonen ist das Bild jedoch verzerrt und die Höhe wird nicht von der .img-Box berechnet, wie im Bild rechts gezeigt (
ist auch unter Android 4.4 ungültig) object-fit cover
<a href="http://www.php.cn/wiki" gel werden kann target="_blank">Position<p> absolut</p></a> für das Bild ( <a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> absolute Ungültig)object-fit cover[lang=stylus]
.img-box
width 10vw
height 10vw
position relative
img
position absolute
left 0
top 0
width 100%
height 100%
object-fit covercss3 new flex vw macht Das Layout ist flexibler und praktischer. vhDas Quadrat wird nicht mehr verwendet.
Eine Methode, die leicht zu sehen und zu verstehen ist. padding-bottom 100%
Kostenloses CSS-Online-Video-Tutorial
2. 3.php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der neuen Einheit (vw) in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

