Heim >WeChat-Applet >Mini-Programmentwicklung >Eine vorläufige Studie zur Technologie, um erste Erfahrungen mit WeChat-Miniprogramm-Entwicklertools zu sammeln (Bild)
Eine vorläufige Studie zur Technologie, um erste Erfahrungen mit WeChat-Miniprogramm-Entwicklertools zu sammeln (Bild)
- 黄舟Original
- 2017-05-07 13:29:542820Durchsuche
Das WeChat Mini-Programm ist derzeit ein heißes Thema. Es gibt bereits viele Artikel zur Entwicklung des WeChat Mini-Programms. Ich habe mir heute Abend etwas Zeit genommen, um mit dem WeChat Mini-Programm herumzuspielen Programmentwicklertools, werden mit Node.js entwickelt, und die Benutzeroberfläche wird auf Basis des NW.jsFrameworks entwickelt und unterstützt Windows und Mac plattformübergreifend.
Erste Erfahrungen mit dem WeChat Mini-Programmentwicklungstool
Laden Sie natürlich zunächst das WeChat Mini-Programmentwicklungstool, WeChat Web Developer Tool Download-Adresse herunter und dann Finden Sie die Download-Adresse. Es fühlt sich in Ordnung an.Quellcode des MiniprogrammsZhihu in WeChat – Demo des WeChat-Miniprogramms. Unterstützt derzeit Win32-, Win64- und Mac-Versionen.
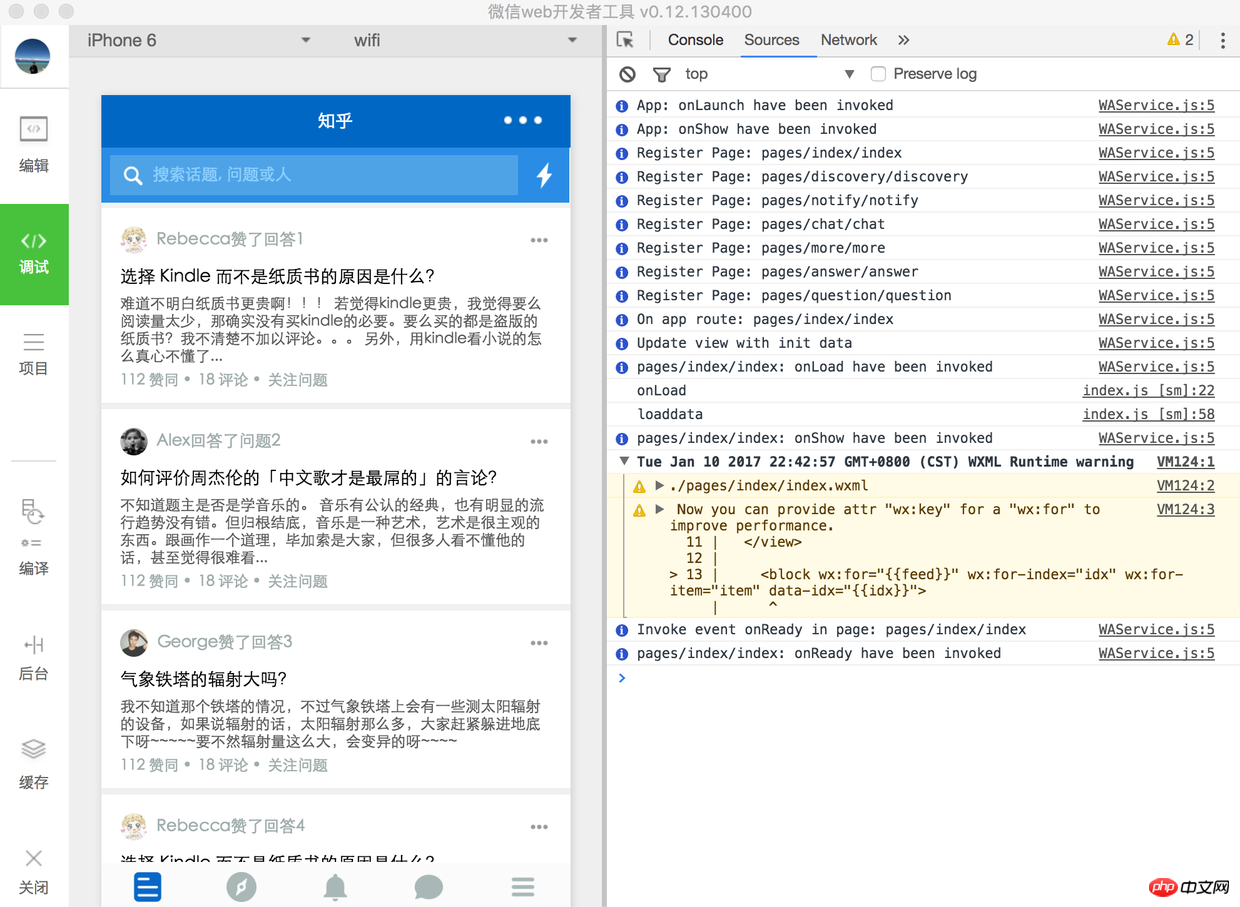
Dann laden Sie den oben genannten Demo-Code herunter oder git, öffnen Sie installieren die guten WeChat-Entwicklertools, scannen Sie mit WeChat den QR-Code, um sich anzumelden, und wählen Sie den lokalen Mini aus Programmprojekt - > Ein Projekt hinzufügen, ein Projekt importieren, die AppID muss nicht ausgefüllt werden, aber die Funktionen sind eingeschränkt. Ursprünglich dachte ich, ich muss über ein WeChat-Applet-Entwicklerkonto verfügen, um es verwenden zu können? Der Schwellenwert für die Eröffnung eines WeChat-Miniprogramm-Entwicklerkontos ist immer noch relativ hoch. Es muss sich um ein Unternehmenskonto handeln und es muss auch durch Übertragung mit einem öffentlichen Konto verifiziert werden. Nun scheint es, dass die Funktionalität eingeschränkt ist. Wie unten gezeigt

MiniprogrammDebuggingSeite
Sie können sehen, dass die WeChat-Webentwicklertools Dazu gehören hauptsächlich Konto, Bearbeitung, Debugging, Projekt, Aktualisierung, Kompilierung, Hintergrund, Cache und andere Funktionen. Die Debugging-Funktion integriert hauptsächlich die Chrome Web-Entwicklertools.
Wie WeChat Web Developer Tools implementiert werden
Es wird mit dem Node.js- und NW.js-Framework entwickelt. Die Benutzeroberfläche basiert auf dem NW.js-Framework und unterstützt Windows und Mac plattformübergreifend . Dies ist eine sehr realistische Technologieauswahl. Der gesamte Technologiestapel des Miniprogramms basiert auf H5. Obwohl ich einen Satz auf der Ebene des UI-Frameworks implementiert habe, werden die meisten grundlegenden JS- und CSS-Syntaxen weiterhin unterstützt node.js-Implementierung ist auch ganz normal. Jetzt frage ich mich nur, warum WeChat sich nicht für die Verwendung von Atom Shell entschieden hat. Erstellen Sie genau wie die Nuklid-IDE von Facebook eine IDE, die auf Atom-Bearbeitung basiert?
Das obige ist der detaillierte Inhalt vonEine vorläufige Studie zur Technologie, um erste Erfahrungen mit WeChat-Miniprogramm-Entwicklertools zu sammeln (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

